在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
CSS 元素溢出是什么?怎么使用?通俗的说CSS样式中子元素尺寸超出了父元素尺寸造成页面的错位,视觉效果差,解决内容错位的问题我们需应用元素溢出的解决办法来让内容正常展现出来。

CSS 元素溢学习目标:熟练掌握元素溢出的解决办法。
CSS 元素溢出是什么?
当子元素(标签)的尺寸超过父元素(标签)的尺寸时,此时需要设置父元素显示溢出的子元素的方式,设置的方法是通过overflow属性来完成。
overflow的设置项:

1.visible 默认值, 显示子标签溢出部分。
2.hidden 隐藏子标签溢出部分。
3.auto 如果子标签溢出,则可以滚动查看其余的内容。
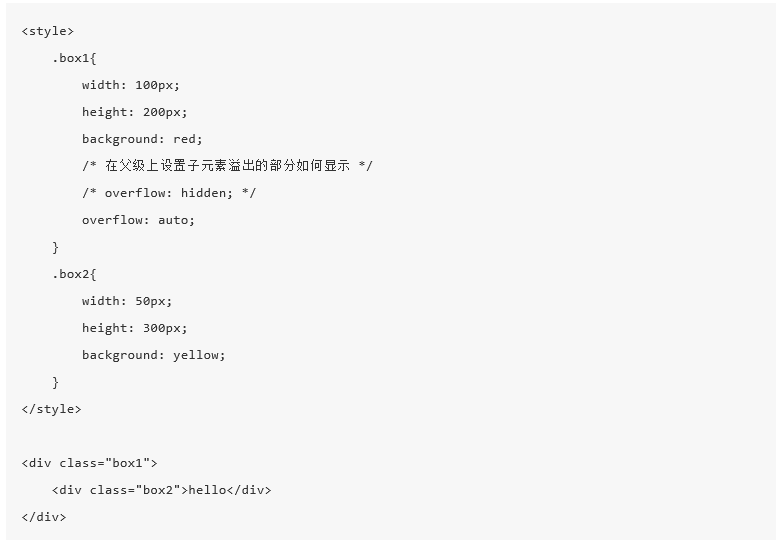
overflow的设置项示例代码:
CSS 元素溢出总结:overflow样式属性是设置子标签溢出的显示方式,常用使用overflow:hidden;来解决元素溢出。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

Python知识点详解:UDP和TCP协议的介绍
UDP和TCP都是传输层协议,不过却又一些不同。TVP提供IP环境下的数据可靠传输,它是实现为所发送的数据凯皮出连接的通道,然后再进行数据的发送。而UDP并不为IP提供可靠性,流控或差错回复功能。UDP和TCP到底如何定义?应用场景是如何的呢?下面小编就详细为大家解析一下。
8240
2019-07-11 17:18:53

什么是Python语言?Python成为热门编程语言的原因
什么是Python语言?Python成为热门编程语言的原因,由于Python简单易学功能强大,可以适用于各种开发环境,一门语言可走遍打天下,比较适合初学者入门。
8389
2019-10-10 17:20:23

Python数据科学家学习计划分几步?
Python数据科学家学习计划分几步?起步开始学习旅程之前,要清楚为什么使用Python?Python如何发挥作用?首先我们需要一份关于数据分析方面的Python学习路径,适合新手入门学习。已经学习了大部分的机器学习技术,需要关注一下深度学习。
5398
2020-03-26 16:37:36

应该怎么快速学习Python?
如今,Python 已然成为一门网红语言,即使是在非编程开发者当中,也掀起了一股学习的热潮。然而,有一个问题始终摆在许多零基础学习者面前:应该怎么快速学习Python ?虽然Python 语法简单,被认为是最好学的编程语言,但是计算机小白想要学习,也有不小的难度。因此,最好的解决方式就是参加培训班,通过资深讲师的指导和专门为零基础学习者打造的课程,几个月就能上手Python 语言的开发。
5739
2020-07-09 15:29:20

Python爬虫工程师培训课程学什么?
Python爬虫工程师培训课程学什么?通常需要掌握Python基础知识、Python高级编程、Python WEB 后端软件开发技术、Python多领域开发相关的知识点,Python编程简单高效是初学者入门IT行业不错的选择。
5295
2020-08-28 14:41:20



