在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
VSCode安装步骤及基本使用方法介绍,需要掌握安装和卸载VSCode的插件,知道怎么设置VSCode的颜色主题和字体大小。
1、VSCode的基本介绍
全拼是VisualStudioCode(简称VSCode)是由微软研发的一款免费、开源的跨平台代码编辑器,目前是前端(网页)开发使用最多的一款软件开发工具。
2、VSCode的安装
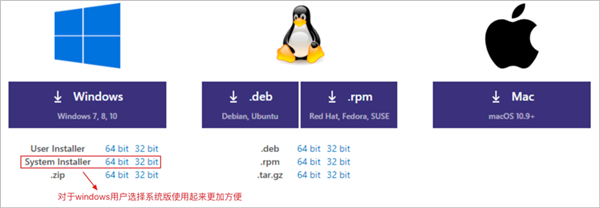
(1)选择对应的安装包进行下载:

(2)根据下载的安装包双击进行安装即可,当然为了更好的使用VSCode还可以安装对应的插件。
3、VSCode的插件安装
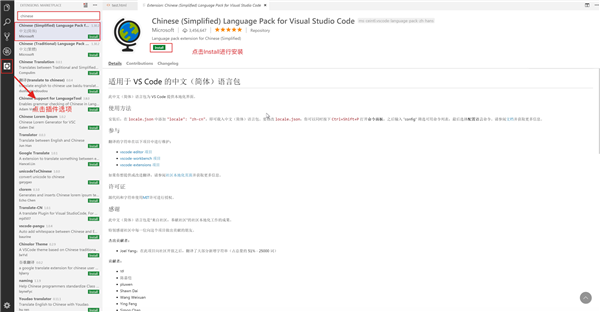
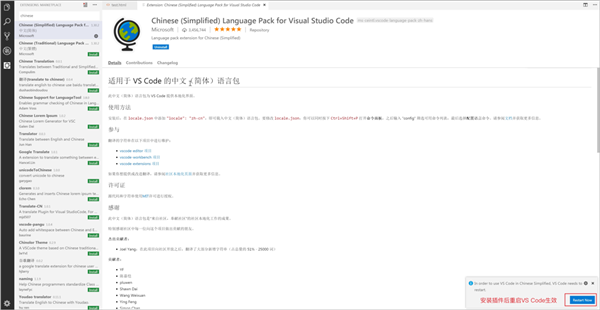
(1)汉化插件安装平台选择平台选择


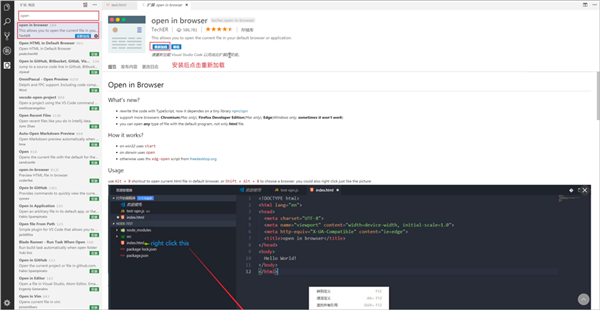
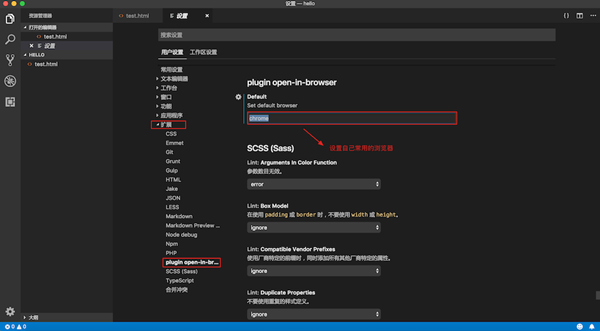
(2)openinbrowser插件安装平台选择注意:如果在VSCode打开的html文档中右击没有出现openinbrowser类型的选项,需要把当前打开的文件关掉,重新打开这个文件就好了。

