在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
Vue作为前端框架三巨头之一,以其轻量易用著称,纵观它的整个发展也是极其迅速的。在前端的开发中,Vue已经成为每个前端开发者的必须掌握的技能。那么Vue是什么?下面我们就来带大家用一篇文章的时间全面认识Vue。感兴趣的小伙伴就赶紧一起来看看吧~

一、前端开发模式的发展
最初的网页以HTML为主,是纯静态的网页。网页是只读的,信息流只能从服务端到客户端单向流通。开发人员也只关心页面的样式和内容。随着JavaScript的诞生,我们可以操作页面的DOM元素及样式,页面有了一些动态的效果,但是依然是以静态为主。2005年开始,ajax逐渐被前端开发人员所重视,比较流行的框架如jQuery就是典型代表。到了2009年,Node.js出现了,它的伟大之处不在于让JS迈向了后端开发,而是构建了一个庞大的生态系统。随后,在node的基础上,涌现出了一大批的前端框架,而今天我们要讲的Vue正是其中的一员。
在MVVM之前,开发人员从后端获取需要的数据模型,然后要通过DOM操作Model渲染到View中。而后当用户操作视图,我们还需要通过DOM获取View中的数据,然后同步到Model中。而MVVM中的VM要做的事情就是把DOM操作完全封装起来,开发人员不用再关心Model和View之间是如何互相影响的,而把关注点放在如何操作Model上。
二、认识Vue
1、概念
Vue是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可
以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
2、入门案例
(1)HTML模板
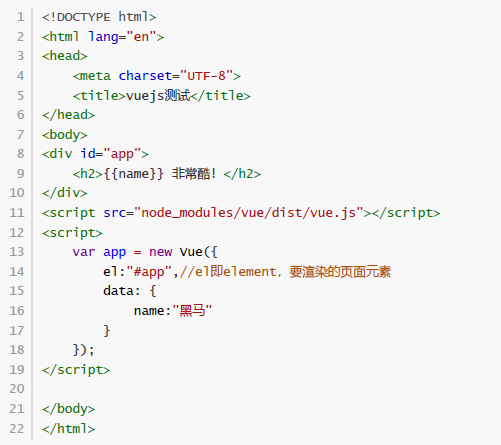
在项目目录新建一个HTML文件01-demo.html
(2)vue渲染
01-demo.html内容如下:

首先通过 new Vue()来创建Vue实例,然后构造函数接收一个对象,对象中有一些属性:
el:是element的缩写,通过id选中要渲染的页面元素,本例中是一个。divdata:数据,数据是一个对象,里面有很多属性,都可以渲染到视图中。页面中的h2 元素中,通过{{name}}的方式,来渲染刚刚定义的name属性。
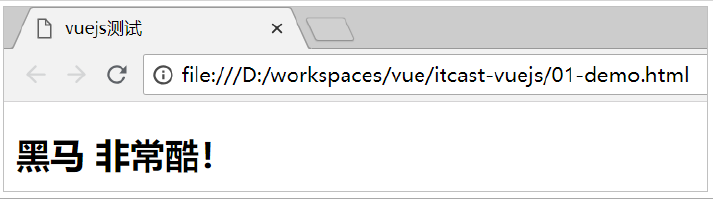
打开页面查看效果:

更神奇的在于,当你修改name属性时,页面还会跟着变化。
(3)双向绑定
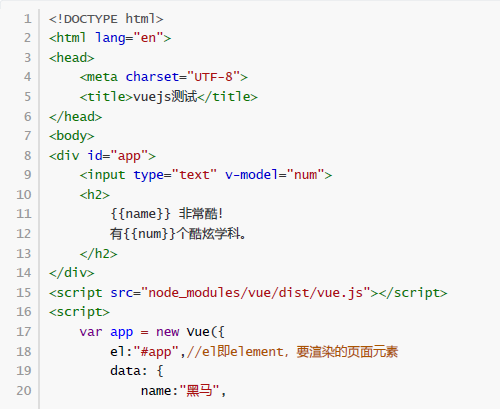
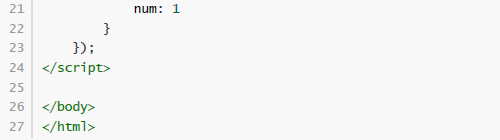
对刚才的案例进行简单修改:


在data添加了新的属性: num
在页面中有一个input 元素,通过v-model 与num 进行绑定。
同时通过{{num}} 在页面输出
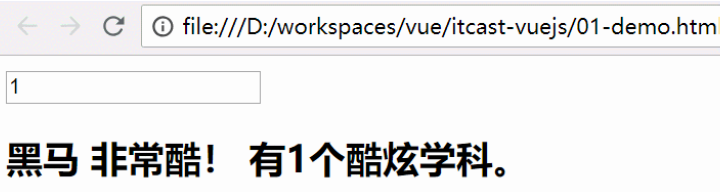
效果:

可以观察到,输入框的变化引起了data中的num的变化,同时页面输出也跟着变化。
input与num绑定,input的value值变化,影响到了data中的num值
页面{{num}} 与数据num绑定,因此num值变化,引起了页面效果变化。
没有任何dom操作,这就是双向绑定的魅力。
关于Vue是什么,看到这里,相信大家都有一定的认识。如果大家想熟练掌握Vue框架,不妨来博学谷好好看看Vue的相关在线课程,相信大家会有更多的收获。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

前端与移动开发培训班课程怎么样?学完能就业吗?
前端与移动开发培训班课程怎么样?学完能就业吗?其实博学谷的培训班课程都是十分有保障的,该课程内容包括目前最流行的三大框架(Vue、React、Angular),把全栈工程师必须要掌握的全部前端技术、Node.js相关后台技术、HTML5移动方向开发技术做了系统整合,真正做到了学完课程就可以就业。
6932
2019-12-16 18:49:05

JavaScript常用内置对象有哪些?
JavaScript常用内置对象有哪些?一般来说,大家最常用的有浏览器对象模型、文档对象模型和全局JavaScript对象三类。下面小编就来分析一下这三类具体的内置对象及其作用。
8808
2019-08-21 18:31:00

Uni-app框架学习教程推荐
Uni-app是一个能够使用Vue.js开发跨平台应用的前端框架。因为上手简单,易学易用等优点而深受前端开发者的青睐。本文将为大家推荐一个免费的Uni-app框架学习教程,从零基础到项目实战,让大家轻松掌握Uni-app框架,下面一起来看看教程详情吧~
7110
2020-05-13 10:31:54

只学习前端能开发网站吗?
只学习前端能开发网站吗?答案是肯定的。随着前端领域技术不断地得到补充,前端开发所能完成的工作不再仅仅局限于单纯的页面开发,包括小程序开发,甚至整个网站的开发都是完全可以胜任的。网站种类和用途有非常多,而且在互联网领域的产品开发一直以前后端分离的方式为主。那想要完成网站的开发需要前端工程师具备哪些知识储备呢?
8706
2020-08-07 11:13:22

微前端需要 JavaScript为什么?原因分析
许多微前端解决方案都是JavaScript 框架。JavaScript 不是可选的。每个人都想要高度交互的体验,而JS 在提供这些体验中发挥着至关重要的作用。许多JavaScript 框架都提供了 isomorphic 渲染能力。不仅能够在客户端进行拼接(stitch),还能在服务器上准备好一切
4919
2020-10-15 10:37:28



