在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
前端工程师,如何创造/制作一个网站应用呢?
为了更好的让你理解,我们简单地做一个类比:动画制作者在创造人物的时候,需要从构图、着色和动画效果上入手,让人物有骨、有血,灵性生动。

而如果将一个网站应用比作一个人,那么作为造物主的前端工程师,同样要塑造她的骨架、血肉和灵魂。
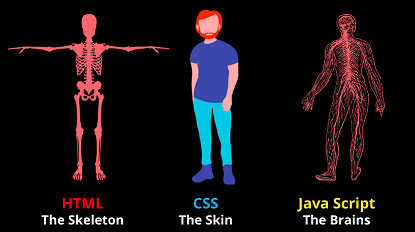
用比较专业的术语来描述,网页的骨架其实就是它的布局,血肉即为它的样式,而灵魂则是应用在交互过程中的动作和响应。对应着这三个方面,前端工程师也使用了不同的工具。

如上图所示:
使用HTML搭建网页的骨架,也就是实现网页布局;
使用CSS添加血肉,也就是为网站添加样式;
JavaScript则赋予网站灵魂,让网站“动起来”能够进行交互和响应。
我们对HTML、CSS、JavaScript这三个工具的作用进行详细解析:
骨架(结构/布局)——>HTML
画龙画虎先画骨,一个人第一眼看上去是否漂亮,在于她的身材和比例。类比到网站,也就是网站建设者需要考虑的“结构”。在前端领域里,我们也会将网页结构称为“布局”。
那么,一个网页应用的结构是如何构建的呢?
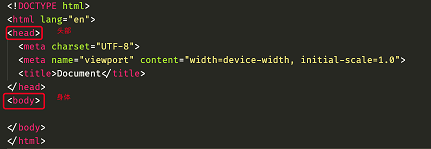
设计师虽然给出了网页的设计图,但页面上图片、文字等页面元素的排列关系,需要用编程语言来控制。前端工程师一般会使用“标准结构化语言 HTML”进行页面构建。一个最基础的 HTML 文件是这样的:

我们可以看到,这个文件中包含 head (头部)、body (身体)部分,特别像对一个人物的描述。

为了让你有更清晰的认识,我们看一个具体的例子,这看上去是一个人物肖像画,但它其实是一张网页。

链接:https://diana-adrianne.com/purecss-gaze
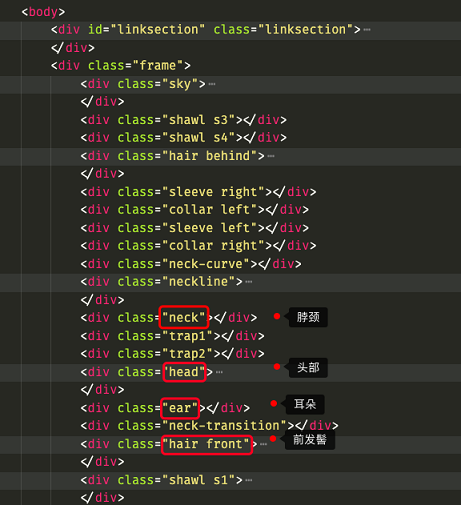
下图是上述网页的 HTML 结构, 我们可以很直接地看到,在 body 内,有着标记人物各个部分的标签。页面的结构,也就是通过它们(标签)的排布关系决定的。

当然,除了你看到的 “div”,HTML 还有各式各样的标签。例如,在网站中,你所常见的输入框,其实就是 "input" 标签,你所看到的图片,其实就是 "img" 标签。

而网站页面的整体结构,就是靠着一个一个的 HTML 小标签,构建起来的!
血肉(样式)——>CSS
搭建完“骨架”,我们还需要让我们创造的人“有血有肉”!小家碧玉还是大家闺秀,都需要造物主去打扮,在网页应用中,我们把页面呈现的视觉效果称为网站的“样式”。

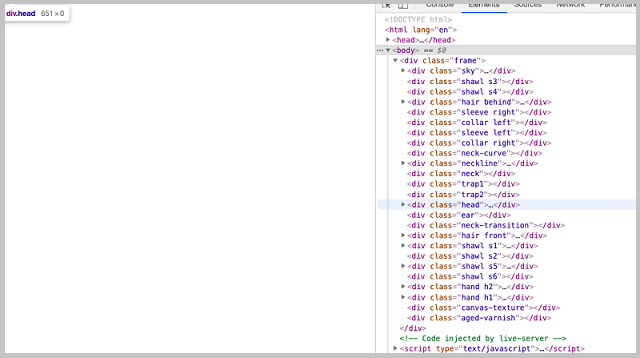
还是回到刚刚的例子,如果仅仅有 HTML 构建骨架,页面就是一片空白:

