在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
无论是做UI设计师,还是平面设计师,只要从事设计行业,色彩搭配都是一个重要的基本功。关于色彩搭配的逻辑和规则是十分复杂的,需要设计师长期深入的学习和练习。因此本文为大家总结出了三点设计师常常能用到的色彩搭配技巧,相信大家看完之后,即使是零基础小白也能够掌握快速配色的方法。下面我们就来结合案例,详细看看单色法、采物法和吸色法这三大配色技巧。

1、单色法

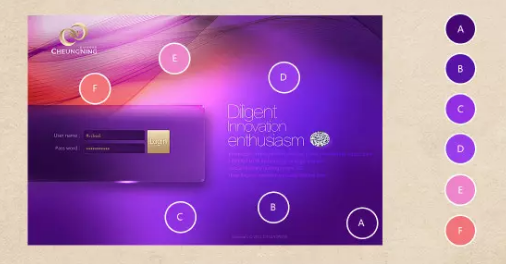
再设计项目已经明确了色系的前提下,设计师可以选择单色去延伸至整个画面,这样最大的好处就是色系非常统一,给人留下该色系的深刻印象。当然整块的单色运用难免会有些乏味,因此可以适当加入小面积的辅助色,让作品画面更加丰富。那单色法的配色技巧是什么呢?其实就是色相标的少许移动。同样色明度变化,如果加入色相的一点点变化,色彩会马上变得有层次起来。需要注意的是色相不要变化过大,不然色彩搭配就不和谐了。
2、采物法

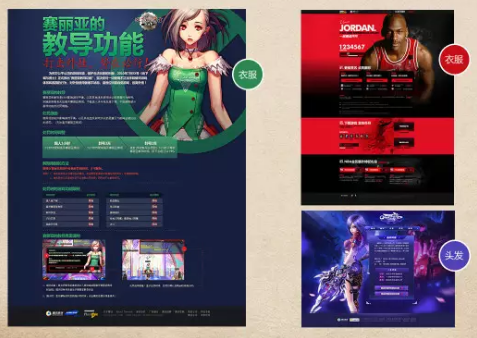
顾名思义,这一色彩搭配技巧更加简单粗暴。就是采用画面里的物体的色彩作为配色的基础,再去延伸到整个画面。一般来讲,都是采用画面主题,或者背景色彩。采物法也用得比较多,但是在位图的色值变化上很细微,可色彩决然不同。所以虽然是采物法,看似简单,需要的是大量的经验啊!这里和大家分享几个运用采物法的经典案例。
3、吸色法
即使是零基础的设计新手也可以马上掌握的小白技巧。具体怎么做呢?就是拿一张优秀的设计作品或是照片,吸取里面的色彩搭配。在借鉴色彩的过程中,大家要注意色彩的搭配比例不要和原作相差太远。因此,大家在平时就要多去看一些色彩搭配优异的照片、图片、设计之类的作品,多保存自己的素材库,对设计也是有很大作用的。
无论是单色法,还是取物法和吸色法,都是设计师需要掌握的色彩搭配技巧。当然只是学习干货,大家也并不能获得成长,要想真正掌握好这些技巧,还需要进行作品设计的配色练习。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

平面设计岗位职责有哪些?如何成为合格的平面设计师?
平面设计岗位职责有哪些?这是大家在学习平面设计时要考虑的努力方向。其实平面设计师的就业方向很广,岗位职责各不相同,但是归结起来都要求理论知识基础牢固,熟练掌握软件工具,较高的审美意识等等。那么如何成为合格的平面设计师?
9959
2019-08-13 18:14:44

平面设计师如何寻找素材?图片字体素材网站推荐
平面设计师如何寻找素材?一般来讲,每个平面设计师都会收藏一些优秀的平面设计素材网站。这些素材网站通常可以提供海量的设计素材,而且还可以激发平面设计师的创作灵感,因此本文来给大家推荐一些国内外关于图片和字体的素材网站。
7983
2019-09-09 14:24:55

视觉设计就业班费用高不高?
对设计行业有了解的小伙伴都知道,现在UI设计培训和UE设计培训机构都非常多,但是对于想单纯学习视觉设计的小伙伴而言,却很难找到适合的学校。虽然掌握UI设计完全可以完成视觉设计相关的工作。然而很多还是想专门学习视觉设计。现在哪里有视觉设计就业班,视觉设计就业班费用高不高?
6235
2019-09-10 18:40:15

平面设计排版构图技巧总结 新手排版设计干货
平面设计最重要的设计要素之一就是排版构图。优秀的平面设计作品会通过巧妙的安排组合图片和文字,达到赏心悦目的效果,并且还能够清晰反映作品的主题。而令人拍案叫绝的排版构图既有复杂多样的,也有简介明了的,看似无规律可循,其实也有共通性。下面是小编为新手准备的平面设计排版构图技巧总结,全都是干货哦!
16343
2019-09-17 13:10:12

服装手绘设计培训课程学什么?
服装手绘设计培训课程学什么?很多人想学服装设计,却不知道从何入手,一般服装手绘设计学习服装画的基础、人体刻画进阶、五官细致刻画、面料提升、个人创作、创意升级等内容。接下来小编带你近一步了解服装手绘设计培训课程内容。
6863
2019-10-11 15:34:12