在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
Vue常见指令有哪些?一般来讲有v-model、v-on、v-for、v-if等等。下面我们一起来看看指令的定义、插值表达式以及各种Vue常见指令的例子~

1、指令的定义
在我们逐一学习Vue常见指令之前,我们首先要明白,什么是指令?简单概括起来,指令是带有v-前缀的特殊属性。例如v-model,代表双向绑定。
2、插值表达式
(1)花括号
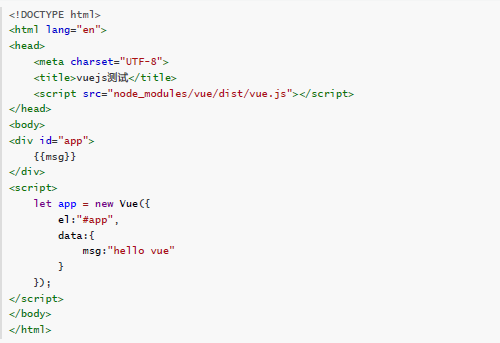
格式是:{{表达式}}
该表达式支持JS语法,可以调用js内置函数(必须有返回值);表达式必须有返回结果。例如 1 + 1,没有结果的表达式不允许使用,如:var a = 1 + 1。可以直接获取Vue实例中定义的数据或函数。
例子:

(2)插值闪烁
使用{{}}方式在网速较慢时会出现问题。在数据未加载完成时,页面会显示出原始的{{}} ,加载完毕后才显示正确数据,称为插值闪烁。
(3)v-text和v-html
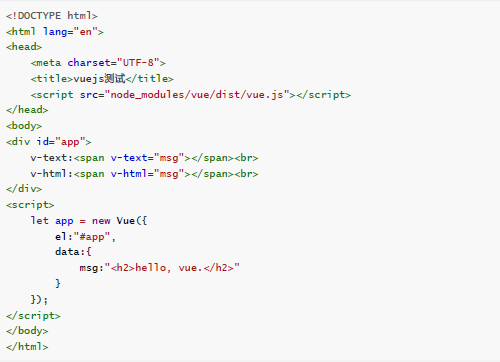
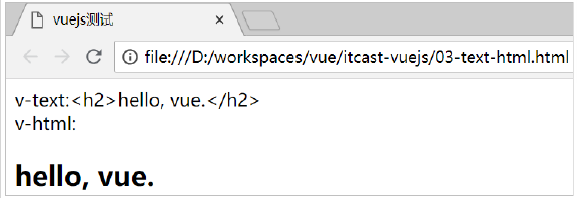
使用v-text和v-html指令来替代{{}}。v-text:将数据输出到元素内部,如果输出的数据有HTML代码,会作为普通文本输出。v-html:将数据输出到元素内部,如果输出的数据有HTML代码,会被渲染。改造原页面内容为:

效果:

并且不会出现插值闪烁,当没有数据时,会显示空白。
3、Vue常见指令
(1)v-model
v-model是双向绑定,视图(View)和模型(Model)之间会互相影响。既然是双向绑定,一定是在视图中可以修改数据,这样就限定了视图的元素类型。目前v-model的可使用元素有:input、select、Textarea、checkbox、radio、components。基本上除了最后一项,其它都是表单的输入项。
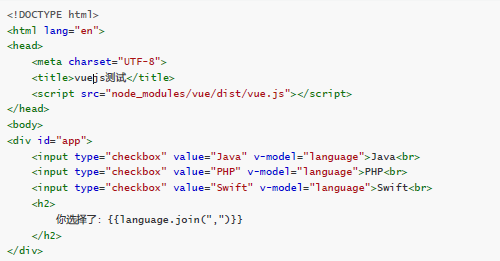
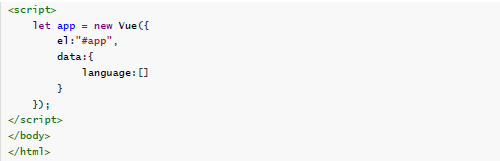
示例:


多个checkbox 对应一个model时,model的类型是一个数组,单个checkbox值是boolean类型;radio对应的值是input的value值;input 和textarea 默认对应的model是字符串;select 单选对应字符串,多选对应也是数组。
(2)v-on
v-on指令用于给页面元素绑定事件。语法是:v-on:事件名="js片段或函数名"。简写语法:@事件名="js片段或函数名"。例如 v-on:click='add' 可以简写为@click='add'
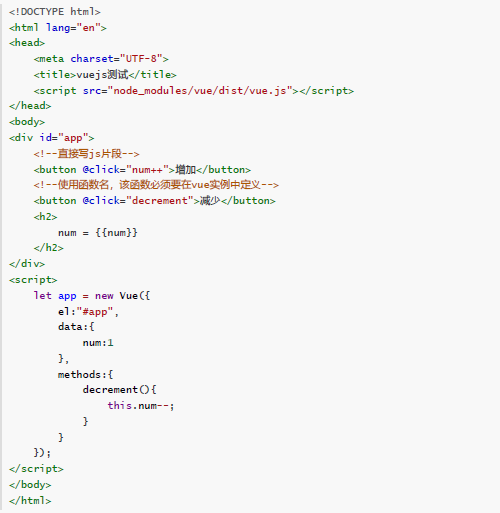
示例:

(3)v-for
遍历数据渲染页面是非常常用的需求,Vue中通过v-for指令来实现。语法:v- for="item in items"。items:要遍历的数组,需要在vue的data中定义好;item:循环变量。在遍历的过程中,如果需要知道数组角标,可以指定第二个参数。语法是:v-for="(item,1 index) in items"。v-for除了可以迭代数组,也可以迭代对象。语法基本类似:
v-for="value in object"
v-for="(value,key) in object"
v-for="(value,key,index) in object"
(4)v-if
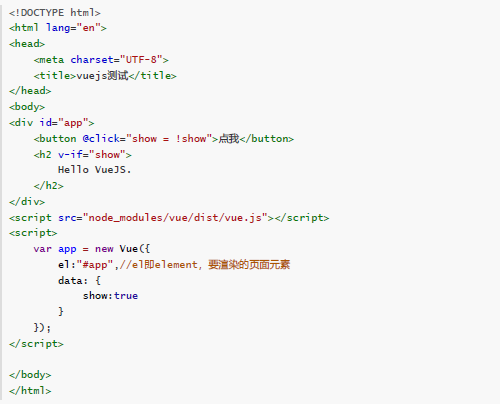
-if,顾名思义,条件判断。当得到结果为true时,所在的元素才会被渲染。语法:v-if="布尔表达式"。示例:

以上就是Vue常见指令的介绍,大家如果想深入学习Vue的更多内容,欢迎上博学谷进行在线视频课程的免费学习~
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

Java开发中静态变量和实例变量的区别是什么?
Java开发中静态变量和实例变量的区别是什么?在语法定义上的区别:静态变量前要加 static 关键字,而实例变 量前则不加。
8546
2019-05-24 14:16:01

转行学Java后悔了怎么办?如何调整职业方向?
不少人辞去工作转行学Java,没学会转行学Java后悔了。在学习过程中发现自己并不适合做编程,感到后悔怎么办呢?工作没有了,又花费了时间和经历转行没成功。有的人转行是真的喜欢,在转行前做了很多准备下定决心去学习;而有的人转行学Java很盲目,看别人学完找到高薪工作自己也想学,并不是真的喜欢,这两种心态就决定了前者更容易获得成功。
11460
2020-01-16 11:05:04

Redis6.0引入多线程有哪些好处?
Redis6.0新版本在五月初重磅发布,我们可以清晰地发现Redis6.0新版本引入了多线程。相信大家一定都十分好奇,Redis6.0引入多线程究竟有哪些好处呢?下面我们就来逐一分析一下引入多线程的诸多好处~
5539
2020-05-29 18:52:04

Java软件工程师待遇怎么样?
Java软件工程师待遇怎么样?目前国内java软件开发行业由于其发展的势头正旺,十大高薪行业之一,可观的薪酬条件吸引年轻人投身java软件开发行业中。一年左右软件开发经验的Java工程师年薪5万起步不是问题,而具有2年以上经验的工程师年薪突破10万的也绝不在少数。
5238
2021-01-29 11:46:40

Java字节流输入输出数据的常用方法介绍
字节流由字节组成,在计算机中无论是文本、图片、音频还是视频所有文件都是以二进制(字节)形式存在,根据数据的传输方向可将其分为字节输入流和字节输出流。
4621
2021-04-23 13:53:46



