在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
2020年已经过去一大半,通过这段时间以来,对数字设计领域未来设计趋势的关注,本文将整理出一些UI界面的设计风格趋势分享给大家,这些风格很有可能继续延续到2021的产品设计上。尤其是UI界面视觉趋势,需要我们高度重视。毕竟每年改版方向,视觉风格研究是必不可少的一个环节,下面正式开始~

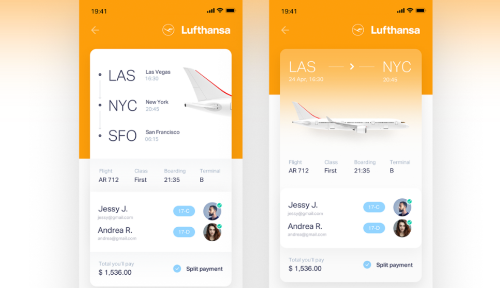
设计趋势1:少量的渐变

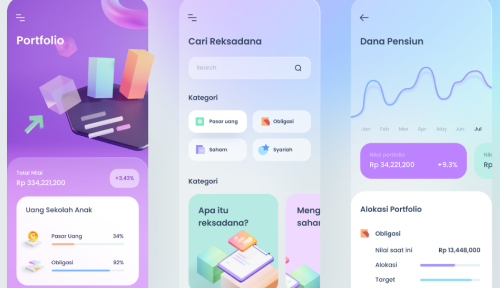
今年在各网站上看到大面积的渐变色设计,相对前两年来说越来越少,设计上有所克制。大面积的渐变色虽然视觉冲击力强,但大部分停留在概念中。从今年设计中我们可以看到设计更加理性与克制,将渐变色彩运用到关键功能上,突出强调重要信息。比如上图中,机票选购界面,将渐变色运用到头部位置去强调功能。
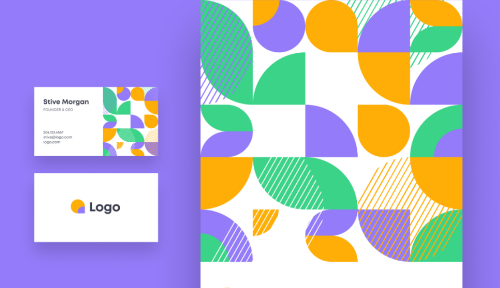
设计趋势2:包豪斯风格图形

几何图形设计是目前运用最多一个设计手法,今年发现一些比较抽象艺术化包豪斯风格几何图形,在UI设计中大量运用,且效果还不错。这种图形带来好处就是记忆性强,应用广,它不仅可以拓展在品牌包装,品牌图形延展,还可以运用在UI设计中。品牌设计上,也是重复这种极简包豪斯风格几何图形。将logo元素提取,进行包豪斯风格化,重复运用在设计中。
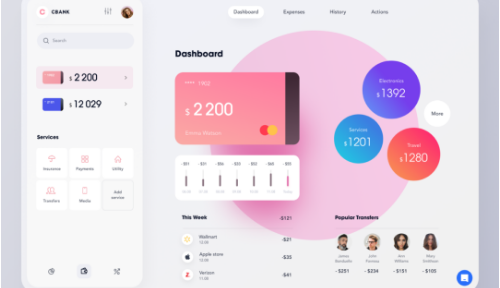
设计趋势3:有深度的界面

今年这样的设计屡见不鲜,大量3D运用在界面设计中,二维的界面已经不再满足当前设计需要。设计师去探索更多维度学科与UI界面融合,形成一种全新的视觉感官。将二维世界三维化,将是2021年重要的趋势。目前国内外线上有一些产品,开始在部分功能模块使用这样设计手法,如Naver,支付宝等。
设计趋势4:毛玻璃效果

可以说是趋势轮回,毛玻璃的效果又回来了。这也是今年在各网站设计上出现频次多一些的设计。新的毛玻璃效果更加去注重功能说明,用在视觉强调的地方。如上图设计,毛玻璃运用在顶部关键信息上。这样设计即可减少其他色彩运用,还可以对功能信息进行强调。另外,运用毛玻璃去包装UI界面,可以提升品质感与神秘感。
设计趋势5:沉浸式界面

