在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
表单标签有哪些?分别做什么?表单用于搜集不同类型的用户输入,然后把用户数据提交到服务器后台,表单开发中用到了很多标签,如<form>标签 、<label>标签、<input>、<textarea> 标签、<select> 标签等,接下来我们一起来学习下。

表单标签学习目标:掌握表单中常用的表单元素标签及使用方法。
一、什么是表单?
表单用于搜集不同类型的用户输入(用户输入的数据),然后可以把用户数据提交到web服务器。
二、表单相关标签的使用
1. <form> 标签 表示表单标签,定义整体的表单区域
2. <label> 标签 表示表单元素的文字标注标签,定义文字标注
3. <input> 标签 表示表单元素的用户输入标签,定义不同类型的用户输入数据方式
type属性◾type="text" 定义单行文本输入框
◾type="password" 定义密码输入框
◾type="radio" 定义单选框
◾type="checkbox" 定义复选框
◾type="file" 定义上传文件
◾type="submit" 定义提交按钮
◾type="reset" 定义重置按钮
◾type="button" 定义一个普通按钮
4. <textarea> 标签 表示表单元素的多行文本输入框标签 定义多行文本输入框
5. <select> 标签 表示表单元素的下拉列表标签 定义下拉列表
6. <option> 标签 与 <select> 标签配合,定义下拉列表中的选项
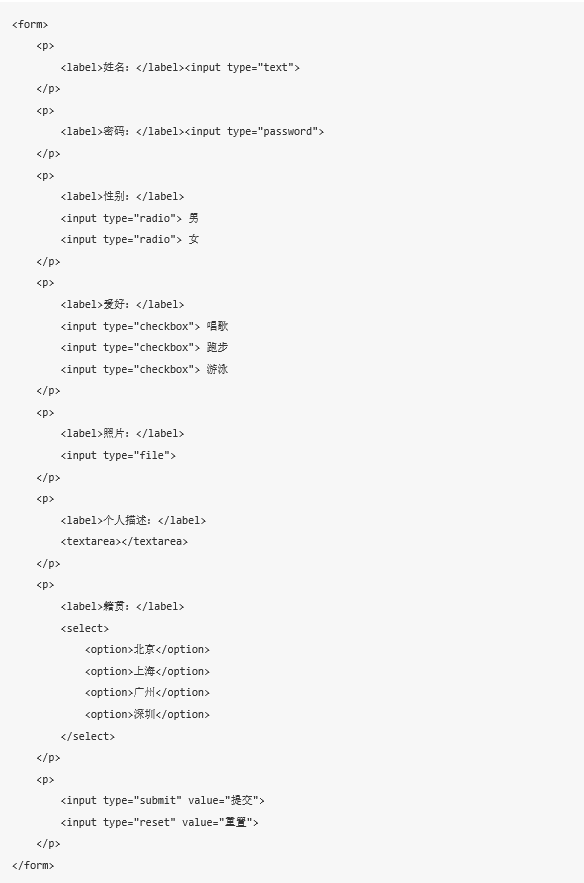
代码示例:

表单总结:表单标签是 <form> 标签,常用的表单元素标签有: <label> 、 <input> 、 <textarea> 、 <select> 等标签。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

Python基础学习之逻辑术语
在Python基础学习的过程中,逻辑术语是必须要牢牢记住的。可能死记硬背逻辑术语本身是比较无聊枯燥的事情,但如果你能每天都坚持记住一点内容,用不了多久你就能全部掌握这些逻辑术语,然后在使用它们的过程中,获得学习的正向反馈,从而收获学习的乐趣,下面我们一起来学习Python的逻辑术语吧~
5545
2020-04-22 17:48:23

有哪些必备的Python基础知识
提到Python,应该很少有人没听过这个词,它的知名度已经表明了它的重要性。Python不仅仅是计算机从业者需要掌握的技能,它还可以运用到许多领域中,帮助人们快速解决工作中的问题,提高工作效率。
5784
2020-05-11 09:34:09

Python在线学习可以吗?靠不靠谱?
因为新冠疫情肆虐,在线学习成为了一种新的学西方式,选择在线学习Python有很多优势。未来互联网和人工智能密不可分,Python编程已逐渐成为工作场所必需的基本技能。学习Python可以提高办公效率增加职场竞争优势。
4886
2021-11-26 11:04:55

表单提交用什么方式?属性如何设置?
表单提交用什么方式?属性如何设置?form表单提交方式有无刷新页面提交表单、通过type=submit提交、js提交form表单、ajax异步提交表单数据、页面无跳转、form表单上传文件共6中方式。
9274
2021-12-13 16:07:35

Jquery如何获取和设置元素内容?代码怎么写?
Jquery如何获取和设置元素内容?代码怎么写?jQuery 具有可操作 HTML 元素和属性的方法,其中jQuery 非常重要的部分就是操作DOM,获得- text()、html() 以及 val()内容。
3850
2022-01-05 09:32:48



