在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
如何使用开发者工具查看HTTP协议的通信过程?Http是一个基于请求/响应模式的,无状态的协议。因为协议本身无状态,所以有时候需要记录状态,如登录之后就处于登录状态。学习查看HTTP协议的通信过程了解每项记录都是请求+响应的过程。
学习目标:使用谷歌浏览器的开发者工具查看HTTP协议的通信过程
1、谷歌浏览器开发者工具的使用
首先需要安装Google Chrome浏览器,然后Windows和Linux平台按F12调出开发者工具, mac OS选择 视图 -> 开发者 -> 开发者工具或者直接使用 alt+command+i 这个快捷键,还有一个多平台通用的操作就是在网页右击选择检查。
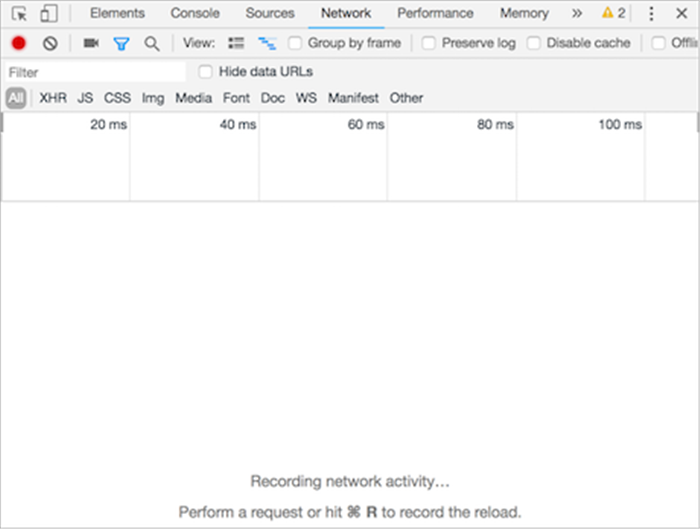
开发者工具的效果图:

开发者工具的标签选项说明:
•元素(Elements):用于查看或修改HTML标签
•控制台(Console):执行js代码
•源代码(Sources):查看静态资源文件,断点调试JS代码
•网络(Network):查看http协议的通信过程
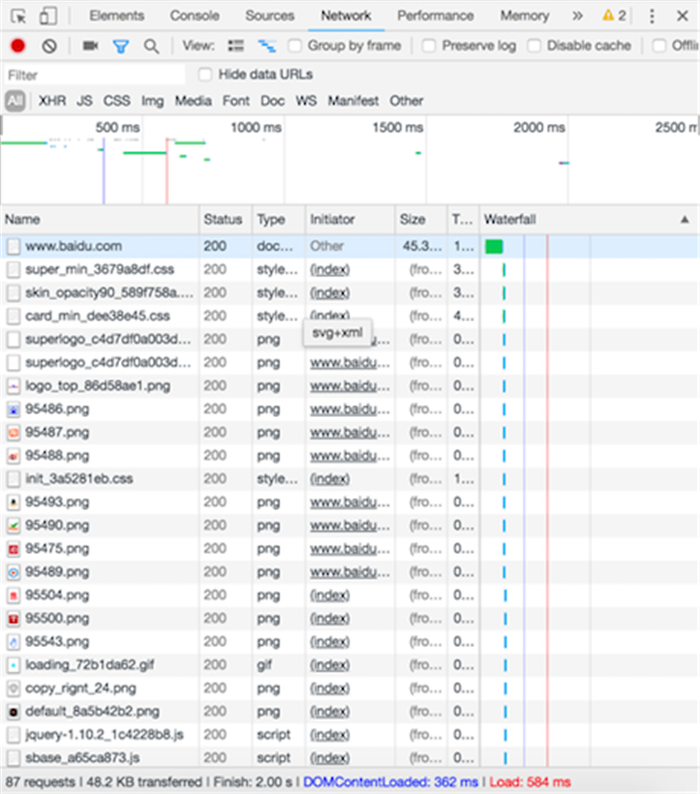
开发者工具使用效果图:

