在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
-
TabBar.Item 的 title 属性现在支持渲染函数动态生成内容了
-
FloatingBubble 增加了 --background CSS 变量
-
ActionSheet 增加了 popupClassName 和 popupStyle 属性 #4910
一、Ant Design Mobile介绍
Ant Design Mobile( 官网地址:https://mobile.ant.design/zh ) 是由支付宝设计团队基于蚂蚁集团的众多业务实践,亿万用户的验证反馈,抽象构建出的移动端资产库。希望可以帮助设计师们脑海中的 idea 轻松转变为自然好用的设计,给用户更真实自然的体验。
Ant Design Mobile功能特性:
高性能
无需配置,即可拥有最佳的包体积大小和最优的性能
可定制
基于 CSS 变量,可以灵活地调整组件外观或自由创造自己的主题
原子化
每个组件提供的功能,恰到好处地满足业务所需
流畅
拥有流畅的手势交互和细致的动画展示,助力打造极致体验
二、Ant Design Mobile版本更新
2022年2月21日 Ant Design Mobile5.0 首次进行发布,根据GitHub的描述,Ant Design Mobile5.0 版本是一次彻底的重做,它带来了全新的设计体验和 100% 重写的组件代码实现。
2022年2月21日-2022年3月12日,Ant Design Mobile在基于5.0版本的基础上再次更新了10个版本,截止到2022年3月12日 Ant Design Mobile5.6.0也进行了发布。
Ant Design Mobile5.6.0
【特性】
【优化】 在 Cascader 和 CascaderView 当层级减少时,会自动选择到最后一个可选的层级
【修复】 Checkbox & Radio 调整了 onClick 的行为,修复了一些内部元素的点击事件无法被外层捕获的问题 修复了 Badge 内容如果为数字 0,会无法正常显示的问题 修复了 Modal Dialog ImageViewer ActionSheet 组件调用 show() 后如果立即调用 close() / clear() 可能会无法正确地关闭弹层的问题
那目前我们是否可以在项目中直接使用Ant Design Mobile5.6.0版本呢?
引用Ant Design Mobile GitHub中解释:
5.0 版本已经在蚂蚁、阿里、菜鸟的诸多线上项目中落地使用,经过了非常复杂全面的使用场景的考验。我们相信对于新项目,现在直接使用 5.0 版本,并持续地跟进我们后续的升级,是毋庸置疑的最优选择。
不难看出,Ant Design Mobile5.6.0是可以项目开发中直接使用的。
三、Ant Design Mobile 使用
1、安装 create-react-app 脚手架
因为 Ant Design Mobile 是基于React的移动端组件库,首先我们需要安装好 React官方提供的脚手架 create-react-app
注意:如果你之前通过
npm install -g create-react-app全局安装过create-react-app,建议你使用npm uninstall -g create-react-app或yarn global remove create-react-app卸载该包,以确保npx始终使用最新版本。
create-react-app安装命令:// 全局安装
npm install -g create-react-app
// 检查版本
create-react-app --version如果能够出现
create-react-app版本号,说明安装成功(注意:由于create-react-app在 2021-12-14更新到5.0.0版本,所以我们目前安装的是最新版本)
2、通过create-react-app创建项目
create-react-app创建项目命令如下:
以下选择
npx或npm或yarn命令创建
(1)、使用npx命令创建
# 创建项目,注意:这里创建项目是 npx 而不是npm
npx create-react-app my-app
# 切换到项目中
cd my-app
# 启动创建好的项目
npm start
(2)、使用npm命令创建
# 创建项目
npm init react-app my-app
# 切换到项目中
cd my-app
# 启动创建好的项目
npm start
(3)、使用yarn命令创建
# 创建项目
yarn create react-app my-app
# 切换到项目中
cd my-app
# 启动创建好的项目
yarn start
启动创建的好的项目,就可以再浏览器中显示如下图所示内容:

创建好的目录结构如下图所示:
3、安装 Ant Design Mobile5.6.0
安装命令如下:
npm install --save antd-mobile@5.6.0
# or
yarn add antd-mobile@5.6.0
4、使用Ant Design Mobile5.6.0中的组件
APP.js
import logo from './logo.svg'
import './App.css'
import React from 'react'
// 引入 button组件
import { Button } from 'antd-mobile'
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
{/* button组件的使用 */}
<Button color="primary">Primary</Button>
</header>
</div>
)
}
export default App
浏览器中显示如下图所示:

