在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
什么是静态页面?什么是动态页面?两者有什么区别?很多不了解前端技术的人可能会认为静态页面就是一个内容固定不变,没有任何效果的页面,而动态页面则是页面非常丰富,有各种交互效果和动态效果的页面。其实这个理解是错误的。通过本篇文章的阅读,详细为大家分享一下静态页面和动态页面到底是什么,两者有什么区别。

什么是静态页面和动态页面?
通俗的来讲,静态页面是随着HTML代码的生成,页面的内容和显示效果就基本不会发生变化(除非修改页面代码),而动态页面,虽然同样页面代码不发生变化,但是其显示的内容确实可以随着时间环境或者数据操作的结果而发生变化。因此静态页面和动态页面的认识应该定位在:是否有数据库加工这个环节。例如去购买T-shirt,我们直接从商店购买的T-shirt就是静态页面,而我们根据不同人兴趣定制T-shirt就是动态页面。
为了更好地认识理解静态页面和动态页面,我们重点了解一下两者之间的区别。
首先静态页面和动态页面的工作原理不同。
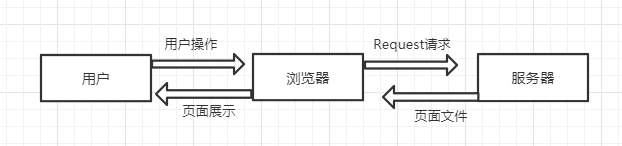
静态页面中,用户通过页面操作的过程就是通过浏览器使用HTTP协议向服务器发送一个请求(Request),告诉服务器我需要展示那个页面,服务器收到请求后,直接根据用户的需求直接从文件系统中取出相应的文件,返回给浏览器,浏览器解析后为用户展示下相应的页面。

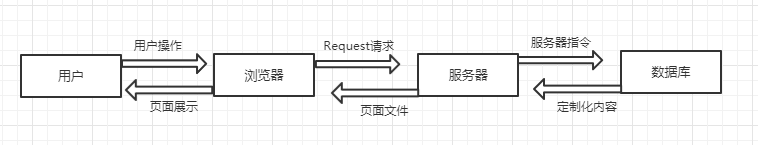
而动态页面中,用户通过浏览器发送的请求到达服务器之后,服务器根据请求内容从数据库中调取相应的内容组合成一个虚拟的文件,然后将文件发送给浏览器,用户才得以看到定制化的内容。
通过这两个图,我们可以非常直观的看到动态页面在相应用户的请求时还需要通过数据库获取相应的数据,就相当于你定制了一件T-shirt,工厂需要根据你的定义给你制作个性化的T-shirt。
静态页面和动态页面的交互性差异
静态页面以展示为主,用户仅仅是通过页面获取相应的内容,而动态页面允许用户主动参与到页面之中,例如登录功能、查询功能、定制化页面内容等等。因此从交互性的角度来看,用户在动态页面中更有参与感。目前除了一些特定的 公开性展示的门户网站以外,大部分网站都是采用动态页面。
静态页面和动态页面的更新维护方式不同
静态页面内容是固定的,并且以一个完整的文件保存在服务器上,如果需要修改静态页面的内容,则需要找到此页面的源文件,并修改源文件的代码才可以实现内容调整。当网站内容信息非常大时,其维护成本同样会非常的大。
而动态页面以数据库技术为基础,当需要修改内容时,可以直接通过数据库修改,而不需要调整页面的源文件。这样可以大大降低网站维护的工作量,并且大幅度提高网站运营的效率。
静态页面和动态页面的响应速度不同
这个差异非常好理解,简单来说就是静态页面内容是固定的,服务器的响应时间较快,而动态页面还需要根据需求从数据库中调取相应的数据“组装”成为用户需求的页面,因此其响应速度会比较慢。还是买衣服的案例,买已经做好的衣服,可以直接买了就走,而定制衣服则需要经过工厂的加工才能得到。当然在网页的访问中,虽然动态页面相对较慢,但是其差别也仅仅是以微秒甚至更小的计时单位衡量,对于人的反映时间0.1面来说,几乎可以忽略不计。
静态页面和动态页面的访问地址
静态页面的每个网页都有一个固定的URL,并且页面以.htm/.html/.shtml/.xml常见形式作为后缀,而且不包含“?”,这样的链接更有利于搜索引擎抓取并且收录。而动态页面的URL包含“?”,并且一般以.asp/.php/.jsp等扩展名结尾。当然我们并不能够直接通过一个网页的URL来判断这个页面是静态页面还是动态页面。这是由于搜索引擎一般不会从一个网站的数据库中方位全部网页,因此动态页面中“?”对搜索引擎检索存在一定的问题。很多企业为了让自己网站有更多的收录,就会将动态页面的URL进行伪静态化。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

常见web前端面试题(包含答案)
入职互联网技术岗位都有一个特点,需要参加面试以及笔试。而这两个过程中都有很多涉及到技术的问题。所以博学谷为大家整理了部分常见的web前端面试题,并完善了其中答案,希望对求知的小伙伴有所帮助。
8281
2019-08-08 14:08:31

建议收藏WebService接口集合贴
WebService是一种能够让应用程序,在不同的平台使用不同的编程语言进行通讯的技术规范,因此它的使用非常广泛,WebService大大减少了应用接口的花费,为整个企业甚至更多组织之间的业务流程的集成提供了一个通用的机制。下面就和大家分享一些WebService常用的接口。建议大家收藏。
6467
2019-09-04 18:45:09

小程序开发好学吗?需要掌握哪些知识技能?
不知道从什么时候开始,小程序突然爆火了起来。当然这不是没有原因的,一方面是由于小程序依托着微信庞大的用户群体,另一方面也是由于它自身即用即走的便利性。目前正处于小程序开发的红利期,一时之间国内的企业公司纷纷开发起了小程序。那么小程序开发好学吗?需要掌握哪些知识技能呢?
8227
2019-10-17 12:03:40

JavaScript好学吗?怎样才能学好JavaScript?
JavaScript好学吗?首先我们知道JavaScript是前端开发中非常核心的技术,单独从JavaScript在前端开发中,页面数据交互以及页面动态效果层面来讲,JS技术并不难,甚至可以说JS和HTML/CSS一样是非常简单的语言。但是在JS相关的拓展功能的使用层面,JS非常值得同学们去探索。甚至有在职的前端开发工程师反馈,使用JS并不难,但是真正能非常好的运用JS则需要大家不断地去探索。
9216
2020-08-07 10:08:37

Java前端需要学什么?Java前端学习路线分享
JavaWeb学习阶段内容比较复杂,需要掌握的知识点有很多,HTML、CSS、Javascript等基础知识要打好基础,对目前流行的Javascript框架Jquery必需熟练掌握。小编列了Java前端学习大纲,供大家参考学习。
8284
2020-12-29 11:26:13