4、VSCode的插件卸载
点击对应安装的插件,然后再点击卸载按钮即可。
5、VSCode的使用
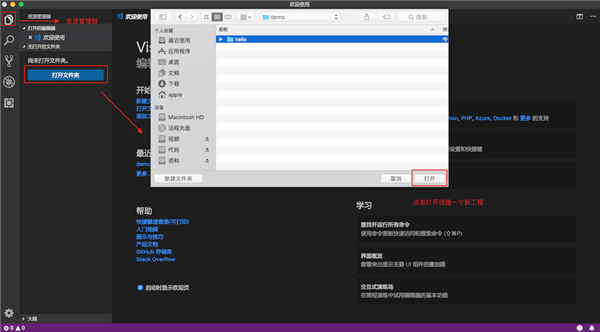
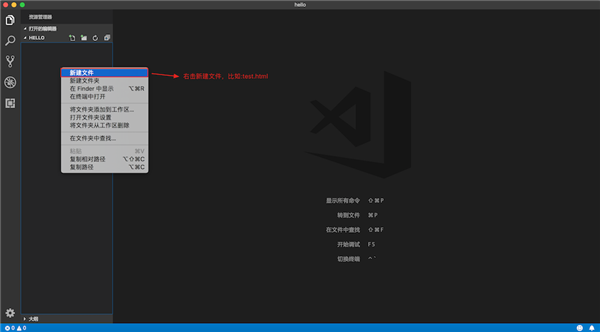
(1)打开文件夹创建文件平台选择平台选择


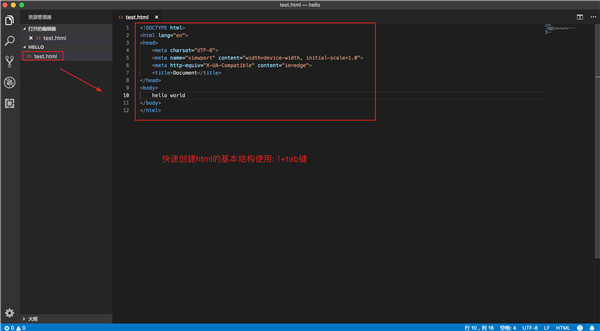
(2)快速创建html文档的基本结构平台选择

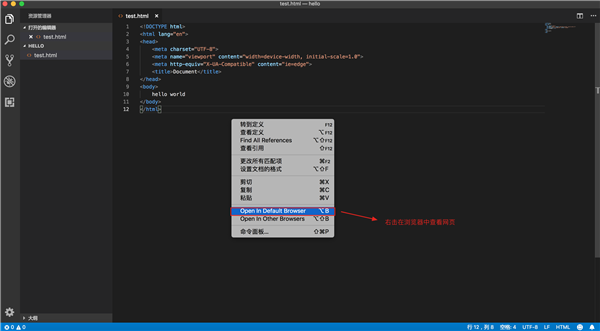
(3)右击在浏览器打开html文档平台选择

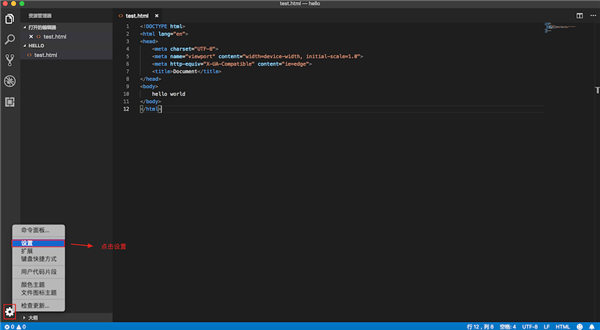
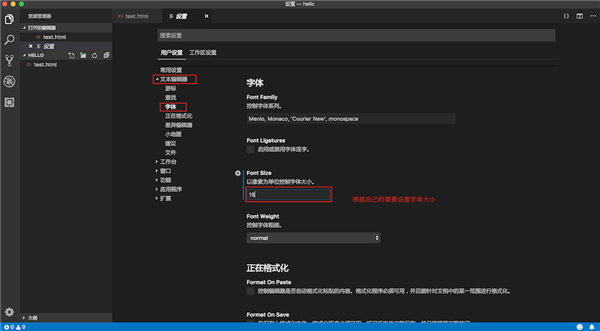
6、设置字体大小


