在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
在UI设计的工作中,最简单但同时也是最基础的设计就是线框图。说到这里,可能会有许多人不以为然,不就是线框图吗,有什么难的?但其实想要掌握线框图的设计,还需要学习不少的设计技巧。下面本文将会从线框图的定义、作用以及设计技巧展开讲解,一起来看看吧~

1、线框图的定义:
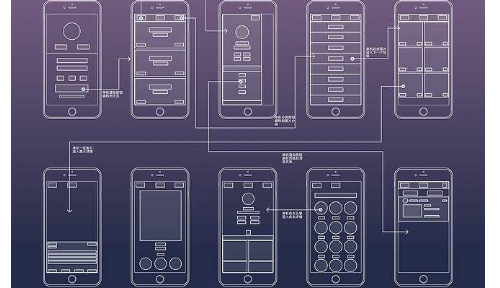
我们常常说的线框图其实就是指的页面示意图,也可以叫做屏幕蓝图。它的作用是展示网站或产品框架。在设计环节,线框图设计常用在考虑用户需求的情况下在页面上布置内容和功能。从开发的角度分析,添加视觉设计和内容之前,在开发过程早期使用线框来建立页面的基本结构。说到底,线框图的设计目标其实就是向大众用户展示产品将包含的页面和组件,以及这些元素之间的相互作用。
2、线框图的作用
(1)帮助团队评估和完善工作范围。线框图允许设计师快速创建产品的视觉表现,方便后期修改;而且线框图还能帮助设计师向团队展示应用程序具有的页面元素和控件,以及所有元素如何进行交互。
(2)让团队所有成员参与产品设计。线框图的使用允许设计师和开发人员在早期阶段共同参与讨论设计,在开始进行视觉设计之前就提供反馈和更改建议。设计过程中,经常会遇到需求的来回变化。有了线框图,可以使这个过程更有效,修改原型比修改线框图需要更多的时间和精力。这样有助于使设计过程快速迭代,避免不必要的浪费。
(3)进行用户测试。线框图可以帮助设计师从潜在用户那里获得有价值的反馈。同时浏览线框比读取规范要快得多,还有助于减小与预期效果的差异。
3、线框图的计技巧
(1)正确运用彩色:如果在线框图中使用丰富的配色,可能会分散观者的注意力,并使更新变得更困难。但在某些情况下,使用颜色突出显示特定组件是合理的。例如,可以将红色用于错误状态,将蓝色用于注释等。
(2)使用简单的组件:线框图并不包含全面设计和详细说明的组件。相反它们应该设计的相对简单,让团队成员更容易识别。为组件添加细致的阴影、粗细描边将花费大量的时间和精力,却不是很实用。
(3)风格统一一致:在所有线框图中,类似的组件必须看起来相同。如果相同的组件看起来不同,开发人员可能会质疑它们的功能是否相同,甚至会因为设计不同而增加估算时间。在处理线框图时,记住一个简单的设计技巧保持一致,避免造成混淆。
(4)多使用注释:在线框图设计中可能会遇到某些解决方案无法直观地加以说明的情况,例如某些控件背后的逻辑,因此开发人员可能会对它们有疑问。在这种情况下,可以提供注释来解释其背后的逻辑。这样团队就会理解你的解决方案,你就不需要花时间再讨论它们。
(5)将线框图延伸到交互原型中:在使用不同产品时,有一些简单而通用的交互,也有一些交互相当复杂。在线框图不足以说明复杂性的情况下,可以将线框图扩展到交互原型中,而不必写冗长的注释并花大量时间进行解释。
关于线框图的设计技巧干货就讲解到这里了,大家都掌握了上面的内容了吗?当然只是学习干货知识,可能还很难熟练运用这些设计技巧。因此,大家还是要在作品中多多练手,才能更好掌握线框图的设计精髓!
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

UI设计优秀作品具备哪些要素?UI设计佳作设计原则
UI设计优秀作品具备哪些要素?简单来说,清晰明确的界面设计,简洁大方的设计原则,符合用户的使用习惯,保持整体一致的风格,增加质感和美观,提升页面响应速度等等都是UI设计佳作所必备的设计原则。下面我们就来详细看看这些设计原则到底是什么
7642
2019-10-29 09:33:42

网页设计自学多久可以就业?
随着物联网时代的到来和电商行业竞争的日渐激烈,就业市场对网页设计人才的需求可以说是与日俱增。因此不少人选择自学网页设计,以谋求一个更好的就业机会。那么,对于完全零基础的初学者来说,网页设计自学多久可以就业呢?其实这个问题很难有一个具体的答案,毕竟每个人的学习能力和基础都不一样,下面我们一起看看网页设计的学习内容,大家可以结合自身情况估计一下大概需要学多久才能就业。
5592
2020-04-10 14:24:14

设计师如何快速提高专业技能?
很多初级设计师明明尽心尽力的工作,但是设计能力却一直无法突破瓶颈。“如何快速提高专业技能”是许多设计师都倍感焦虑的一大问题。今天就给大家分享一些关于设计师提升的思考,比如不要太把KPI当回事,懂得从生活中汲取灵感等等,希望可以给还在设计这条路上奋斗的人一点启发和帮助。
6288
2020-08-05 10:23:33

2021年UI界面设计趋势
2020年已经过去一大半,通过这段时间以来,对数字设计领域未来设计趋势的关注,本文将整理出一些UI界面的设计风格趋势分享给大家,这些风格很有可能继续延续到2021的产品设计上。尤其是UI界面视觉趋势,需要我们高度重视。毕竟每年改版方向,视觉风格研究是必不可少的一个环节,下面正式开始~
7299
2020-08-06 10:17:08

设计师设计师APP使用体验注意事项有哪些?
设计师设计师APP使用体验注意事项有哪些?使用体验需要注意头图色调的统一性、截图内容的快捷操作、用户性别选择与推荐类目、便捷的追更设置、贴合类目属性展示内容、图标元素的贴合设计、消息中心显示切换与快捷删除、录音形象化引导等。
4486
2020-08-14 16:52:17