在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
前端作为互联网时代直接触达用户的窗口,大到我们每天浏览到的网站,小到一次点击按钮的页面,前端无处不在。并且在产品的众多开发环节之中,最能让用户直观感受到的就是前端开发。因而前端行业的广阔发展前景也吸引了不少人的转业学习。那么,零基础如何学好前端呢?有什么建议吗?本文将为初学者详细解答一下这两个问题,下面一起来看看吧!

1、前端行业趋势
目前,前端工程师的工作领域十分广泛,可以说所有用户终端产品与视觉和交互有关的部分都在这个范围。再说具体一点,前端包括了用户PC端、移动端等网页,处理视觉和交互问题。总的来讲,前端开发存在于方方面面。比如网站设计优化、各色各样H5和app/小程序开发等等。因此,市场对专业的前端开发需求日益迅速增长。一些人担心前端行业的就业市场会饱和,这完全是杞人忧天。要知道技术无论怎么发展,整体市场是不会饱和的,饱和的也只会是低端饱和,高端始终缺人。在未来,专业的前端开发工程师才是企业真正争夺的香饽饽。而被淘汰的不是前端开发,而是淘汰技术落后和技术不精的开发者。这对许多前端学习者的启示是只有掌握更加过硬的技术,才能让自己具备更强的竞争力。
2、前端岗位的招聘要求
给许多零基础想要转业到这个岗位的小白一个非常重要的建议是,在学习前端之前,首先要了解各大企业公司对前端岗位的用人标准,才能能清楚自己要努力的标椎在哪里。简单来说,Web前端所包含的知识模块很多,就目前而言,HTML、CSS、JS、DOM是目前前端技术最为基础也是最为主要的四大模块,但会随着实际需求而有所改变。一名优秀的Web前端工程师应该需要基础扎实,具有良好的规范开发习惯;熟悉常用的设计模式,熟练使用Vue、Angular技术栈开发;能够熟练使用angular、vue、echarts、jquery等框架;要熟悉MVVM、MVC开发模式;熟悉前端工程化、自动化技术;可以根据需求配置Gulp文件及更改Webpack配置文件;熟练使用git版本管理工具。此外,还要熟悉CSS、HTML5、CSS3的新特性,了解不同浏览器之间的差异,制作出的页面能够有很好的兼容性。
3、前端学习路线
估计有不少同学,零零散散也报了不少网课,但面试的时候技术依然不达标。给大家的建议是左一拳右一拳的打法远不如系统学习来的可靠。下面我们来看看一个系统前端学习路线:首先是前端基础知识的学习包括HTML和CSS。然后是移动Web网页开发的内容学习,比如H5C3进阶、Flex 伸缩布局、移动web开发等等。再然后是JavaScript网页编程的板块,JavaScript基础语法、WebAPI编程、jQuery快速开发、JavaScript高级语法都需要掌握。Node与Ajax也是前端零基础学习者必学的重点内容,像是Node+Gulp、MongoDB+Express、Ajax、Git和GitHub大家都要了解。最后是前端工具和框架,包括Vue基础、webpack等都需要好好学习。
总之,零基础的学习者想要学好前端,必须得有一个理论知识的系统学习。除此之外,还有给大家的一点建议就是一定要多做项目的实战演练。很多时候有些知识点和技能看似是学会了,但如果不能灵活运用,不知道在实际工作中能够解决什么问题,那么也是枉然的。因此,新手在入门前端的时候需要好好牢记以上几点学习建议,才能少踩一些坑,提高自己的学习效率。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

前端工程师必须了解的大前端跨平台解决方案
在各种平台多元化发展的同时,前端工程师要面对多种前端版本的开发,工作压力不断增大,因此前端工程师必须了解一下大前端,了解一下跨平台的解决方案。本文提供了目前比较实用的跨平台解决方案。希望对目前想提高的前端开发工程师有所帮助。
9767
2019-07-22 16:31:58

Redis是干啥的?Redis的线程模型
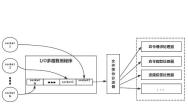
刚刚入门的小白,都会有这样的疑问:Redis是干啥的?本文就这个问题来跟大家介绍Redis的线程模型,内容分为Redis的定义、I/O 多路复用程序的实现、文件事件的类型,还有示例分析几大部分,有兴趣的同学就赶紧看下去吧!
8572
2019-08-14 10:19:31

HTTP/3的原理和发展历程分析
随着前端开发中新技术的层出不穷, HTTP 已经不知不觉发展到HTTP/3。对于前端开发技术者来讲,要想不断进步,永葆职业竞争力,最重要的就是紧随技术潮流的发展。本文为大家总结并分析了HTTP/3的原理和发展历程,大家花几分钟来看一下吧~
5260
2020-06-01 11:09:33

高效的前端开发工具有哪些?
在互联网中许多开发工具可以让前端开发人员的工作生活变得更加轻松。应用程序的功能越来越丰富,也导致了前端开发的复杂度大幅增加,急需好的开发工具。今天和大家分享一些前端开发常用工具,这些工具真的对于提高工作效率有很大的帮助。
4607
2020-12-31 15:32:33

必备的Web前端技术有哪些?
必备的Web前端技术有哪些?需要掌握Web前端开发必备核心技能,在IT行业快速更新迭代的行业,保持不断地学习钻研,才能在前端之路上走得更远。你需要打好HTML、CSS、和JavaScript前端开发的三大基础知识,熟练掌握主流的前端框架有Vue、React和Angular,了解服务端开发,掌握前端工程化。
6017
2021-11-18 16:20:36



