在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
学前端开发应该从哪里入手?移动互联网的快速发展,多屏互动和多端兼容友好的界面成为目前所有系统重要的需求,前端开发工程师成为目前市场紧俏、火爆的人才。零基础入门先了解前端学习路线,明确学习前端的路径、入门学习前端基础,了解未来发展趋势,避免走弯路。

一、学前端开发应该掌握以下知识点:
1、前端开发HTML、CSS、JavaScript等核心技术,熟练掌握Vue、React;
2、面向对象思想进行编程,掌握应对业务编程的能力以及常见兼容性方案;
3、前后端分工开发流程、原生 Ajax 请求流程与细节,掌握常见跨域技巧;
4、能够基于jQuery相关 API 熟练开发网页功能;
5、熟练运用H5实现项目的开发、运用原生JS开发移动web页面、运用bootstrap和CSS36、7、媒体查询开发响应式网页;
8、模块化编程方式,熟练使用 Node.js和Express框架对MySQL 数据库进行增删改查操作;
9、artTemplate模板引擎的应用;
10、基于cookie、session、token的持久化和身份验证;前后端分离开发模式;
11、Webpack 项目打包配置流程;微信小程序项目开发。
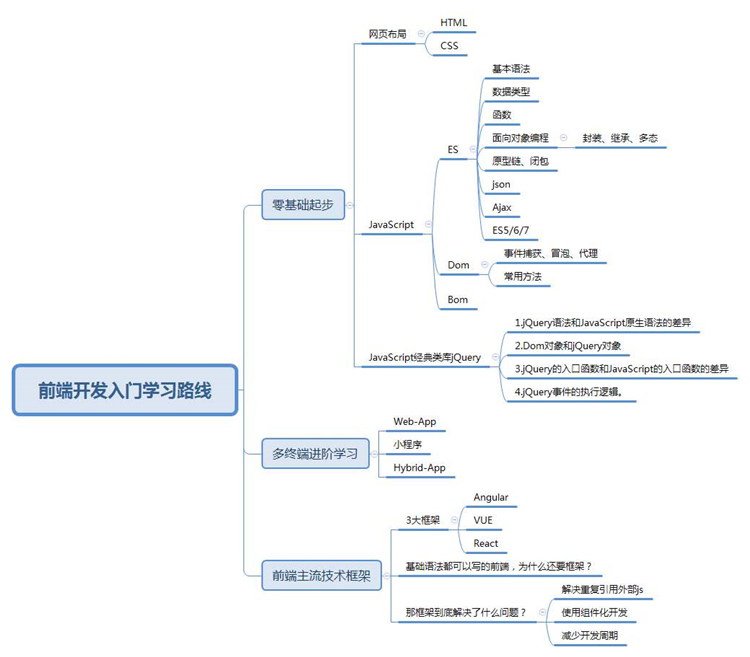
二、前端开发学习路线

三、学前端开发入门小项目:
1、瀑布流案例
该案例是一个展示大量图片的网站,主要使用jQuery封装瀑布流插件和业务逻辑,同时使用Ajax请求PHP程序接口,返回图片数据和文本;前端获取数据后,使用artTemplate动态渲染图片和文本,从而实现动态展示大量图片。
2、H5购物网站
该案例是实现一个购物网站专题页,由8个页面组成;通过Fireworks 进行辅助项目开发,每个页面使用HTML/HTML5 + CSS/CSS3进行网页布局和样式展示,通过fullPage.js 实现页面竖向滚动,在滚动的同时通过jQuery+CSS3实现动画效果,让购物的流程变得更加生动、形象,激发用户的购买欲望。
3、英雄列表案例
该案例是一个能够对页面中的英雄进行添加、删除、编辑、恢复等操作的功能案例;该案例是通过前后端分离模式开发,后端通过node+Express实现后端业务需求,结合SQL语句操作mysql数据库,然后把对数据库增删改查对应的接口返回给其前端;前端通过Ajax请求后端提供的接口,使用jQuery实现业务逻辑,并且使用Semantic UI来实现页面结构和样式,从而实现英雄的添加、删除、编辑和恢复等功能。
学前端开发零基础入门,先认识前端市场行情,了解前端的应用场景,做好前端学科的学习规划,掌握前端的学习路线和学习方法,工欲善其事必先利其器。如果你不清楚怎么学习可以选择博学谷前端在线就业班系统高效学习!
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

2019年前端开发工程师好找工作吗?
Web前端工作还好找吗?Web市场是否已经饱和?Web前端前景如何?很多学习前端或者计划进入前端领域的小伙伴都会提出这样的思考!在移动互联网以及小程序的再次冲击下,前端工程师一度成为IT行业炙手可热的岗位之一。根据各大招聘网站数据显示,2019年,前端工程师岗位需求依旧呈现上升趋势。
10413
2019-08-08 10:12:25

JavaScript主要作用是什么?
学习编程的同学对JavaScript并不陌生,JavaScript是前端技术中非常重要的内容。例如页面的效果切换、动画效果、页面游戏等等。其实我们功通过HTML和CSS技术已经可以搭建各种样式的页面,但是向你要实现页面真正的动态效果,还需要使用JavaScript技术。下面小编就为大家详细介绍一下JavaScript主要作用是什么。
15057
2019-10-28 18:46:37

HTML5开发工程师要干什么?有发展前途吗?
HTML5开发工程师要干什么?有发展前途吗?随着HTML5在当下互联网的广泛应用,HTML5开发工程师这一职位逐渐变得吃香起来。简单来说,HTML5开发工程师的工作内容需要负责pc端或移动端的布局和动态效果。这个行业的发展现在正处于空前发展的阶段,下面我们来详细分析一下HTML5开发的就业前景和工作内容。
5859
2019-11-13 18:50:54

Web前端在线学习实战教程介绍
从广义上来讲,所有用户终端产品与视觉和交互有关的部分,都属于前端工程师的专业领域。因此掌握Web前端开发技能,在这个大前端时代你将拥有更多的就业选择。为了帮助更多还在前端学习路上的小伙伴,本文将向大家介绍有些Web前端在线学习实战教程,希望大家能够通过实战巩固理论知识,掌握真正的开发技能!
6293
2020-06-01 10:27:35

IT圈子里美女最多的岗位,竟然是它?!
据统计,2021年上半年全国程序员平均工资14926元,互联网行业的高薪资,吸引着越来越多的女程序员加入其中。可以说,在美貌至上,花瓶光荣的时代,女程序员不仅活成了一股清流,还能在编程行业能顶起半边天。
5370
2021-08-30 12:19:22



