在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
网页背景纹理设计技巧有哪些?背景纹理设计技巧:简单易懂的纹理、纹理可以更大,更大胆、结合当前设计趋势的纹理、使用图片来构建纹理、使用色彩变化来创造纹理、使用渐变来制造纹理效果、让背景动起来。

网页设计中纹理的使用方法有很多,但想要营造现代的设计,遵循一些相对简单的规则也可以获得相对不错的效果,网页背景纹理设计技巧如下:
1、简单易懂的纹理

优秀的背景纹理,在绝大多数时候甚至是不会被用户注意到的。它应该是一个几乎不可见的元素,并且有助于提高整体的可读性和可用性,同时提供足够的视觉深度。
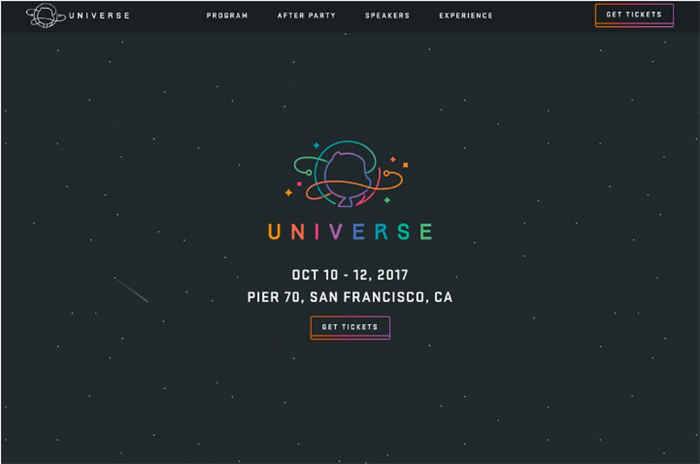
简单而低调的背景纹理是提升整个设计的可用性的最佳方式。在去年的Github宇宙会议的页面上,设计师就采用了简单的黑色背景加上白色圆点的纹理设计,营造出夜空的效果。在夜空的映衬之下,多彩的LOGO和渐变的按钮有着良好的可识别度。
简单的背景纹理通常有着小而紧密的重复的图案,它可以是任何颜色,这个思路让背景纹理不会作为焦点存在,而是作为衬托其他元素的重要工具。
2、纹理可以更大,更大胆

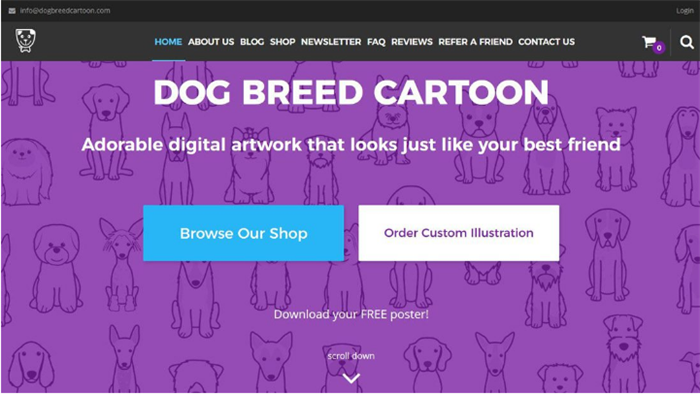
纹理可以很微妙很小,但是也同样可以很大。大胆一点,选择更大的纹理或者说图案,同样能够产生不错的效果。
超大的图案所构成的纹理能够作为背景来使用,前景应该有更重的元素,比如一定数量的文本,或者是图片等相对较重的视觉内容。这样的背景纹理/图案其实总体处理起来会比较棘手,因为它有一定的机率会让用户注意到并且分散注意力。
为了确保这种超大的纹理图案不影响正常的效果,最好是注意分析用户习惯,并且匹配整体的内容,如果页面的流量或者转化率下降那么一定是用户没有获取到其中的信息。
3、结合当前设计趋势的纹理

