在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
如何提高文字设计感?首先我们要知道什么样的画面会给人设计感。比如有变化才能让人感觉到这是经过精心设计过的,并且变化能带来视觉上的起伏,同时画面的细节也比较丰富,才能营造出我们所说的“设计感”。下面和大家分享几个简单实用的文字排版技巧,快速提升你的文字设计感。

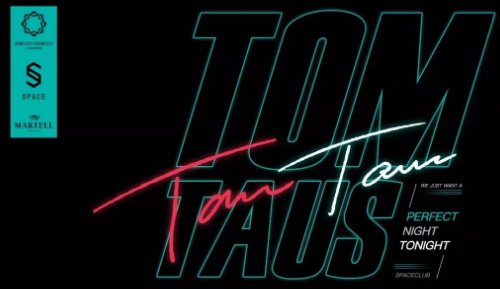
技巧一:文字叠加
一般做文字排版的时候,尽量会避开文字叠在一起的情况。不过如果文字是纯装饰性的,那就可以随便玩了。下面几种方法就是通过文字叠加的手法,营造出了出色的排版效果,从而提高了文字的设计感。
(1)动静叠压:粗体字+手写字

粗壮的字体在视觉上形成面,重心很稳。而笔画很细的手写字体恰好相反,它比较灵动,视觉上是线,两者的组合可以形成很好的互补作用。同时,线和面结合的也让画面不再单调乏味,极大的提高了文字的设计感。
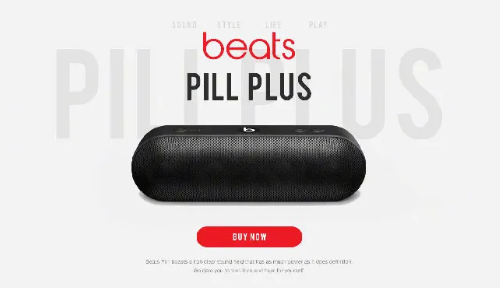
(2)虚实叠压:实心字+空心字

标题文字太多的时候,可以考虑将重点字眼提取出来,用重色表现,然后将不重要的字变成空心字,与实心字形成虚实叠压效果。这样在视觉上可以形成明显的层次过度,让画面更有层次感和设计感。
(3)前后叠压:前景字+背景字

有时候我们可以用压在背景上,当作纹理来使用。在操作的时候,尽量让背景文字的色彩更浅,以免干扰到正文的可读性。我们把文字铺到背景上之后,文字本身的含义已经没有了,它完全是作为图形而出现的。所以我们在选择字体的时候,也尽量选择偏图形化的字体。
技巧二:文字重复

文字重复效果实质上是一种重复构成,是最基础的构成方式之一,文字重复的特点是形成了一定的韵律感,在整齐中又形成了一定的节奏变化。同时,不断重复的形状也加强了画面的视觉冲击力,提高了设计感。很多电商海报中,可以看到类似的表现手法。重复的文案在视觉上可以形成纹理的感觉,用在背景上也效果不错。需要注意的是重复的文字容易给人单调的感觉,要打破这样印象,我们可以对其中的一些文字进行单独处理,让它形成一些变化,没那么“重复”。
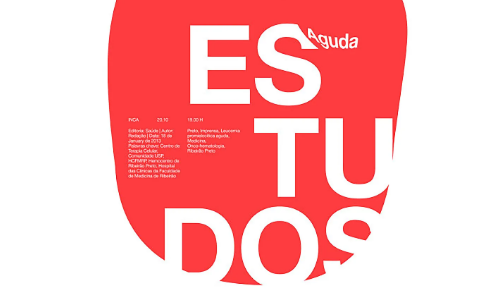
技巧三:裁切破版

在一些设计主题中,我们为了强化视觉冲击力,需要尽量将主标题放大,甚至撑到画面以外,形成破版效果。相较于中规中矩的排版,通过文字放大,裁剪掉一部分的处理方式,明显更加令人印象深刻。当然,隐藏掉文字的一部分肯定会牺牲一定的文字可阅读性,但它却可以产生一种“画外之音”的韵味,这点在中文排版中更加明显。剪切范围不一定是整个画布,也是是画面中的某个图形。
技巧四:点线面处理
点线面处理就是将文字视为平面构成中的点线面元素来处理。最常用到的有两种形式。
(1)化文字为点

这种方式是通过缩小字号,拉大文字之间的间距,让每句文案形成整齐排列的一组点,然后通过与版面上其它元素的对比,增强版面的设计感。在实际的操作中,我们将文字打散同时,可以增加一些小小的变化,比如穿插一些点线图形元素,还有文字大小的变化等,类似于特异构成,形成视觉上的焦点。
(2)添加色块,形成线或面。

文字既然能通过缩小字号,拉大间距变成点元素,那同样的道理,它也可以变成线或面。最常用的方法就是在文字背后增加一个色块,一方面突显出重要的文案,另外一方面是形成视觉上的版块,丰富画面的层次感和设计感。在实际的应用中,可以根据每句文案的长度,单独添加相应长度的色块,这样可以使整段文字看起来像一个整体,增强文字的视觉冲击力,同时还能将文案与背景图片分离开,增加文字的识别性。
提高文字设计感的四大技巧讲完了,大家有没有觉得眼花缭乱呢?要想真正掌握这些技巧,还需要亲自动手多练习!
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

视觉设计就业班费用高不高?
对设计行业有了解的小伙伴都知道,现在UI设计培训和UE设计培训机构都非常多,但是对于想单纯学习视觉设计的小伙伴而言,却很难找到适合的学校。虽然掌握UI设计完全可以完成视觉设计相关的工作。然而很多还是想专门学习视觉设计。现在哪里有视觉设计就业班,视觉设计就业班费用高不高?
6423
2019-09-10 18:40:15

视觉设计培训班多少钱?学费怎么收?
设计课程以大电商+新零售领域的主流项目为驱动,以品牌视觉形象设计为核心,培养懂品牌运营的复合型视觉实战设计师。博学谷的线上视觉设计培训班5980元,与行业相比,课程项目案例涉及的行业领域更广、每个项目案例在授课时挖掘的逻辑及提案展示纵向表现更深。
9038
2019-11-22 11:48:48

2020年图标设计流行趋势
如今,图标设计流行趋势从极致的拟物过渡到扁平,又从现在扁平的趋势中重新引入物理性,借助光影,在二维转化为三维的过程中探索更多的可能性。设计从来不是单一审美,无论是扁平、拟物还是新拟态,都有其自身的魅力。下面我们一起来看看2020年图标设计流行趋势吧~
7250
2020-07-31 14:41:15

设计师设计师APP使用体验注意事项有哪些?
设计师设计师APP使用体验注意事项有哪些?使用体验需要注意头图色调的统一性、截图内容的快捷操作、用户性别选择与推荐类目、便捷的追更设置、贴合类目属性展示内容、图标元素的贴合设计、消息中心显示切换与快捷删除、录音形象化引导等。
4742
2020-08-14 16:52:17

什么是视觉设计?视觉设计的前景怎么样?
什么是视觉设计?视觉设计的前景怎么样?视觉设计针对眼睛功能的主观形式的表现手段和结果,视觉传达设计通过视觉形象传达给消费者起着沟通企业商品消费者桥梁的作用,设计师若想让设计更具美学性和有效性需要在信息传递、用户体验等层面进行考量。
6905
2022-03-01 10:55:48