在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
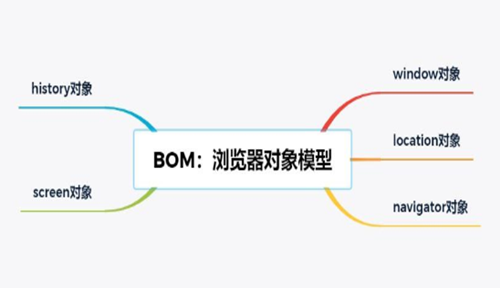
前端浏览器对象模型BOM常用对象介绍,BOM即Broswer Object Model 浏览器对象模型,在JavaScript中可以理解为window对象,用来进行与浏览器相关的一些操作,学习BOM就是学习 JavaScript中的window对象。

一、window对象
BOM的核心对象是 window,它代表浏览器的一个实例。在浏览器中,window有着双重的角色:JavaScript访问浏览器的接口对象,ES中的Global对象意味着网页中的任何一个对象,变量,函数都是以window作为其Global对象。
1、全局作用域,在ECMAScript中,window对象扮演着Global对象的角色,也就是说,所有在全局作用域声明的变量,函数都会变成window的属性和方法,都可以通过 window.属性名(或方法名) 直接调。
2、导航和打开窗口,通过 window.open() 既可以导航到一个特定的URL,也可以打开一个新的浏览器窗口
二、location对象
[^location 是最有用的BOM对象之一,它提供了与当前窗口中加载的文档有关的信息]: JavaScript高级程序设计。
注: window.location 和 document.location?引用的是同一个对象。location 既是 window 对象的属性,也是 document?对象的属性。
三、 navigator对象
navigator 对象主要用来获取浏览器的属性,区分浏览器类型;
navigator 对象属性较多,且兼容性比较复杂。
四、history对象
history 对象保存着用户上网的历史记录,从窗口被打开的那一刻算起,因为 history 是 window 对象的属性,因此每个浏览器窗口,每个标签乃至每个框架,都有自己的 history对象与特定的 window 对象关联。
总结浏览器对象模型BOM中常用的对象有navigator,window, location, history
window既是 JavaScript 的全局对象,也是BOM的一个实例,所有的全局方法,属性,BOM中的属性,都可以通过 window. 来调用;
window作为BOM的实例,最常用的几个方法分别是:window.open(),window.close(),,分别用来打开和关闭浏览器窗口页面,这里需要注意的是,通过 open 方法打开的页面,才能通过close 方法关闭;
location对象也是用的比较多的一个BOM对象,主要用来操作URL相关的一些信息,除了修改 Hash 之外的任何属性,页面都会重新加载,历史记录会多加一条历史记录;
location对象还有一个 reload() 方法用于手动重新加载页面,该方法接收一个可选参数,为 true 的时候表示从服务器重新加载,否则可能从浏览器缓存中重新加载页面;
location对象 还有一个比较特殊的方法,location.replace(),该方法可以覆盖当前页面并重新加载,同时不会在 history 中生成历史记录;
navigator对象主要用来获取浏览器相关的一些信息,使用的时候需要注意兼容性。可以用来获取浏览器类(Chrome,safrai,FireFox,Edge,IE)等;
history对象主要用来操作浏览器URL的历史记录,可以通过参数向前,向后,或者向指定URL跳转。可以通过 length 属性获取记录数,判断当前页面是否是打开的首个页面;
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

HTML5开发APP有哪些优点和缺点?HTML5优势和劣势大对比
HTML5开发APP有哪些优点和缺点?对比起来看,HTML5开发APP的优势明显大于劣势。比如HTML5有跨平台,开发成本低,推广更容易等等优点,同时它也有着一些缺点,比如容易受到网络的限制,用户体验性一般,变现慢等问题。本文将为大家详细分析一下,HTML5开发移动APP的优势与劣势。
7686
2019-10-23 12:45:55

丁香医生的实时疫情前端界面分析
开年就来势汹汹的新型冠状病毒,从疫情扩散到初见好转,无时无刻不在牵动着大众的心,隔离在家的每个人每天共同关注的就是疫情发展情况。这个时候,丁香医生的出现无疑帮助了大众对于疫情的实时追踪。那么丁香医生28亿多浏览量的实时疫情界面是如何实现的呢?下面我们从前端的角度,分析一下丁香医生实时疫情界面的成功之处。
9587
2020-04-02 15:30:07

菜鸟学习前端的方法分享
许多想要投身于前端行业的初学者常常会困扰:如何学习前端?从哪里开始入手学习?前端要学哪些内容?为了一次性解决大家对于入门前端的问题,本文将分享给大家一些菜鸟学习前端的方法,包括前端学习的误区、学习的内容等等。如果你想快速入门前端,就赶紧接着看下去吧!
4661
2020-07-22 18:27:41

北京前端培训班哪家好?怎么选?
北京前端培训班哪家好?对于学生而言最重要的是技术知识,如何学会,如何把学到的技术运用到项目中去,如何在培训期间实操更多的实战项目,这些硬技能才能成为培训完以后面试时的核心竞争力,选择北京前端培训班时一定要重点考察课程更新、项目实战、师资力量这三个方面。
4584
2021-03-26 14:52:05

Web前端都需要学什么?从哪入门?
基础阶段学习HTML常用标签与表单控件、CSS基本样式及显示模式、选择器、标签显示模式、CSS复合选择器、CSS背景应用、CSS三大特性、CSS盒子模型、浮动、定位、JavaScript基础语法、DOM操作,事件处理、DOM应用等基础阶段核心知识点;以问题为导向的项目实战开发阶段,初学者加深对前端基础知识理解的同时,获取Web项目开发的技巧与思路,锻炼Web网站开发的能力。
4977
2021-04-28 10:39:15