结合时下流行的设计趋势来设计纹理,往往能够让整个设计呈现出富有时代感的体验。
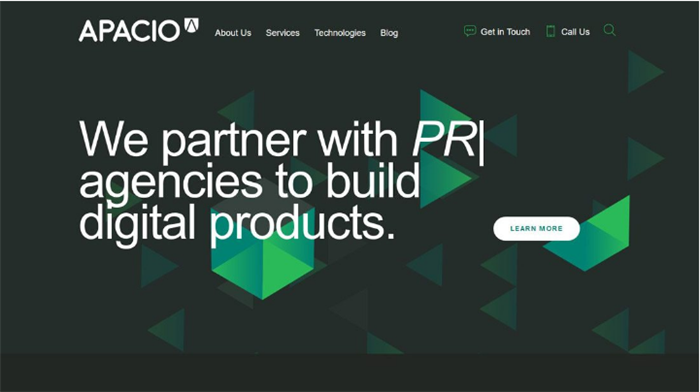
几何图形元素是时下流行的设计元素之一,将几何图形融入到背景当中,毫无疑问可以非常吸引人。看看Apacio这个网站的设计,深色的背景之上混合色彩鲜艳的几何图案,创建出富有深度且抓人眼球的视觉,通过对比让用户将注意力集中在较大的文本和CTA元素上。文字采用了简约的非衬线体,这使得它们可以从黑色和绿色的背景中脱颖而出。
纹理的层次对于整体的效果是有所支撑的。值得注意的是,背景中的纹理和图案、背景以及前景元素之间的对比。
4、使用图片来构建纹理

背景纹理并不一定非得是那种精心制作的小图案,有些细节丰富的图片同样可以作为背景纹理,它能够增加视觉层次,提升吸引力。
这种设计的诀窍在于,图片需要淡入到背景当中。
在上面的案例当中,Oxeva这个网站通过两种方式来做到融入背景的设计,设计师一方面让图片的明度降低了,让用户能够看到景观的轮廓,然后设计师在前景叠加上了一个渐变色彩层,这使得整个背景显得极为富有视觉表现力。图片所提供的细节并不多,但是在视觉上依然可以分辨。
5、使用色彩变化来创造纹理

使用不同明暗饱和度的同系色彩可以构建出形状或者文字,同样能够达到效果。色彩的变化同样能够创造出有深度的视觉效果。
Types of Type这个网站就使用带有色彩变化的巨大字母在背景中作为纹理,即使没有用到渐变和阴影这样的技巧,同样也有深度,也足够平衡。这样的设计让整个页面显得活泼而不乏味,对比使得整个设计主次分明。
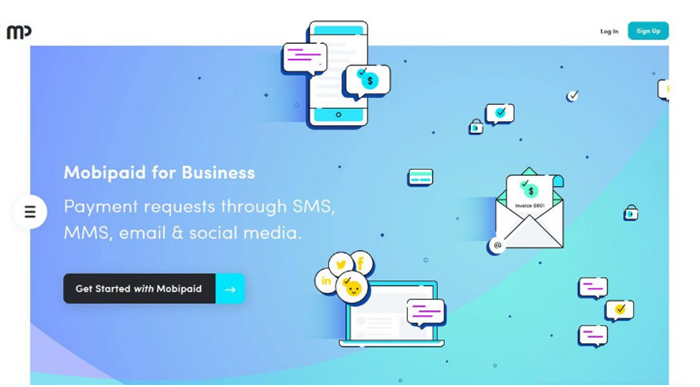
6、使用渐变来制造纹理效果

