在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
在网页开发的过程中,使用 CSS可以极大地提升工作效率,因此学习CSS是每个前端开发者的必经之路。本文主要以博学谷《HTML+CSS入门基础教程》为例,为大家介绍一下CSS基础教程的学习大纲。希望还在对学习CSS感到无处下手的朋友一些学习大方向的指导。如果大家对课程内容感兴趣,也可以直接上博学谷官网进行免费视频教程的学习。

一、CSS入门
1-HTML的局限性
2-CSS作用以及初识
3-行内样式表
4-内部样式表
5-外部样式表
6-样式表总结以及代码约定
7-总结CSS样式规则
二、CSS选择器
8-CSS选择器作用
9-标签选择器
10-类选择器
11-Google案例
12-类选择器特殊用法(多类名)
13-id选择器以及和类选择器区别
14-通配符选择器
15-基础选择器总结
三、CSS字体样式
16-font-size字号
17-font-family 字体
18-字体特殊写法(unicode)
19-font-weight字体加粗
20-font-style字体风格
21-字体综合写法
22-font总结
23-综合案例-结构搭建
24-综合案例-font样式
四、CSS外观属性
25-color颜色
26-综合案例-颜色
27-文字水平居中和行间距
28-text-indent首行缩进
29-text-decoration文本装饰
30-css外观属性总结
五、调试
31-chrome调试工具
32-emmet语法
33-今日总结
六、CSS复合选择器
01-今日主线
02-后代选择器
03-子元素选择器
04-交集选择器
05-并集选择器
06-测试题
07-链接伪类选择器(上)
08-链接伪类选择器(下)
09-复合选择器总结
七、标签显示模式
10-什么是标签显示模式
11-块级元素
12-行内元素
13-行内块元素
14-三种显示模式总结
15-三种显示模式相互转换
八、CSS背景
16-简单导航栏案例
17-行高的测量
18-单行文本垂直居中
19-背景颜色和图片
20-背景平铺
21-背景位置-方位词
22-背景位置-精确单位
23-魔兽世界背景练习
24-小背景图片左侧对齐盒子
25-背景固定
26-背景简写
27-导航栏案例(上)
28-导航栏案例(下)
29-背景透明
30-背景总结
九、CSS三大特性
31-层叠性
32-继承性
33-权重计算公式
34-权重的叠加
35-权重没有进位的
36-继承的权重为0
37-6道精华题
38-今日总结
以上就是CSS基础教程学习大纲的全部规划内容。该课程循环渐进,由浅入深进行讲解,适合零基础想转行的技术小白学习,同时课程以案例进行驱动,不同的形式的案例在课程中进行穿插讲解,保证了对于知识点的熟练运用。另外,除了帮助大家掌握部分CSS语法及使用技巧,也可以让大家用最低成本了解自己是否适合做前端工作。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

Redis是干啥的?Redis的线程模型
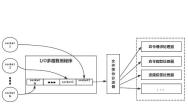
刚刚入门的小白,都会有这样的疑问:Redis是干啥的?本文就这个问题来跟大家介绍Redis的线程模型,内容分为Redis的定义、I/O 多路复用程序的实现、文件事件的类型,还有示例分析几大部分,有兴趣的同学就赶紧看下去吧!
8528
2019-08-14 10:19:31

前端HTML基础知识学什么?
前端HTML基础知识学什么一定要知道,初学HTML从基础知识入手,学习浏览器内核、HTML基本结构标签、HTML语法规范、VSCode编辑器、HTML常用标签、相对路径、锚点定位、表格、列表、表单等内容。
5772
2020-03-13 13:50:37

入行前端开发需要学什么?有哪些知识点?
入门前端开发需要学什么?除了我们经常听到的HTML、CSS、JavaScript之外,还有哪些知识点呢?这些技术掌握到什么程度才可以找工作呢?
6414
2020-08-03 11:51:48

系统了解静态页面和动态页面的区别
什么是静态页面?什么是动态页面?两者有什么区别?很多不了解前端技术的人可能会认为静态页面就是一个内容固定不变,没有任何效果的页面,而动态页面则是页面非常丰富,有各种交互效果和动态效果的页面。其实这个理解是错误的。通过本篇文章的阅读,详细为大家分享一下静态页面和动态页面到底是什么,两者有什么区别。
11026
2020-08-03 12:03:16

前端是什么
我们学习新知识之初,有必要自上而下,从抽象到具体地对前端的整套体系建立基本的认知。这有助于我们快速地入门前端,并为深入学习奠定基础。
6490
2022-12-02 16:52:55