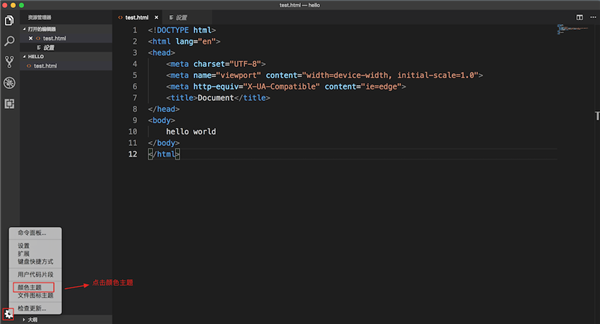
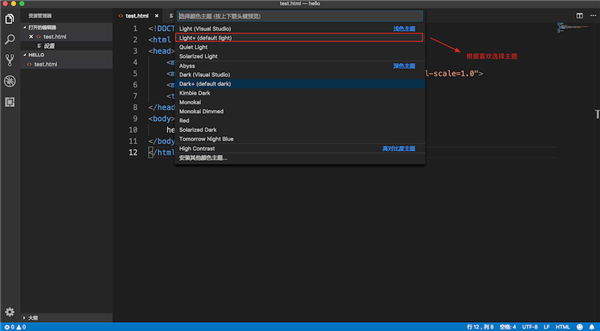
7、设置颜色主题


8、设置默认浏览器[可选]
可以根据自己的需要设置默认使用的浏览器

小结:VSCode是由微软研发的一款免费、开源的跨平台代码编辑器;通过资源管理器打开文件夹创建HTML文件,编写HTML代码;可以根据需要安装对应的插件;可以设置字体大小和颜色主题。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

学Python需要安装什么软件?Python软件工具大全
工欲善其事必先利其器。初学者在学Python的时候,往往会因为没有好用的软件工具,走了很多弯路。因此一些好用的软件工具,可以极大地提高开发效率,那么学Python需要安装什么软件呢?本文为大家整理了几款常用的Python软件工具。
6699
2019-08-20 09:54:41

初学Python用什么编辑器?Python开发编辑工具推荐
对于初学Python小伙伴来讲,一款好用的编辑器可以让效率大大提高。本篇文章为大家整理了,目前最受Python新手喜爱的八大编辑工具,感兴趣的小伙伴赶紧来看看吧!
7845
2019-08-29 14:48:21

好用的Python编辑器有哪些?Python编辑器推荐
好用的Python编辑器有哪些?Python编辑器推荐:Sublime Text、Sublime Text、Atom、PyCharm、Vim、clipse with PyDev、Emacs、Komodo Edit、Wing、PyScripter、The Eric Python IDE、Interactive Editor for Python等。
8201
2019-09-24 10:51:46

如何用Django框架搭建博客系统?
Django目前已经成为Web开发者的首选框架, 作为一款开放源代码的PythonWeb 应用框架,Django采用了MVT 软件设计模式。使用Django架构,我们不需要多少代码就可以写出一个完整的应用程序。那么,如何用Django框架搭建博客系统呢?下面将为大家分享一个实战教程,手把手从零开始教大家如何搭建博客系统。
5019
2020-06-18 14:58:27

闭包读取函数内部变量函数的基础知识分享
闭包读取函数内部变量函数的基础知识分享,闭包能够读取其他函数内部变量的函数,在本质上闭包是将函数内部和函数外部连接起来的桥梁我们需要掌握闭包的构成条件和定义闭包的语法格式。
4078
2021-12-01 16:31:23