我们需要给网站“填充”样式!这时候前端一般会用表现标准语言 CSS 对页面进行样式修饰。描绘 “头发是什么颜色的”,“脸有多宽”等特征。
上图中,左侧部分为 CSS ,它与右侧 HTML 部分的对应关系。
在 CSS 部分,我们可以看到 color (颜色)、width (宽度)、height (高度) 和 backgorund (背景) 等信息,它们其实就是给骨架的相应部分进行描述。各种描述信息堆叠起来,页面也就生动了起来。
CSS 能够对网页中元素位置的排版进行精确控制,并且能够支持几乎所有的字体、字号以及色彩。网页应用的样式,就是靠一条一条的 CSS 描述性语句,呈现出来的。通过 CSS 和 HTML,我们就把网站的“形”搭建起来了!
灵魂(响应/行为)——>JavaScript
光有“形”还不够,我们需要给创造的人注入灵魂,一颦一笑,一喜一嗔,举手投足都是对外界的“反馈”;我们通常称之为“行为”。在前端中,行为大概分为两种:服务器参与的响应和前端自身的响应。
一般情况下,我们的页面资源(文字,图片等)是来自一个或多个后端服务器。服务器,顾名思义,就是为用户服务的,我们想要浏览的音视频、文字等内容都存储在服务器中。通常刷新页面、点击链接、提交表单时,浏览器会向服务器发送请求,进而通过网络获得服务器返回的资源。前端工程师可以根据返回的资源,给我们呈现新的内容,并做出相应的反馈。
就像上图中所展示的,当我们点击不同的学习路线时,网页的内容也做出了相应的变化,这其实就是典型的“服务器参与的响应”。
除服务器响应之外,当用户停留在网站当前页面,还没有发出网络请求时,前端同样也可以控制页面内容。
有兴趣可以试一试 chrome 的小游戏,在并没有连接互联网的情况下,我们可以通过“空格”控制小恐龙的跳跃,并获得一定的分数。

在一些场景下,我们并不需要频繁的向服务器获取新的资源。从鼠标点击、键盘输入、滚动页面的动画效果,到诸如计算器、跳格子等应用,前端可以完全通过 JavaScript 采集用户动作,控制页面的行为和样式,并做出反应,这就是“前端自身的反馈”!
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

前端与移动开发培训班H5和移动Web课程怎么样?
前端技术目前正想着多元化发展。就要求前端工程师要有更高的工作技能,不再是只要掌握基本的HTML/CSS/JavaScript就能找到工作。那对于想学习的小伙伴来说前端与移动开发培训班H5和移动Web课程怎么样呢?
7616
2019-12-05 15:47:46

前端与移动开发培训课程怎么样?
在互联网技术高度发展的过程中,国内移动互联网技术已经跻身全球移动互联网领域的首位,由于平台多元化的发展,PC端、移动端、小程序等等前端展示效果越来越复杂。因此要求前端工程师不仅仅能够实现前端页面开发,还要能够兼容平台的多样化。为了更好的掌握技术,大部分前端工程师和想入行的小伙伴,都选择通过前端与移动开发培训的方式进入前端开发领域。那现在前端与移动开发培训课程怎么样呢?
7111
2019-09-10 18:31:19

什么是Web性能监控?它有什么用处?
关于Web的性能监控相信大家或多或少都有所了解,那么什么是Web性能监控?它有什么用处呢?顾名思义,就是监控Web的性能。具体来讲,就是我们打开一个网站的页面需要多久之类的。Web性能监控的好处和作用是显而易见的,优化好了Web的性能,才能给用户更好的体验感从而提升用户留存率。本文就来带领大家全面认识一下Web性能监控,感兴趣的朋友就接着看下去吧!
8313
2020-01-15 16:54:30

IT圈子里美女最多的岗位,竟然是它?!
据统计,2021年上半年全国程序员平均工资14926元,互联网行业的高薪资,吸引着越来越多的女程序员加入其中。可以说,在美貌至上,花瓶光荣的时代,女程序员不仅活成了一股清流,还能在编程行业能顶起半边天。
5752
2021-08-30 12:19:22

面试网易的前端工程有多难?问啥啥不会?
一个合格的前端需要扎实且前沿的知识体系,新形势下企业更注重前端工程师的综合能力。作为职场人都有感触,成功的面试大部分是愉快的交流过程,但不成功的面试却各有各的尴尬......近日一位程序员网友发帖吐槽:前端面试太难了,问啥啥不会都快面哭了。
4910
2022-04-08 11:26:32



