在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
CSS引入方式有几种?怎么使用?CSS的引入有三种方式,分别是行内式、内嵌式、外链式。选择CSS引入方式这样判断行内式几乎不用,内嵌式在学习CSS样式的阶段使用,外链式在公司开发的阶段使用,可以对CSS样式和html页面分别进行开发。我们需要掌握CSS三种引入方式及使用方法。

CSS的三种引入方式:行内式、内嵌式(内部样式)、外链式,接下来我们具体来分析一下:
1、行内式
直接在标签的style属性中添加CSS样式
示例代码:

优点:方便、直观。缺点:缺乏可重用性。
2、内嵌式(内部样式)
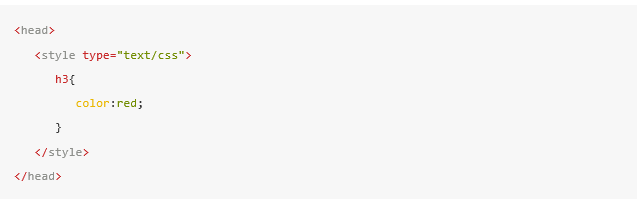
在<head>标签内加入<style>标签,在<style>标签中编写CSS代码。
示例代码:

优点:在同一个页面内部便于复用和维护;缺点:在多个页面之间的可重用性不够高。
3、外链式
将CSS代码写在一个单独的.CSS文件中在<head>标签中使用<link>标签直接引入该文件到页面中。
示例代码:

优点:使得CSS样式与html页面分离,便于整个页面系统的规划和维护,可重用性高。
缺点:CSS代码由于分离到单独的CSS文件,容易出现CSS代码过于集中,若维护不当则极容易造成混乱。
4、CSS引入方式选择
(1)行内式几乎不用
(2)内嵌式在学习CSS样式的阶段使用
(3)外链式在公司开发的阶段使用,可以对CSS样式和html页面分别进行开发。
CSS引入方式总结:CSS的引入有三种方式,分别是行内式、内嵌式、外链式。外链式是在公司开发的时候会使用能体现div+CSS的标签内容与显示样式分离的思想,也最易改版维护代码看起来也是最美观的一种。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

想学Python这些问题必须了解
在人工智能以及数据科学越来越普及的互联网环境下,Python逐渐成为炙手可热的编程语言,由于Python入门简单、就业范围广泛、薪资水平较高等诸多优势,越来越多的朋友选择通过学习Python进入互联网领域。但是入门Python前很多核心的问题你了解吗?下面小编就为大家介绍一下想学Python必须了解的问题。
5596
2019-10-30 18:51:57

为什么Python编程语言应用如此广泛?
很多人都知道Python是一门简单易学、应用广泛的编程语言。但是大家是否真的明白为什么它能够简单易学?为什么能够应用广泛吗?同为编程语言,为什么Python更适合实现自动化运维?为什么Python能够实现科学计算?为什么Python是人工智能的首选语言?带着这些疑问,小编为大家揭秘Python为什么应用如此广泛?
7300
2019-11-12 17:27:00

数据分析工具Pandas简介
随着大数据和人工智能的发展,数据分析行业迎来了历史最高人才需求点。在当下这个大数据广泛应用于各个行业的时代,要想成为企业争抢的人才精英,掌握数据分析能力显得尤为重要。简单来说,数据分析的能力也包括了对数据分析工具的掌握。Pandas就是很好的数据分析工具,可以说学会了Pandas就开启了数据科学的大门。下面来看一下数据分析工具Pandas的简介。
6440
2019-11-15 10:29:11

怎么理解Python迭代器与生成器?
怎么理解Python迭代器与生成器?在Python中,使用for ... in ... 可以对list、tuple、set和dict数据类型进行迭代,可以把所有数据都过滤出来。如下:
5179
2020-07-08 15:17:42

命令行客户端MySQL如何使用?
命令行客户端MySQL如何使用?代码怎么写?学习命令行客户端MySQL需要掌握使用命令行连接数据库命令,写出增、删、改、查的SQL语句。
4293
2022-01-11 14:15:01



