在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
对于开发者来说,一个好的开发工具往往能够事半功倍。比较常见的网页开发工具有Dreamweaver、Sublime、WebStorm、HBuilder、VSCode。看到这么多开发工具,是不是脑袋都要大了?不要担心,我们只需要掌握一款实用性最高的工具即可。而且这些开发工具基本使用方式类似,掌握一款其他的即可触类旁通。下面我们一起来看看网页开发工具VSCode小白级安装教程吧!

1、为什么要安装VSCode?
之所以在众多的网页开发工具中选择了VSCode,是因为它在前端开发中使用比率非常高,是广大开发者工具库中的必备神器。VSCode的优势有:作为一款免费的开发工具,可随意下载、 分发、商用;而且它也是一款轻量级的编辑器,安装包占用内存小,启动速度快,用户体验非常好;同时它拥有丰富的插件,覆盖前端、后端代码、框架的对应插件,有助于提高研发效率;还能提供远程开发、代码跟踪、调试,实现项目的高效管理及协作开发。
2、VSCode下载
既然说了是小白级的安装教程,我们就首先从下载开始手把手的指导大家。点击网址:https://code.visualstudio.com ,进入对应的VSCode官网;根据电脑系统情况,在该网站中选择合适的版本进行下载就行了。怎么样,VSCode下载是不是很简单呢?下面我们再来看看安装的详细步骤。
3、VSCode的安装(以Windows系统为例)
(1)找到所下载的安装程序,双击下图应用程序

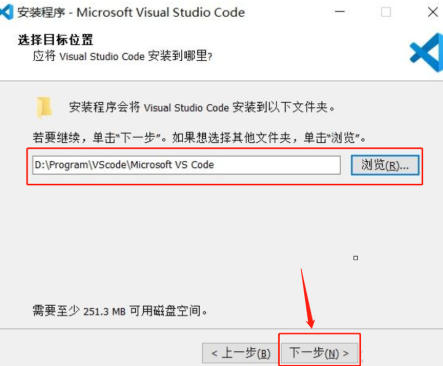
(2)打开安装界面(如下图),选择安装位置可根据自己的情况,将VSCode安装到磁盘的任意目录下。

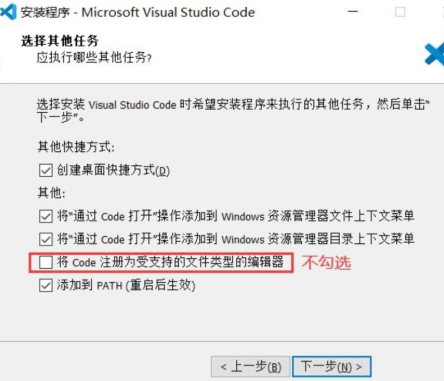
(3)确定好安装位置,单击’下一步‘,按照下图进行任务勾选;

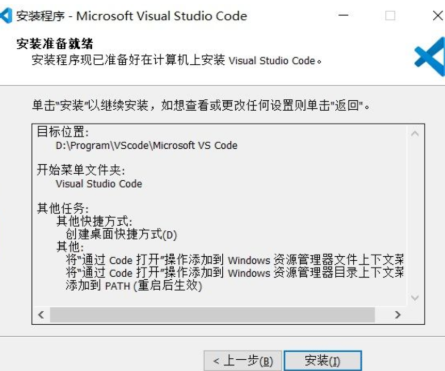
(4)按要求勾选选项后,可直接单击 ‘下一步’,出现如下界面,并点击“安装”按钮;

(5)开始进行安装操作,进入“正在安装”状态,然后安装成功,启动VSCode;
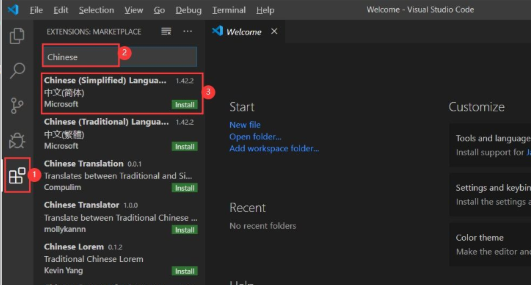
(6)安装中文语言包。启动后,你会发现VSCode 的界面全部显示英文;若想显示中文,需要安装中文语言包。按照上图提示的步骤顺序即可完成中文语言包的安装。

到此,VSCode的全部安装配置就完成了。整个安装过程比较简单,只要你按照上述小白级的教程操作,即可在自己的电脑中完成VSCode的安装。完成VSCode安装后,大家可以好好体验一下这款网页开发工具的强大!
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

2019年前端开发工程师好找工作吗?
Web前端工作还好找吗?Web市场是否已经饱和?Web前端前景如何?很多学习前端或者计划进入前端领域的小伙伴都会提出这样的思考!在移动互联网以及小程序的再次冲击下,前端工程师一度成为IT行业炙手可热的岗位之一。根据各大招聘网站数据显示,2019年,前端工程师岗位需求依旧呈现上升趋势。
10407
2019-08-08 10:12:25

常见web前端面试题(包含答案)
入职互联网技术岗位都有一个特点,需要参加面试以及笔试。而这两个过程中都有很多涉及到技术的问题。所以博学谷为大家整理了部分常见的web前端面试题,并完善了其中答案,希望对求知的小伙伴有所帮助。
8336
2019-08-08 14:08:31

零基础转行Web前端开发学什么?
大家比较关心零基础转行Web前端开发学习什么,Web前端开发技术人才待遇好,Web前端分工更加明细,技术要求增高。学习Web前端知识开始,转行成为Web前端开发,零基础小白不要着急着手开始学习,先制定好自己的学习规划再上手学习。
5235
2020-03-24 15:35:55

Vue.js基础入门课程推荐
Vue.js作为一个构建数据驱动 web 界面的渐进式框架,可以说是前端开发者不得不熟练掌握的常用框架之一。它的优点主要有对新手友好,而且语法自由。因此学习Vue.js可以说十分有必要了。本文将推荐给广大零基础学习者Vue.js基础入门课程,内容包括课程内容、亮点和大纲,下面一起来看看吧!
5810
2020-04-01 16:37:14

Web前端培训都学些什么知识?
相比于后端技术,Web前端开发对于非科班出身的学习者来讲,进入门槛更低也更加容易。随着人们对用户体验感的重视,Web前端行业不断走俏,招聘需求也在不断扩大。目前,Web前端可以说是一个绝佳的就业选择。那么,Web前端培训都学些什么知识呢?主要可以分为四个阶段,移动Web网页开发、JavaScript网页编程、网络编程以及微信小程序,下面一起来看看吧!
5835
2020-06-26 14:29:11