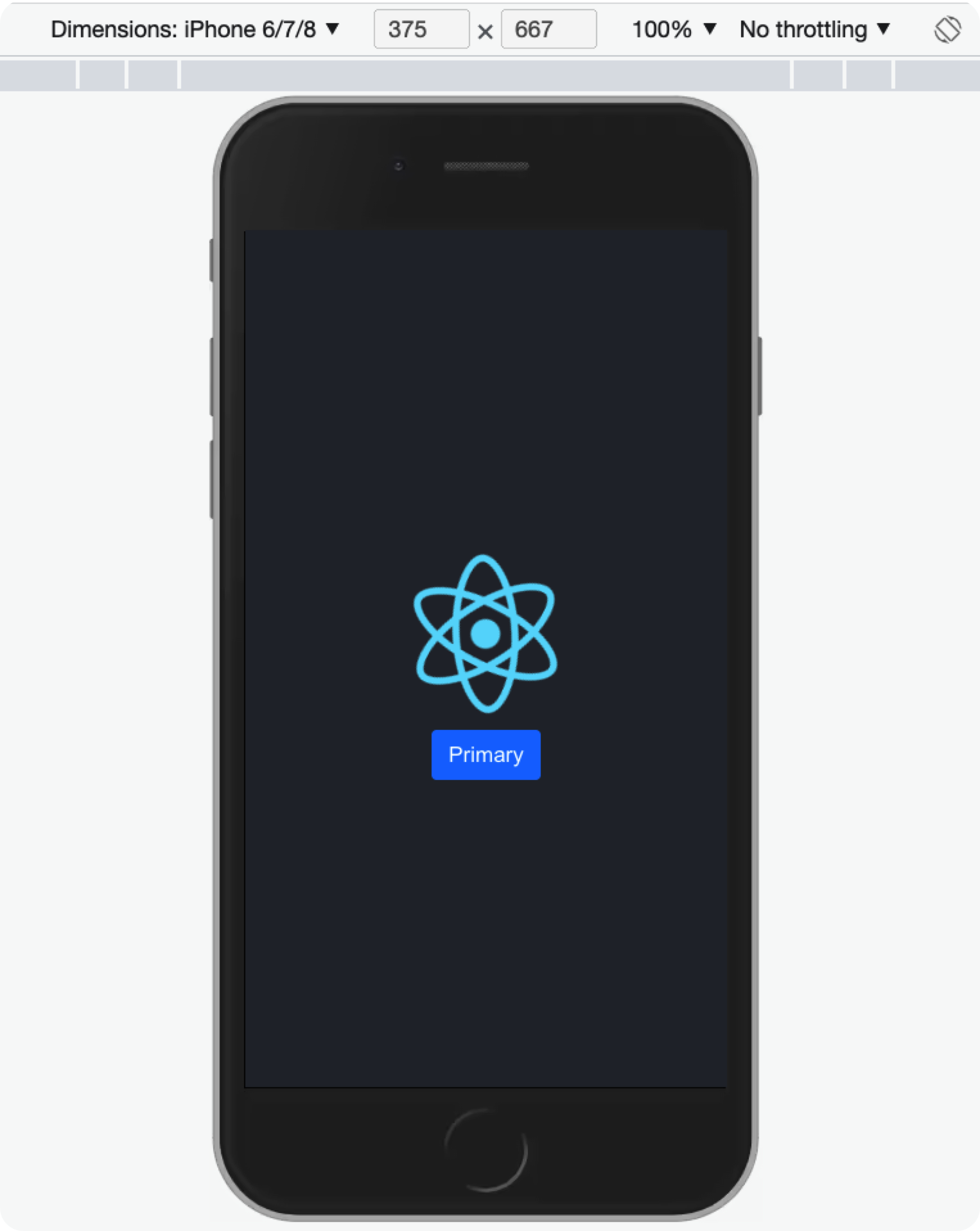
打开浏览器调试器,打开浏览器的移动端调试工具,显示如下图所示:

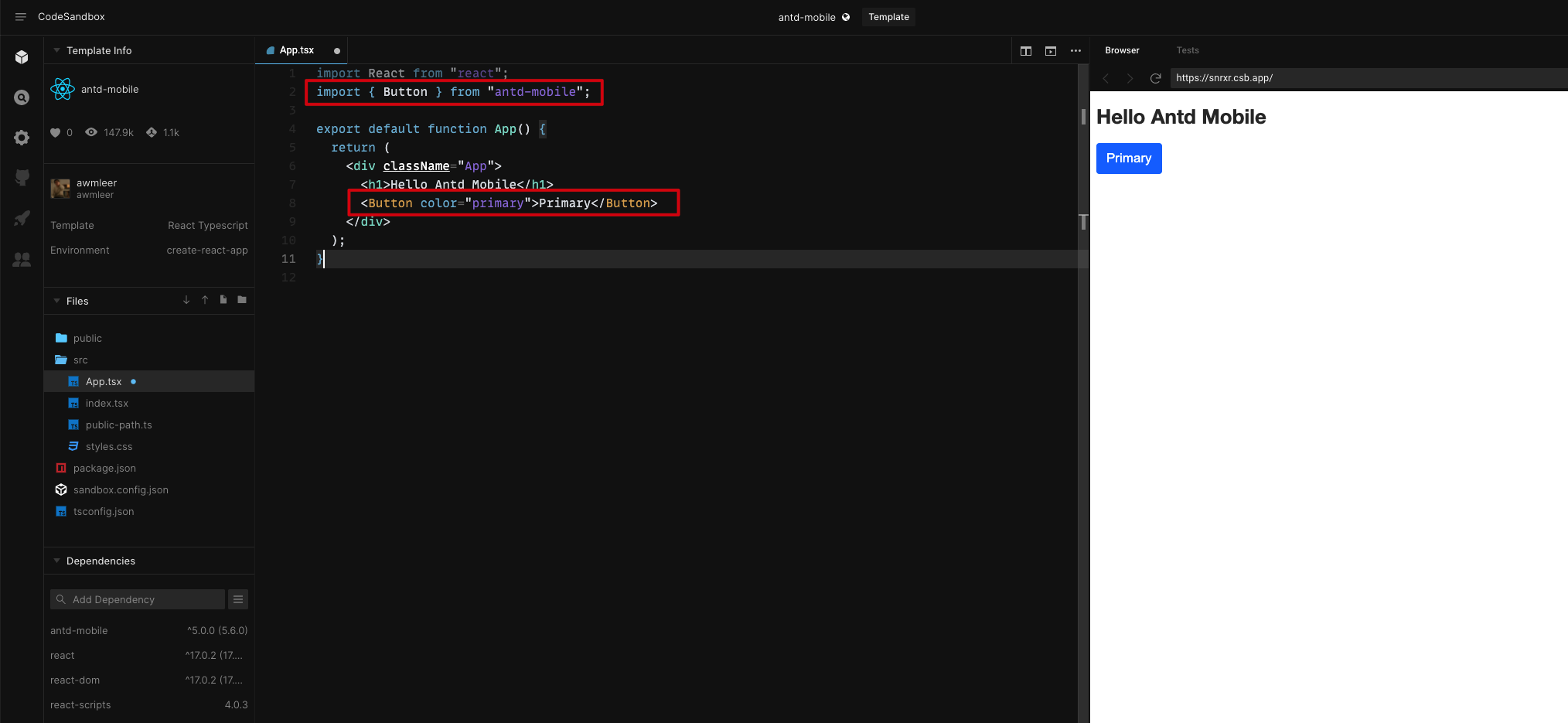
在线体验地址:
https://codesandbox.io/s/antd-mobile-snrxr?file=/src/App.tsx

其它组件的使用可以继续参考 Ant Design Mobile中的说明进行使用。
四、结束语
以上是关于Ant Design Mobile5.6.0的版本更新说明和使用。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

Web前端与移动开发培训靠谱吗?
Web前端与移动开发培训靠谱吗?很多人参加完培训班都找不到工作导致很多想学习的人望而却步,找不到工作的原因可能是找了一家不靠谱的培训机构,没有学到专业知识,另一方面的没有项目经验,所有想学习Web前端与移动开发一定要找一个靠谱的机构,比如博学谷。
6605
2019-09-10 11:39:53

前端与移动开发培训课程怎么样?
在互联网技术高度发展的过程中,国内移动互联网技术已经跻身全球移动互联网领域的首位,由于平台多元化的发展,PC端、移动端、小程序等等前端展示效果越来越复杂。因此要求前端工程师不仅仅能够实现前端页面开发,还要能够兼容平台的多样化。为了更好的掌握技术,大部分前端工程师和想入行的小伙伴,都选择通过前端与移动开发培训的方式进入前端开发领域。那现在前端与移动开发培训课程怎么样呢?
6907
2019-09-10 18:31:19

Web前端培训班怎么样?值不值得花钱去学?
Web前端培训班怎么样?值不值得花钱去学?Web前端人才在近些年的需求很大,因此不少人都冲着前端好就业的前景去学习。而且现在都是知识付费的时代了,为了增强自身的职业竞争力,花钱投资自己,肯定比在任何消费上都值得。当然前提是,大家选择了一个可靠的Web前端培训班,学完就能掌握就业的技能。
7857
2019-09-18 21:12:20

零基础线上学完前端找工作难吗?
零基础线上学完前端找工作难吗?答案不是一定的。首先大家应该明白零基础只能决定你的起点,线上也只是一种学习模式,真正决定大家学完前端找工作难不难的关键原因有两个。一是看线上的课程质量和教学服务过不过关,二是看自身的努力程度。下面以博学谷前端与移动开发在线就业班的课程为例,带大家看看应该怎么学前端才好找工作。
5588
2019-11-29 18:41:01

学Web前端和测试哪个好?门槛低?
有不少人在转换工作时很迷茫,不知道学习什么又担心自己入错行。Web前端和软件测试都是不错的专业, 从市场行情来看工作岗位比较多, 各有各特色优势。web前端相当于是半个程序员,测试门槛比较低学起来简单些。
6024
2021-04-01 15:43:58