使用说明
开发者工具的使用说明:
1.点击Network标签选项
2.在浏览器的地址栏输入百度的网址,就能看到请求百度首页的http的通信过程
3.这里的每项记录都是请求+响应的一次过程
2、查看HTTP协议的通信过程
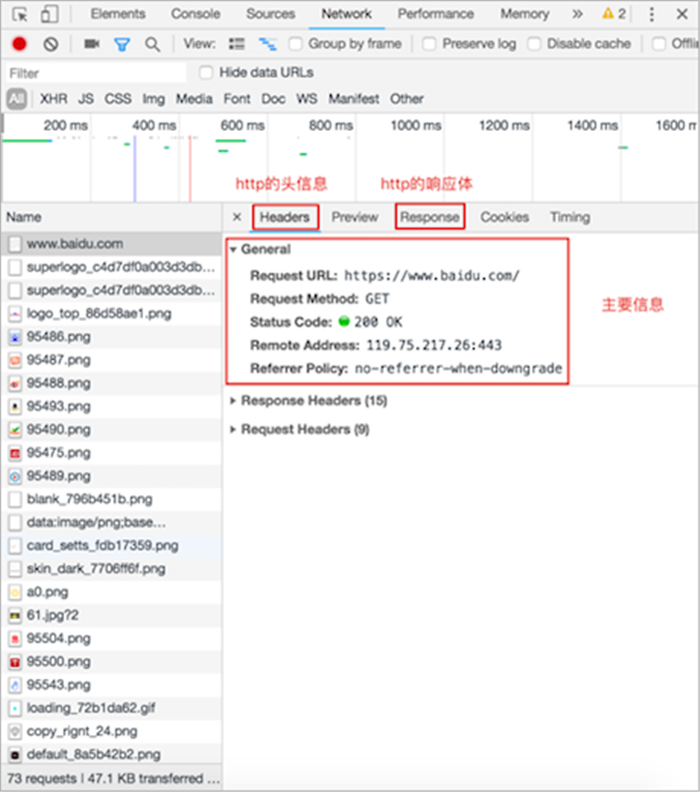
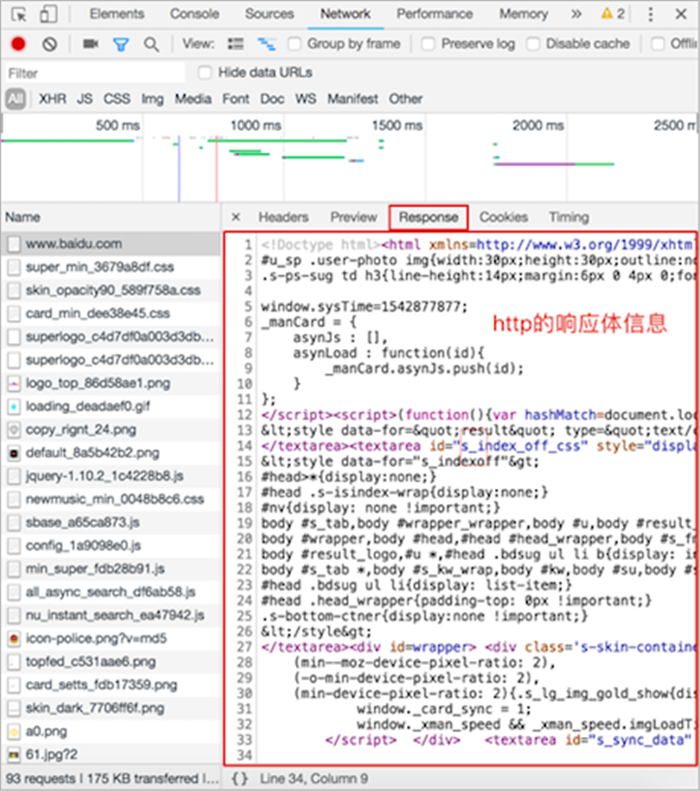
查看http请求信息效果图:


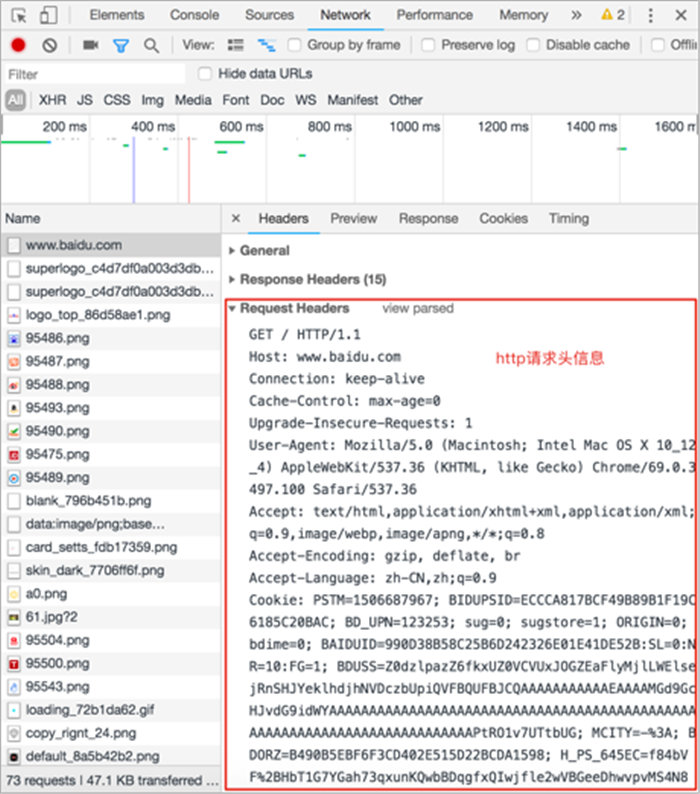
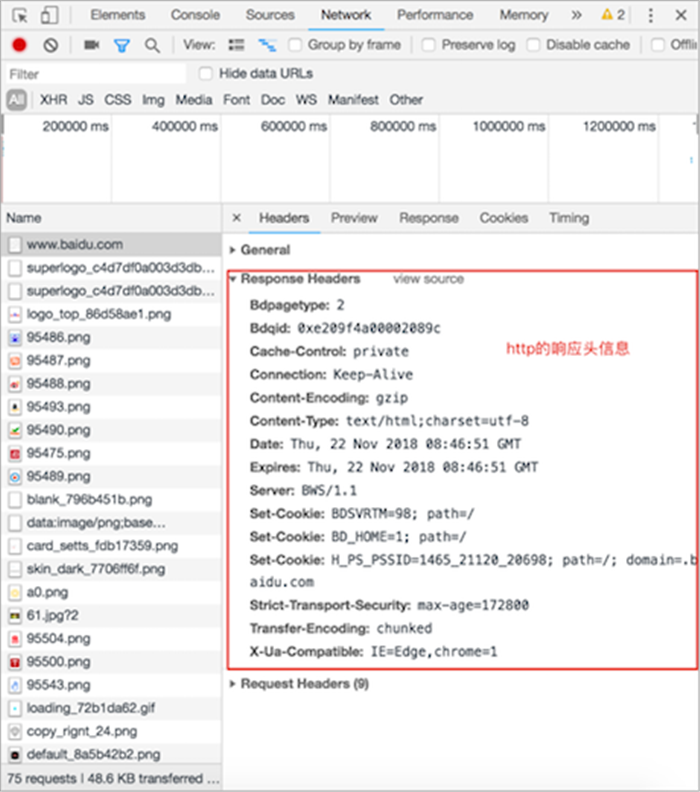
查看http响应信息效果图:


HTTP协议的通信小结:
谷歌浏览器的开发者工具是查看http协议的通信过程利器,通过Network标签选项可以查看每一次的请求和响应的通信过程,调出开发者工具的通用方法是在网页右击选择检查。开发者工具的Headers选项总共有三部分组成:General: 主要信息;Response Headers: 响应头;Request Headers: 请求头(*Response选项是查看响应体信息的)。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

学习python开发可以从事哪些工作?
学习Python开发可以从事哪些工作?Python的前景怎么样?如果现在开始学习Python编程语言,你会不会担心以后找不到一份满意的工作?作为初学者都会有这样的疑问,2018年被成为Python元年,各大权威机构发布Python已经成为世界前三大编程语言之一。那学习python开发可以从事哪些工作,薪资待遇又如何呢?下面我们一起了解一下吧!
8493
2019-08-08 10:12:26

Python在线培训班那个好?
Python是一个优势非常明显的编程语言,在人工智能、数据分析、爬虫、全栈开发、自动化测试、自动化运维等领域都有很大的作用。所以很多同学都加入Python学习的行列。对于没有时间参加线下培训的同学来讲,参加Python在线培训就更加方便了。那么Python在线培训班那个好?
8989
2019-08-08 11:56:39

什么要学习Python?Python的优劣势分析
随着人工智能与数据科学技术的普及以及应用,Python成为目前互联网技术开发领域使用率增长最快的编程语言,同时因为其简单易学、入门轻松,成为现在大部分进入互联网的首选语言。那为什么要学习Python?Python有哪些优势呢?
6738
2019-11-11 18:37:48

Python学习周期 学习Python要多久?
学习Python编程需要多长时间?首先我们需要明确一点,在互联网技术领域,技术始终在不断的迭代升级,只要进入IT行业就要时刻保持学习的状态,才能不被技术进步的车轮碾压。我们目前讨论的Python学习周期,主要是从应用层面,学习到一定程度,能达到就业水平的整个学习周期。
6324
2020-05-15 18:16:57

Python解释器介绍与分类
目前基于不同的平台,Python的解释器出现了多种不同的版本,分别使用相应平台的编程语言开发的解释器。目前常见的Python解释器包括:CPython、JPython、IPython、PyPy、IronPython五个版本。
7274
2020-06-08 16:24:51



