在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
我们学习新知识之初,有必要自上而下,从抽象到具体地对前端的整套体系建立基本的认知。这有助于我们快速地入门前端,并为深入学习奠定基础。
在本课程中,我们不涉及具体的技术讲解,而是用更轻松的方式闲谈漫步,明确前端的定义,回顾前端技术的发展历史,了解前端岗位的职责,展望前端美好未来。
前端是什么?无论是带团队还是教学生,都有很多的人问过我这个问题。这其实并不好回答!因为前端是属于计算机应用范畴,有着庞杂的体系和众多晦涩专有名词的概念。为了便于理解,我将带你从具体到抽象,全面且深刻的认知前端。
我们先从字面意思下手,看看什么是“端”:一条线段,它的起点和终点,我们都可以称之为“端”。“端”,也就是东西的一头。而前端(Front-End),顾名思义,就是“前面”的那一头,或者是“外在”的那一头。
这样来看,笔的笔头、衣服光鲜的一面、手机的外壳和屏幕,这些生活中具体的事物,我们能直接看得见,摸得着,用得上的部分,都可以称作“前端”。
但是在计算机/软件领域,我们需要换一种角度去理解前端。
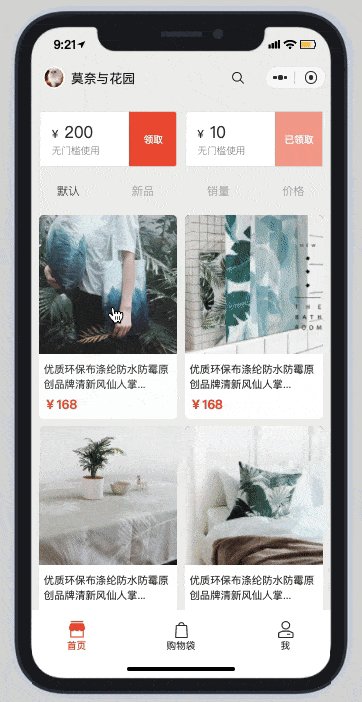
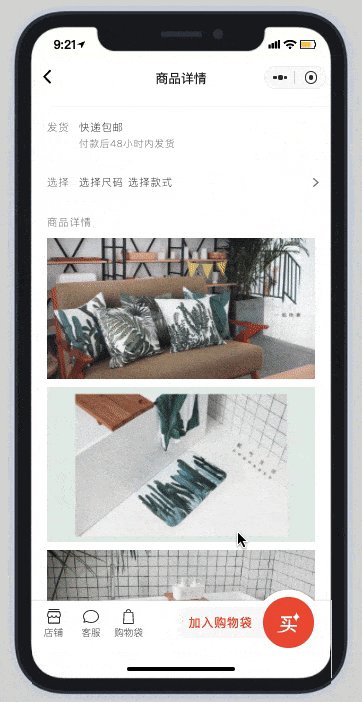
相信你平时也会使用的淘宝、京东、百度等软件应用,它们虽然不是具体的“实物”,但本质上也是为了“适应需要,以供使用”而诞生的。这和你坐的椅子,躺的床没有区别,也有着能够看得见,摸得着,用得上的部分。
我们可以从软件或系统界面中“看”到信息,用鼠标键盘或手指“摸”到图片和文字,并“使用“软件实现我们的需求。因此,你浏览的网站、手机中的app、电脑上的应用程序、车载导航,甚至是家里智能家居的数显,都可以称得上计算机领域的前端。
当然,每个行业都有一些专属于自己的高大上的专业术语,前端也一样!我们将那些 “看得见”叫做“视觉效果”,将“摸得着”叫做“交互”,将“用得上”称为“功能”。

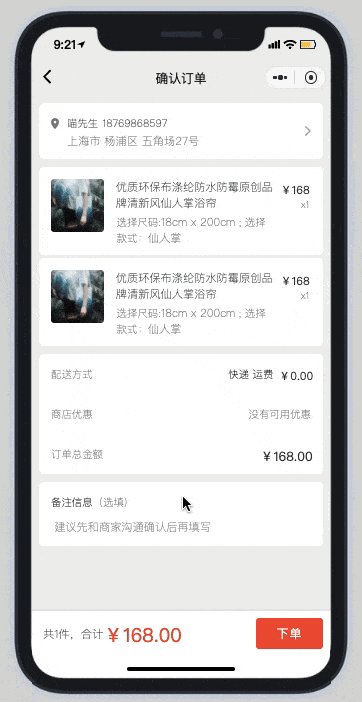
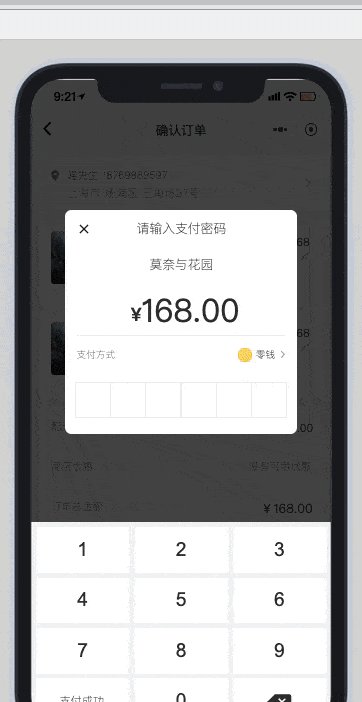
具体到上面的示例中,“视觉效果”,就是按钮、卡片、图片等元素的配色和排布;“交互”,就是点击、滑动等动作和反馈;而“功能”,就是这个软件能做的事情,浏览、挑选、购物。
因此,计算机领域的前端可以抽象地描述为:产品中,能给用户提供视觉效果,完成用户的交互,并且能够借此实现一定功能的部分。
你可能也注意到,针对前端概念的描述,并没有提及前端用什么技术,以怎样的方式去实现。
因为前端本来就与用户紧密相连,与技术无关。它是软件应用中,最贴近用户的那一“端”。如果将应用比作一道美食,前端工程师的工作就是让这道美食色泽诱人,香气扑鼻。
当然,要深刻地认知前端,不能只从其自身进行单方面解析,要辩证性地理解;前端,字面上既然有个“前”,那么一定存在一个与“前”相对的“后”,二者共同构成某一个事物的整体,它们在这个整体中发挥各自的长处。
而与前端相对的,应用中远离用户的那一端,更笼统的表述就是蕴藏在背后的大部分你看不到的部分,我们称之为“后端(Back-End)”。具体一点地说,百度云盘存储的东西在哪儿?为什么就能下载?为什么微信与QQ能够实现即时通讯呢?为什么淘宝购物的流程是这样?这都是“后端”要解决的问题。
与前端相反,后端工程师的工作,更关注的是应用这道美食背后的故事:如何取材,如何配料,如何烹制;其负责设计并实现应用的结构、流程、功能,并为前端提供数据和服务的支持。

