在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
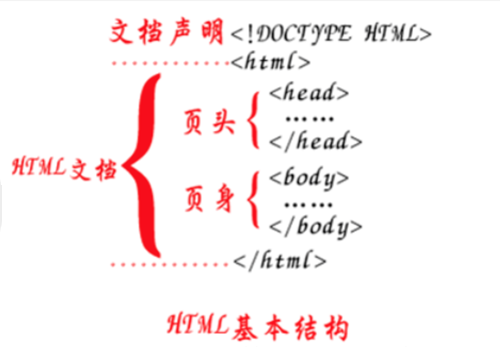
HTML基本结构包含几个部分?完整HTML页面包括HTMLDOCTYPE声明、title标题、head、网页编码声明等内容。学习HTML需要能够写出html的基本结构并学以致用。

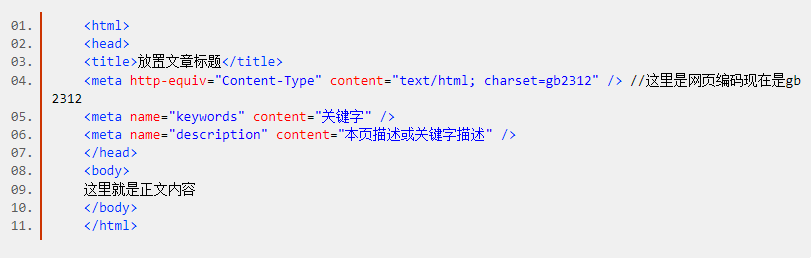
HTML结构代码:
(1)第一行 <!DOCTYPE html> 是文档声明, 用来指定页面所使用的html的版本, 这里声明的是一个html5的文档。
(2)<html>...</html> 标签是开发人员在告诉浏览器,整个网页是从 <html> 这里开始的,到 <html> 结束,也就是html文档的开始和结束标签。
(3)<head>...</head> 标签用于定义文档的头部,是负责对网页进行设置标题、编码格式以及引入css和js文件的。
(4)<body>...</body> 标签是编写网页上显示的内容。

2. 浏览网页文件
网页文件的后缀是.html或者.htm, 一个html文件就是一个网页,html文件用编辑器打开显示的是文本,可以用文本的方式编辑它,如果用浏览器打开,浏览器会按照标签描述内容将文件渲染成网页。
HTML基本结构总结:

— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

学人工智能一定要先学Python吗?为什么?
学人工智能一定要学Python吗?不一定,如果大家会C/C++也可以不学Python,但是使用Python的脚本语言更加简单,所以为什么不使用更加轻松的编程语言呢?而且Python也是科学计算和数据分析的重要工具,学人工智能先学Python,也可以方便初学者。博学谷为此专门开设了Python+人工智能在线就业班课程,有兴趣学习人工智能的同学可以了解一下该课程。
7450
2019-08-21 14:41:48

Python中for循环和while循环有什么区别?
for循环和while循环有什么区别?众做周知,循环是Python中最基础也是最常见的知识点之一,下面我们来一起好好学习一下for循环和while循环,并对比分析两者的使用区别,帮助Python初学者可以更好地掌握两者的内容和应用,下面一起来看看吧~
12719
2020-04-27 12:20:14

爬虫Python入门好学吗?学什么?
学爬虫需要具备一定的基础,有编程基础学Python爬虫更容易学。但要多看多练,有自己的逻辑想法。用Python达到自己的学习目的才算有价值。如果是入门学习了解,开始学习不难,但深入学习有难度,特别大项目。
5863
2020-09-30 09:55:59

Python从哪里开始学?怎么入门?
如果是零基础人群建议从Python基础学起,有一定基础或是感兴趣的人群可以根据自己的情况选择学习。快速学会Python的关键点分别是数据、条件判断、函数、循环。
5346
2020-12-22 10:57:15

事务工作执行单元如何使用?其特性有哪些
事务工作执行单元如何使用?其特性有哪些?事务是用户定义的一系列执行SQL语句的操作,事务具有原子性、一致性、隔离性、持久性四大特征。
4645
2022-02-10 15:09:38