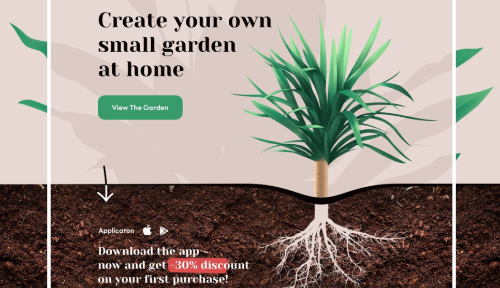
将功能与场景融合设计,用户在使用产品过程中,能产生更多情景体验感触。这也是最近今年喊的比较火的一种设计思路。在各网站上,这样设计出现次数越来越多,设计效果冲击力强,得到很多设计师的认可。比如上图,拟真植物元素与土地进行巧妙集合,在视觉上传达逼真效果。
设计趋势6:UI界面排版杂志化

杂志化设计风格鲜明,可以有助产品去打造强化记忆点。杂志化设计的优势可以不受到网格约束,排版使用大字体,同时设计排版上更加个性。我们在做产品概念探索前期,可以多去尝试这样的风格,这也是2021年的一大流行趋势。
设计趋势7:拟物化图标

拟物图标又回来了,apple新版本的Big Sur系统,就采用拟态图标,这也是一个新的尝试,当然也是一个开始。我们很有必要时刻关注这个趋势,未来将会在更多设计中看到拟物化图标的出现。不过这种风格也不能大面积运用在界面中,我们可以运用在一些关键功能入口设计上。
2021年的UI界面设计趋势相对来说,有继续延续2020年一些设计风格,这些风格将会在继续加强。作为设计师,我们对设计的思考不能只停留在表象层面,而更多的需要围绕信息传达这一设计的本质功能,以充满自省的精神深化和反思自己的设计意识,同时要时刻保持对趋势的敏感度。将新趋势合理的运用在产品设计中,以产生最大化收益。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

学好UI设计以后可以干什么工作?
学好UI设计以后可以干什么工作?如今在网页、移动端、智能设备和游戏领域,都可以看见UI设计的身影。可以想象得到,如果大家掌握了UI设计的技能,在当下这个移动互联网快速发展的时代,将会成为各大企业公司都需求的技术人才,对个人的职业发展是十分有利的。除此之外,UI设计的就业方向也有很多,像平面设计师、用户体验设计师、产品原型经理,甚至是前端开发也是很好的选择。
6189
2019-10-22 11:29:17

UI设计师优质书单推荐
想要成为一名优秀的UI设计师,需要掌握的技能有很多,比如视觉设计、交互设计和一些前端HTML5的内容,而不仅仅只是负责平面设计的部分。因此UI设计师想要在职业发展道路上走得更远,必须修炼好内功。本文将为大家推荐一些优质的书单,内容包括了平面设计、网页设计和UI设计,有需要朋友赶紧收好这份书单吧!
5433
2019-12-18 10:11:07

零基础视觉设计课程大纲介绍
目前,视觉设计已然成为就业市场上极具潜力的热门岗位,为了满足就业市场的人才需求。博学谷特地研发了可以满足企业对设计人才的高标准及全面性需求的培训课程《视觉设计快速就业课》。总体上看来,课程以品牌视觉形象设计为核心,其目的是培养懂品牌运营的复合型视觉实战设计师。下面是零基础视觉设计课程大纲具体介绍:
5448
2020-02-24 20:55:05

UE设计师是做什么的?UI和UE设计师哪个更有前景?
用户和界面的交互体验就是UE设计师的工作。UI设计师负责界面的设计,UE设计师则更关注用户的体验或者说感受。UI设计师利用视觉设计使界面看上去美观,并能把它们转换成HTML代码。而UE设计师则试图了解用户想要的是什么。
11963
2020-02-27 14:44:04

提高文字设计感的四大技巧
如何提高文字设计感?首先我们要知道什么样的画面会给人设计感。比如有变化才能让人感觉到这是经过精心设计过的,并且变化能带来视觉上的起伏,同时画面的细节也比较丰富,才能营造出我们所说的“设计感”。下面和大家分享几个简单实用的文字排版技巧,快速提升你的文字设计感。
5051
2020-08-14 10:07:39