在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
盒子模型尺寸设置及代码书写格式介绍,子模型就是把HTML页面的元素看作一个矩形盒子,矩形盒子是由内容(content)、内边距(padding)、边框(border)、外边距(margin)四部分组成,需要掌握盒子模型中的各个属性设置。
盒子模型学习目标:
能够知道盒子模型中的各个属性的设置。
1、盒子模型是什么?
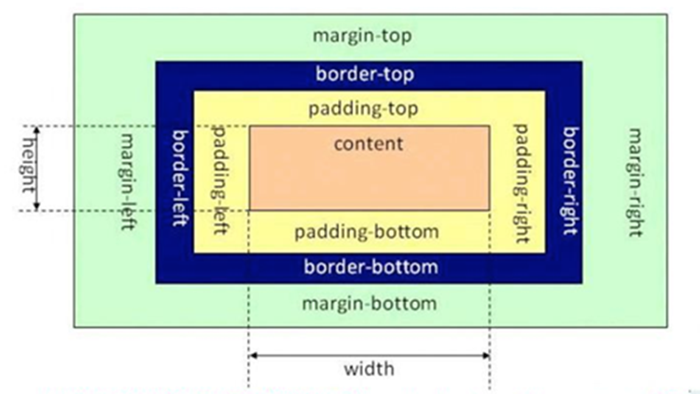
盒子模型即把HTML页面的元素看作一个矩形盒子,矩形盒子是由内容(content)、内边距(padding)、边框(border)、外边距(margin)四部分组成。盒子模型示意图如下:

2、盒子模型相关样式属性
•盒子的内容宽度(width),注意:不是盒子的宽度
•盒子的内容高度(height),注意:不是盒子的高度
•盒子的边框(border)
•盒子内的内容和边框之间的间距(padding)
•盒子与盒子之间的间距(margin)
设置宽高:

设置盒子的宽高,此宽高是指盒子内容的宽高,不是盒子整体宽高
设置边框:

设置一边的边框,比如顶部边框,可以按如下设置:
说明:
其中10px表示线框的粗细;solid表示线性;red表示边框的颜色
设置其它三个边的方法和上面一样,把上面的'top'换成'left'就是设置左边,换成'right'就是设置右边,换成'bottom'就是设置底边。
四个边如果设置一样,可以将四个边的设置合并成一句:

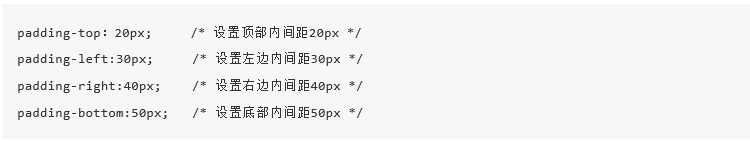
设置内间距padding
设置盒子四边的内间距,可设置如下:

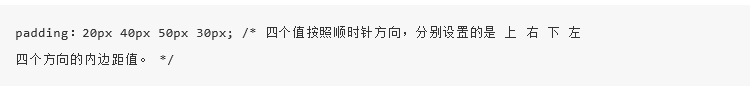
上面的设置可以简写如下:

四个方向的内边距值。 */
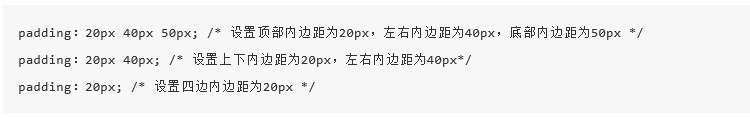
padding后面还可以跟3个值,2个值和1个值,它们分别设置的项目如下:

设置外间距margin
外边距的设置方法和padding的设置方法相同,将上面设置项中的'padding'换成'margin'就是外边距设置方法。
盒子的真实尺寸
盒子的width和height值固定时,如果盒子增加border和padding,盒子整体的尺寸会变大,所以盒子的真实尺寸为:
•盒子宽度 = width + padding左右 + border左右
•盒子高度 = height + padding上下 + border上下
盒子模型总结:
•盒子模型的5个主要样式属性◦width:内容的宽度(不是盒子的宽度)
◦height:内容的高度(不是盒子的高度)
◦padding:内边距。
◦border:边框。
◦margin:外边距
•盒子的真实尺寸只会受到宽度、高度、边框、内边距四个属性的影响,不会受到外边距属性的影响。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

学习python开发可以从事哪些工作?
学习Python开发可以从事哪些工作?Python的前景怎么样?如果现在开始学习Python编程语言,你会不会担心以后找不到一份满意的工作?作为初学者都会有这样的疑问,2018年被成为Python元年,各大权威机构发布Python已经成为世界前三大编程语言之一。那学习python开发可以从事哪些工作,薪资待遇又如何呢?下面我们一起了解一下吧!
8661
2019-08-08 10:12:26

python开发中元组是什么?元组定义
python开发中元组是什么?元组(tuple)是关系数据库中的基本概念,关系是一张表,表中的每行(即数据库中的每条记录)就是一个元组,每列就是一个属性。 在二维表里,元组也称为行。
14022
2019-06-28 14:30:30

lambda函数是什么?lambda函数有什么优势?
lambda函数是什么?lambda函数有什么优势?lambd函数是一个可以接收任意多个参数并且返回单个表达式值的函数。lambda函数比较轻便,即用即仍,匿名函数,作为回调函数,传递给某些应用。
11368
2019-06-28 15:50:14

Docker是什么?Docker大科普
Docker是什么?大家都清楚在现在这个时代,技术更新迭代发展很快,容器化技术更是发展的一个趋势,今天带大家认识一下应用容器引擎Docker。
8879
2019-07-23 18:52:17

多个装饰器如何使用?代码如何实现?
装饰器函数在被装饰函数定义好的时候立即执行,以“自下而上”的顺序进行;掌握多个装饰器的操作,使用多个装饰器装饰一个函数。
3805
2021-12-02 13:48:50