就像上图所示,在软件应用中,有了前端的瞭望,信息采集才会充分,有了后端的维护,程序运行才会稳定。
并且,由于承担的职责不同,前端和后端所使用的技术也有所不同。只不过,我们作为使用者,一般情况下是“看”不到后端程序员所实现的逻辑和对数据的处理。

总之,前端重点解决的是应用好不好用的问题,而后端重点解决的是应用能不能用的问题;二者是表象与内在的关系,缺一不可,需要相互配合才能完成软件应用的全部功能。
讲解完前端的概念,我们再从具体的工作岗位看看,“前端开发”是什么?
目前,普遍认知的前端开发特指 Web 前端开发,通俗点说就是做网页软件应用开发。其属于狭义的前端,是“大”前端的一部分,也是程序员中的一个细分岗位。
备注:下文所提到的前端,若不做特殊说明,均指 Web 前端。
你可能会有疑惑,网页和软件应用怎么能有关系呢?浏览器才是应用吧!
其实不然,浏览器只是网站运行的一个环境,你可以将它看作 Windows 系统,而我们的网站就是跑在这个系统上的应用。同样,作为用户的我们,是在网站上浏览内容,进行交互。

如上图所示:我们在使用上面的网站(Word网页版)时,所接触到的所有视觉内容和交互动作 -- 从字体到颜色,从选项卡到下拉菜单,从键盘操作到鼠标点击,都是 Web 前端所需要开发的内容。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

六种前端排序算法代码演示
排序算法是前端算法中一个十分经典的算法,因此它也是前端面试中常见的考察重点。如今前端行业火爆,就业市场对前端人才的要求也越来越高,排序算法是每个前端从业者都必须掌握的基础知识。众所周知,排序算法有六种,分别是冒泡排序、选择排序、快速排序、归并排序、基数排序。下面我为大家逐一用代码演示这六大排序算法,感兴趣的朋友一起来看看吧!
6170
2020-04-13 10:23:09

前端开发可以干到多少岁?
移动互联网的蓬勃发展,使得前端开发渐渐变成了为大众所熟知的一门大热的职业。 随着前端开发岗位的走红,网上渐渐出现了前端岗位是青春饭的说法,这是真的吗?其实技术岗位相比于许多传统岗位,有着更长的职业生命周期,因此完全不存在前端开发岗位是青春饭这样的说法。那么,前端开发到底可以干到多少岁呢?
14262
2020-04-28 15:06:06

前端开发培训班的实战项目有哪些?
如今,多屏互动和多端兼容友好的界面日益成为所有系统重要的需求,因此优秀的前端开发工程师在就业市场上也变得更为抢手。本文将为广大的前端学习者介绍一下前端开发培训班的一些实战项目,希望大家可以通过理论知识和项目实践的学习,朝着中高级前端工程师的方向发展。
8085
2020-05-13 14:44:49

零基础学前端应该怎么开始?
随着互联网的深入发展,用户体验可以说是企业的重中之重,而前端作为公司的门面,需求会越来越大。所以我们可以看到,近几年来前端工程师的薪资待遇一直在上涨,这也是为什么学前端开发的朋友越来越多了。那么对于零基础的初学者来讲,学前端应该怎么开始呢?本文给大家推荐一个免费的入门视频,感兴趣的朋友可以一起来看看。
5083
2020-05-28 15:18:47

网站域名后缀都是什么含义?
2019年我国网站数量已经达到518万个,每一个网站都有一个唯一的网站域名。例如百度(baidu.com)、博学谷(boxuegu.com)、淘宝(taobao.com)等等。细心的同学可能会注意到大部分域名的后缀都是.com。这些网站域名后缀都是什么含义呢?应该如何选择一个适合自己的域名呢?
8241
2020-08-03 14:05:09