渐变几乎成了时尚的代名词,渐变色彩可以在背景中替代纹理存在,也能结合图片和其他的元素来使用。
几乎所有的色彩组合都能够创造出渐变效果,想要借助渐变创造出视觉深度和纹理的体验并不难,如果你还没有成型的配色方案,你可以直接从WebGradients中找你喜欢的配色方案。
Mobipad这个网站在背景中使用了多个不同的渐变色来创造效果,合理的对比度控制让前景的动画非常的明显,深色的部分有着良好的可读性,一目了然。
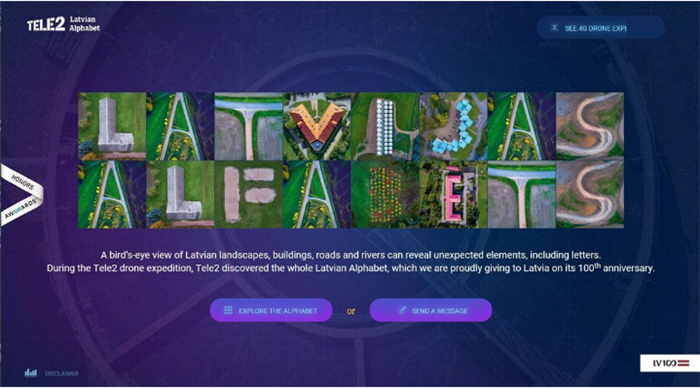
7、让背景动起来

绝大多数的背景纹理的技巧都是静态背景的设计技巧,但是背景和纹理同样可以是动态的。为了避免喧宾夺主,动态的背景纹理应该是很微妙的,否则会影响前景主要信息的传达。配色应该是柔和的,就像上面这个名为Latvian Alphabet的网站一样。
动态的网站背景纹理可以是动态的图片或者被调整过的视频。动态的背景是吸引用户注意力的好办法,只不过要适度就好了。
网页背景纹理设计思路总结:背景纹理能够增加整个网站在视觉上的深度和丰富度,尽管许多设计师仍在使用扁平风的背景,单色背景合理的加入纹理能够让你的设计更加出彩。纹理使用的诀窍是要让它足够微妙,不影响前景的内容,这样才有足够的可读性,让整个设计足够平衡就行。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

学平面设计要什么学历?没有美术基础也可以学吗?
学平面设计要什么学历?没有美术基础也可以学吗?首先平面设计看中的是技术能力,学习平面设计的门槛很低,没有学历方面的要求。其次之前没有美术基础也可以学好平面设计,只要你愿意学习并且有科学的指导,相信勤能补拙。下面小编将给大家介绍一下平面设计要学习的内容。
8268
2019-08-13 12:50:13

平面设计排版构图技巧总结 新手排版设计干货
平面设计最重要的设计要素之一就是排版构图。优秀的平面设计作品会通过巧妙的安排组合图片和文字,达到赏心悦目的效果,并且还能够清晰反映作品的主题。而令人拍案叫绝的排版构图既有复杂多样的,也有简介明了的,看似无规律可循,其实也有共通性。下面是小编为新手准备的平面设计排版构图技巧总结,全都是干货哦!
16392
2019-09-17 13:10:12

UI设计培训适合哪些人群?
UI设计师的地位也水涨船高,薪资待遇也在不断上涨,这使得很多人想学UI设计,那UI设计培训适合哪些人群?比较适合平面设计师转行、零基础转行人群、设计专业应届毕业生、在职人员等人群。
4927
2020-06-09 11:52:25

设计师如何借鉴学习优秀作品?
设计想要提高自己的设计能力,一个很重要的学习方法就是懂得借鉴学习优秀作品。当然,这里说的借鉴不是抄袭。有时候,借鉴不当就会变成了抄袭,所以大家要把握好借鉴的尺度。那么,设计师如何借鉴学习优秀作品呢?下面我们来详细聊一聊。
7140
2020-07-28 11:47:53

2021年UI设计风格新风向新趋势
视觉作品带着很强的个人属性,除了审美很多人为了模仿而模仿,而不是按照自己的产品需求设计版面,最终呈现的作品效果一般。设计师需要了解趋势,接受创新,但并不是盲目追随趋势,为了设计而设计而是为了更好的视觉效果。
4315
2021-04-02 15:05:40