在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
CSS 选择器的种类有哪些?怎么用?CSS 选择器的种类有标签选择器、类选择器、层级选择器(后代选择器)、id选择器、组选择器、伪类选择器,作为程序员应该具备根据不同的场景选择适合的CSS选择器。

CSS 选择器学习目标:熟悉掌握CSS 选择器的种类。
1、CSS 选择器是什么?
CSS 选择器是用来选择标签的,选出来以后给标签加样式。
2、CSS 选择器的种类有哪些?
六种CSS 选择器:标签选择器、类选择器、层级选择器(后代选择器)、id选择器、组选择器、伪类选择器
3、标签选择器
根据标签来选择标签,以标签开头此种选择器影响范围大一般用来做一些通用设置。
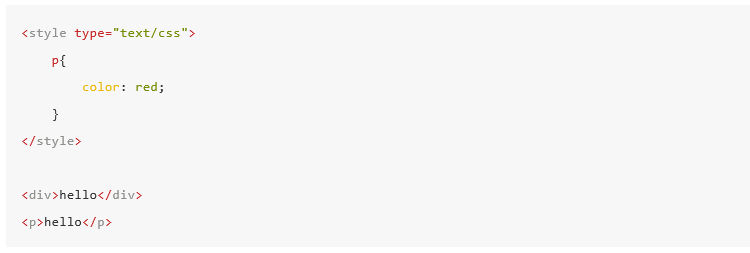
标签选择器示例代码:

4、类选择器
根据类名来选择标签,以 . 开头, 一个类选择器可应用于多个标签上,一个标签上也可以使用多个类选择器,多个类选择器需要使用空格分割,应用灵活,可复用,是CSS中应用最多的一种选择器。
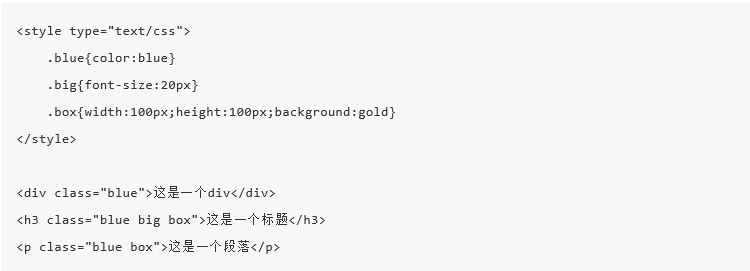
类选择器示例代码:

5、层级选择器(后代选择器)
根据层级关系选择后代标签,以选择器1 选择器2开头,主要应用在标签嵌套的结构中减少命名。
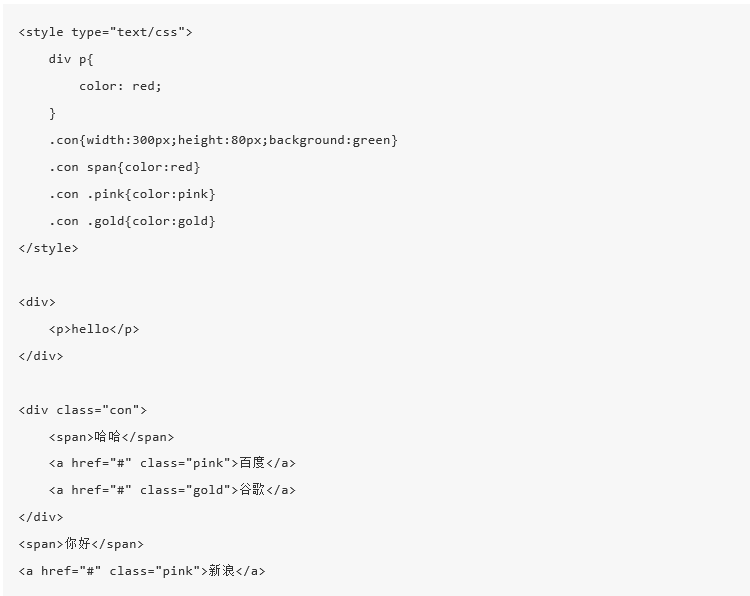
层级选择器示例代码:

注意点: 这个层级关系不一定是父子关系,也有可能是祖孙关系,只要有后代关系都适用于这个层级选择器
6、 id选择器
根据id选择标签,以#开头, 元素的id名称不能重复,所以id选择器只能对应于页面上一个元素,不能复用,id名一般给程序使用,所以不推荐使用id作为选择器。
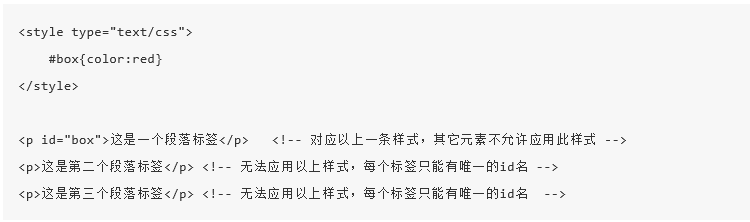
id选择器示例代码:

注意点: 虽然给其它标签设置id=“box”也可以设置样式,但是不推荐这样做,因为id是唯一的,以后js通过id只能获取一个唯一的标签对象。
7、组选择器
根据组合的选择器选择不同的标签,以 , 分割开, 如果有公共的样式设置,可以使用组选择器。
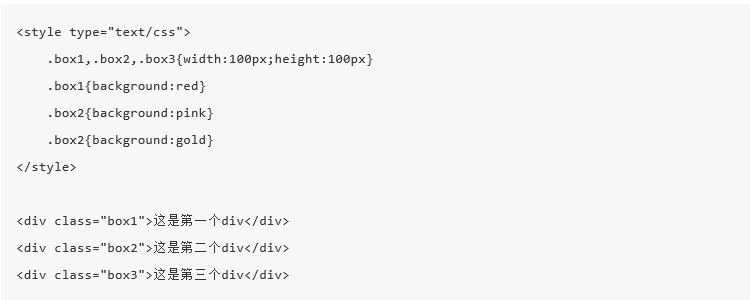
组选择器示例代码:

8、伪类选择器
用于向选择器添加特殊的效果, 以 : 分割开, 当用户和网站交互的时候改变显示效果可以使用伪类选择器
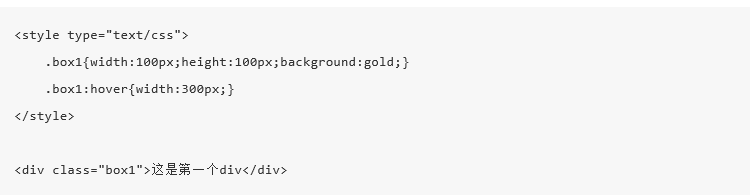
伪类选择器示例代码:

CSS 选择器总结:CSS 选择器就是用来选择标签设置样式的;常用的 CSS 选择器有六种分别是:标签选择器、类选择器、层级选择器(后代选择器)、id选择器、组选择器、伪类选择器。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

数据分析工具Pandas简介
随着大数据和人工智能的发展,数据分析行业迎来了历史最高人才需求点。在当下这个大数据广泛应用于各个行业的时代,要想成为企业争抢的人才精英,掌握数据分析能力显得尤为重要。简单来说,数据分析的能力也包括了对数据分析工具的掌握。Pandas就是很好的数据分析工具,可以说学会了Pandas就开启了数据科学的大门。下面来看一下数据分析工具Pandas的简介。
6455
2019-11-15 10:29:11

Python工程师培训要多久?
Python作为目前备受初学者青睐的编程语言,学习的难度与其他语言相比,还是比较容易入门的。当然,一些零基础的初学者想要一两个月就能速成Python,还是不太可能的。尤其是想在学完之后应聘相关岗位,就算是最快的学习方式参加培训也不可能那么快就能学完就业。那么可能有人会问了,Python工程师培训要多久呢?
5962
2020-03-11 23:55:50

Python核心编程在线学习
Python核心编程在线学习的主要内容有:程序的输出、程序的输入、注释、操作符、变量和赋值、数字、字符串、列表和元组、字典、代码块及缩进对齐、if语句、while循环、文件和内建函数open()、file(),以及模块。赶紧一起来学习和梳理Python核心编程的相关内容吧!
5772
2020-07-13 16:58:47

CSS显示特性display属性的使用介绍
CSS显示特性display属性的使用介绍,display属性规定元素应该生成的框的类型,我们需要学习并掌握标签隐藏设置。
5472
2021-12-08 15:02:04

连接查询内连接的SQL语句怎么写?
连接查询内连接的SQL语句怎么写?内连接查询即所有查询出的结果都是能够在连接的表中有对应记录。在项目开发过程中有很多需求都是要涉及到多表的连接查询,因此作为程序员必须掌握连接查询内连接的SQL语句。
4809
2022-01-18 12:00:14