在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
CSS常用样式属性有哪些?CSS样式属性有两种分别是局常用样式属性和文本常用样式属性,CSS的作用是美化HTML网页和控制页面布局,我们需要掌握这两种常用的样式属性来美化页面。接下来一起学习下经常使用的样式属性。

1、布局常用样式属性
•width设置元素(标签)的宽度,如:width:100px;
•height设置元素(标签)的高度,如:height:200px;
•background设置元素背景色或者背景图片,如:background:gold;设置元素的背景色,background:url(images/logo.png);设置元素的背景图片。
•border设置元素四周的边框,如:border:1pxsolidblack;设置元素四周边框是1像素宽的黑色实线
•以上也可以拆分成四个边的写法,分别设置四个边的:
•border-top设置顶边边框,如:border-top:10pxsolidred;
•border-left设置左边边框,如:border-left:10pxsolidblue;
•border-right设置右边边框,如:border-right:10pxsolidgreen;
•border-bottom设置底边边框,如:border-bottom:10pxsolidpink;
•padding设置元素包含的内容和元素边框的距离,也叫内边距,如padding:20px;padding是同时设置4个边的,也可以像border一样拆分成分别设置四个边:padding-top、padding-left、padding-right、padding-bottom。
•margin设置元素和外界的距离,也叫外边距,如margin:20px;margin是同时设置4个边的,也可以像border一样拆分成分别设置四个边:margin-top、margin-left、margin-right、margin-bottom。
•float设置元素浮动,浮动可以让块元素排列在一行,浮动分为左浮动:float:left;右浮动:float:right;
2、文本常用样式属性
•color设置文字的颜色,如:color:red;
•font-size设置文字的大小,如:font-size:12px;
•font-family设置文字的字体,如:font-family:'微软雅黑';为了避免中文字不兼容,一般写成:font-family:'MicrosoftYahei';
•font-weight设置文字是否加粗,如:font-weight:bold;设置加粗font-weight:normal设置不加粗
•line-height设置文字的行高,如:line-height:24px;表示文字高度加上文字上下的间距是24px,也就是每一行占有的高度是24px
•text-decoration设置文字的下划线,如:text-decoration:none;将文字下划线去掉
•text-align设置文字水平对齐方式,如text-align:center设置文字水平居中
•text-indent设置文字首行缩进,如:text-indent:24px;设置文字首行缩进24px
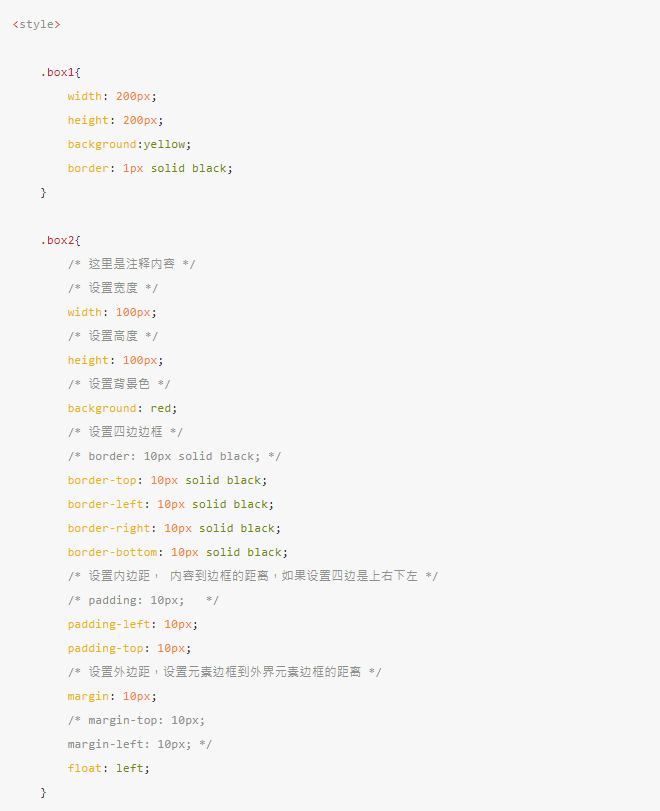
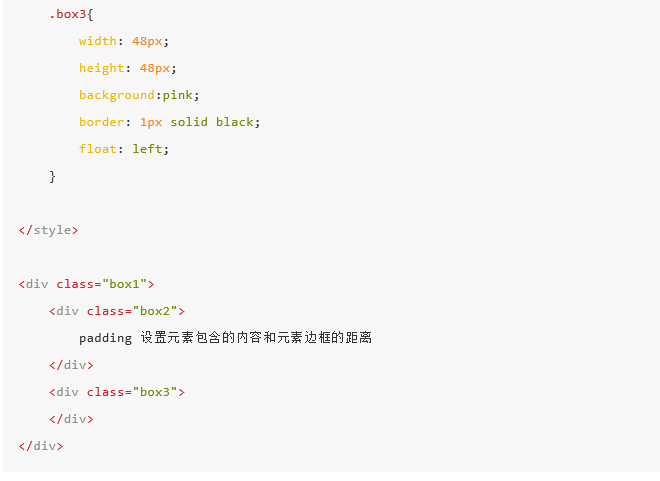
3、布局常用样式属性示例代码

4、文本常用样式属性示例
CSS样式属性小结:设置不同的样式属性会呈现不同网页的显示效果,样式属性的表现形式是:属性名:属性值。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

Python如何做自动化测试?
众做周知,自动测试的优势是显而易见的,它可以大大节省我们的时间,提高我们的工作效率。那么Python如何做自动化测试呢?本文将用Python编写一个简单的测试用例,并指导大家写做自动化测试的代码。如果大家对这个内容感兴趣,就赶紧来一起学习吧!
6468
2020-04-30 17:13:25

什么是Python?Python有什么特性?
Python就是一种计算机编程语言。通过大量的代码组合实现计算机程序的各种功能。属于高级编程语言,相对于C语言、C++、Java等编程语言,具有简单易学易用等特性。这里我们需要特别的关注Python的特性。
7155
2020-05-15 17:33:42

学习Python比较好的书籍推荐
近些年来,Python的热度一直处于上升阶段,到目前为止,Python已经成为和Java一样备受编程爱好者追捧的编程语言。因此越来越多的人都选择学习Python,只是很多人由于缺乏编程基础,不知道怎么开始学习Python。下面我将为大家推荐一些比较好的经典学习书籍,各种难易程度都有,大家可以选择适合自己的进行阅读学习~
7147
2020-05-29 16:28:21

处理多个异常的三大方法
大部分Python初学者可能还不会处理多个异常,本文将向大家展示一下处理多个异常的三大方法。一种是把所有可能发生的一场都放在一个元组里,第二种是对每个单独的异常在单独的except语句块中处理,第三种方法会捕获所有异常。下面一起来看看具体的处理方法吧!
6413
2020-06-30 10:02:25

MySQL中索引如何使用?有哪些优缺点?
MySQL中索引如何使用?有哪些优缺点?索引在MySQL中叫做“键”,当数据库中数据量很大时查找数据很慢,我们就可以通过索引来提高数据库的查询效率。
4090
2022-02-11 13:52:24



