在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
HTTPS传输协议加密安全原理是什么?在HTTP的基础上通过传输加密和身份认证保证了传输过程的安全性。HTTPS和HTTP的区别主要区别:ca申请证书、http是超文本传输协议,https则是具有安全性的ssl加密传输协议;http和https使用的是完全不同的连接方式;链接方式不同。

HTTPS其实是SSL+HTTP的简称,当然现在SSL基本已经被TLS取代,统一以SSL作为简称,SSL协议其实不止是应用在HTTP协议上,还在应用在各种应用层协议上,例如:FTP、WebSocket。
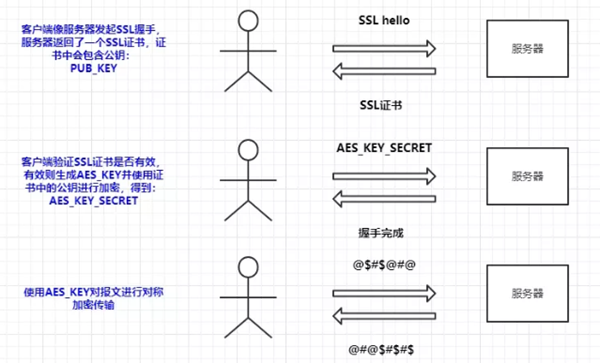
其实SSL协议大致就和上一节非对称加密的性质一样,握手的过程中主要也是为了交换秘钥,然后再通讯过程中使用对称加密进行通讯,大概流程如下:

其实真正的SSL握手会比这个复杂的多,但是性质还是差不多,而且这里需要关注的重点在于HTTPS是如何防止中间人攻击的。服务器是通过SSL证书来传递公钥,客户端会对SSL证书进行验证,其中证书认证体系就是确保SSL安全的关键,接下来就来讲解下CA认证体系,看看它是如何防止中间人攻击的。
2.2CA认证体系,上一节客户端需要对服务器返回的SSL证书进行校验,那么客户端是如何校验服务器SSL证书的安全性?
权威认证机构,在CA认证体系中,所有的证书都是由权威机构来颁发,而权威机构的CA证书都是已经在操作系统中内置。
应用服务器如果想要使用SSL的话,需要通过权威认证机构来签发CA证书,将服务器生成的公钥和站点相关信息发送给CA签发机构,再由CA签发机构通过服务器发送的相关信息用CA签发机构进行加签,由此得到应用服务器的证书,证书会对应的生成证书内容的签名,并将该签名使用CA签发机构的私钥进行加密得到证书指纹,并且与上级证书生成关系链。
百度是受信于GlobalSignG2,同样的GlobalSignG2是受信于GlobalSignR1,当客户端(浏览器)做证书校验时,会一级一级的向上做检查,直到最后的根证书,如果没有问题说明服务器证书是可以被信任的。
如何验证服务器证书?客户端(浏览器)又是如何对服务器证书做校验?
首先会通过层级关系找到上级证书,通过上级证书里的公钥来对服务器的证书指纹进行解密得到签名(sign1),再通过签名算法算出服务器证书的签名(sign2),通过对比sign1和sign2,如果相等就说明证书是没有被篡改也不是伪造的。
这里有趣的是,证书校验用的RSA是通过私钥加密证书签名,公钥解密来巧妙的验证证书有效性。这样通过证书的认证体系,就可以避免了中间人窃取AES_KEY从而发起拦截和修改HTTP通讯的报文。
HTTPS和HTTP的区别:https协议要到ca申请证书,一般免费证书很少需要交费;http是超文本传输协议,信息是明文传输,https则是具有安全性的ssl加密传输协议;http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443;http的连接很简单,是无状态的;HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

你了解大前端吗?大前端的发展趋势如何?
你有没有听说过大前端时代?你了解大前端吗?大前端的 发展趋势如何?近些年来互联网越来越多元化的发展。从原来的PC页面前端到移动互联网wap网站以及APP,再到现在的微信小程序、快应用等等,前端工程师的工作内容越来越丰富,压力越来越大,面对现状,大前端的概念应运而生。下面我们就一起详细了解一下什么是大前端,以及大前端的发展趋势!
9946
2019-07-16 18:15:22

CSS流式布局 知识讲解
CSS的工作方式是浏览器逐行下载样式表,应用其可识别的属性,忽略其不支持的属性。本文将介绍CSS流式布局,分别从html结构、固定布局样式、将固定布局改为流式布局三个方面来阐述,感兴趣的小伙伴可以继续看下去。
7262
2019-08-02 14:12:38

前端与移动开发培训班有就业保障吗?
前端与移动开发培训班有就业保障吗?目前互联网领域,多屏互动和多段兼容的界面是所有企业与项目的重要需求,因此前端与移动开发工程师一跃成为市场中紧俏的人才,薪资水平也水涨船高。与此同时,企业对前端与移动开发工程师的从业要求也不断提升,对于参加前端与移动开发培训的小伙伴来说,更关注的问题的是前端与移动开发培训班有就业保障吗?培训班提供哪些服务呢?
6604
2019-08-22 18:00:53

Web前端工程师的薪资待遇怎么样?工资有多少?
随着移动时代的来临,负责给用户展现浏览网页的前端工程师渐渐走到了台前,成为互联网公司的重要技术岗位之一。既然前端工程师这么吃香,那么Web前端工程师的薪资待遇怎么样?工资有多少呢?以北京地区的招聘统计数据为例,前端工程师的薪资待遇大概在6K—20K元左右,工作经验和个人能力都是影响工资的重要因素。同时前端还是一个很好的职业跳板,无论是转技术还是管理岗位都有很好的发展前景。
10959
2019-11-04 19:49:48

零基础线上学完前端找工作难吗?
零基础线上学完前端找工作难吗?答案不是一定的。首先大家应该明白零基础只能决定你的起点,线上也只是一种学习模式,真正决定大家学完前端找工作难不难的关键原因有两个。一是看线上的课程质量和教学服务过不过关,二是看自身的努力程度。下面以博学谷前端与移动开发在线就业班的课程为例,带大家看看应该怎么学前端才好找工作。
5853
2019-11-29 18:41:01



