在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
表单提交用什么方式?属性如何设置?form表单提交方式有无刷新页面提交表单、通过type=submit提交、js提交form表单、ajax异步提交表单数据、页面无跳转、form表单上传文件共6中方式,今天我们具体了解一下表单提交。

表单提交学习目标:
知道表单的提交方式,能够知道表单中action属性的作用。
表单属性如何设置?
<form> 标签 表示表单标签定义整体的表单区域。
•action属性 设置表单数据提交地址。
•method属性 设置表单提交的方式,一般有“GET”方式和“POST”方式,不区分大小写。
表单元素属性如何设置?
•name属性 设置表单元素的名称,该名称是提交数据时的参数名。
•value属性 设置表单元素的值,该值是提交数据时参数名所对应的值。
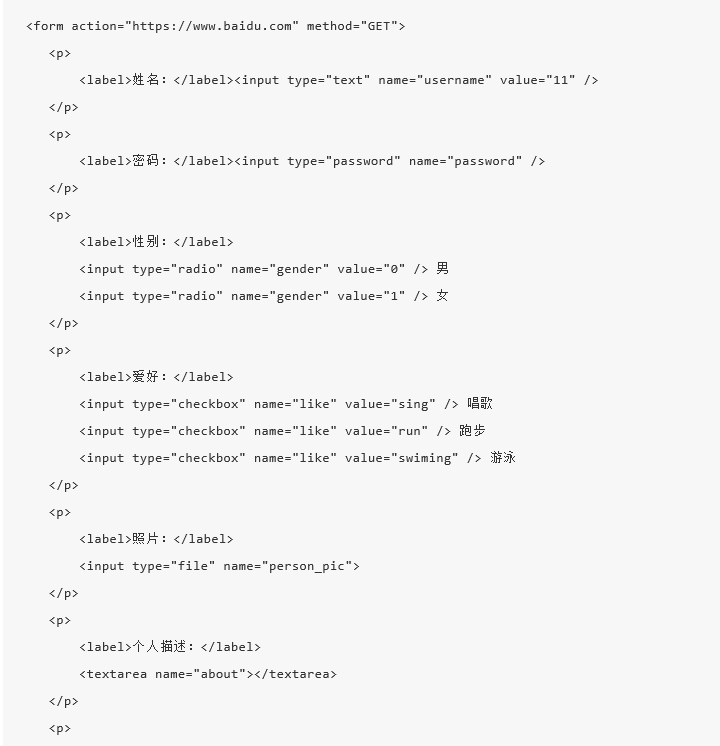
示例代码:


表单提交总结:
1、表单标签的作用就是可以把用户输入数据一起提交到web服务器。
2、表单属性设置 ◦action: 是设置表单数据提交地址。
3、method: 是表单提交方式,提交方式有GET和POST。
4、表单元素属性设置◦name: 表单元素的名称,用于作为提交表单数据时的参数名。
5、value: 表单元素的值,用于作为提交表单数据时参数名所对应的值。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

Python正则表达式六种函数实例讲解
Python正则表达式是简介表达一组字符串的表达式,正则表达式可以方便的检查一个字符串是否与某种模式匹配。本文将结合实例给大家讲解六种在正则表达式中的常见函数,分别是re.match、re.search、re.findall、re.compile、re.split和re.sub。
8855
2019-09-02 17:52:33

Python数据分析怎么学?要掌握哪些内容?
众所周知,与数据分析相关的Python库很多,利用Python可以生成数据表、检查数据表、数据表清洗、数据预处理、数据提取和数据筛选汇总等等,因此我们常常会使用Python完成数据分析。那么到底Python数据分析怎么学?要掌握哪些内容呢?下面我们来看看Python数据分析的学习路线和具体内容。
5487
2019-12-31 10:25:09

set数据结构基础学习笔记
set又叫集合,它是⼀个十分重要的数据结构。它行为与数据结构列表数据结构相似,不同之处在于区别在于set包含重复的值。下面我们一起来看看set数据结构的概念、使用场景以及数学运算,总结梳理一下set数据结构的基础学习笔记。
4846
2020-06-29 10:02:32

Python if语句多层嵌套使用方法介绍
Python if语句多层嵌套使用方法介绍,if语句嵌套指的是if语句内部包含if语句,Python 中,if、if else 和 if elif else 之间可以相互嵌套。因此,在开发程序时,需要根据场景需要,选择合适的嵌套方案。需要注意的是,在相互嵌套时,一定要严格遵守不同级别代码块的缩进规范。
6516
2021-04-19 14:13:01

HTTP 请求报文结构是什么?代表什么?
HTTP 请求报文结构是什么?代表什么?学习HTTP我们需要掌握HTTP请求报文的结构,HTTP最常见的请求报文有两种分别是GET 方式的请求报文和POST 方式的请求报文。
4265
2021-12-16 10:59:35



