在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
CSS显示特性display属性的使用介绍,display属性规定元素应该生成的框的类型,我们需要学习并掌握标签隐藏设置。

1、display属性的使用
这个属性用于定义建立布局时元素生成的显示框类型。对于HTML等文档类型,如果使用display不谨慎会很危险,因为可能违反HTML中已经定义的显示层次结构。对于XML由于XML没有内置的这种层次结构,所有display是绝对必要的。
display属性是用来设置元素的类型及隐藏的,常用的属性有:none元素隐藏且不占位置、inline元素以行内元素显示、block元素以块元素显示。
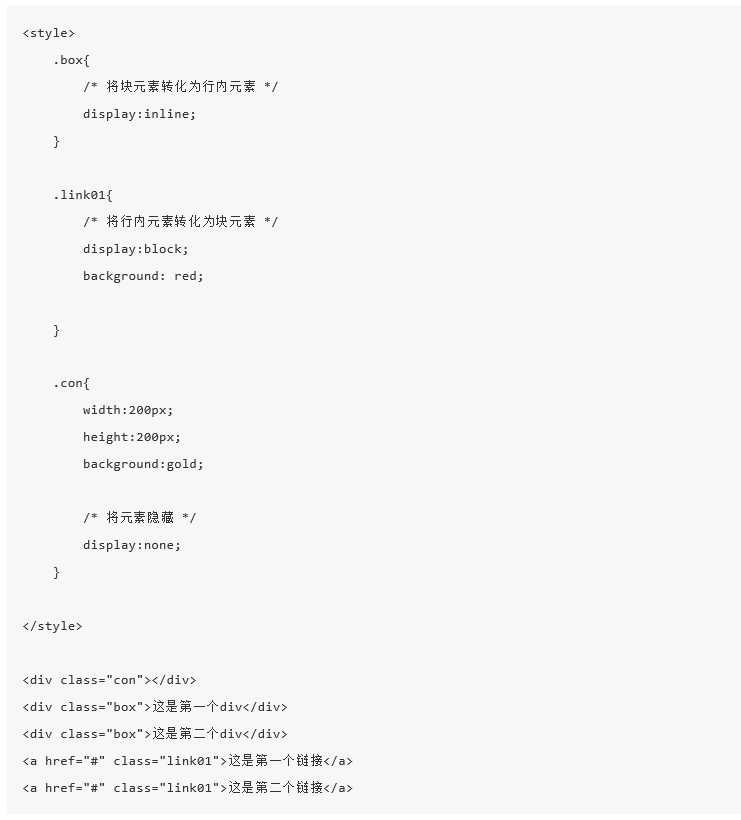
2、示例代码

代码说明:行内元素不能设置宽高,块元素或者行内块元素可以设置宽高。
CSS显示特性总结:通常隐藏元素使用display:none
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

学Python的理由有哪些?这四大理由足够了
学Python的理由有哪些?可能有人会说Python是一种计算机语言,具有简洁性、易读性、及可扩展性,相对于其他语言学起来会更加容易,目前应用也非常广泛等等。其实总结起来,学Python的理由不外乎四点,即丰富免费的模块库,新手入门上手快的学习优势,还有广泛的应用场景以及国家的重视和支持。因此这四大理由足够掀起全面学习Python的热潮。
5806
2020-04-15 11:35:41

入门学习Python看这篇文章就够了
每一个想学习Python的同学都会有自己的疑问。下面就是针对大家提问比较多的问题整理总结,希望对想要入行Python开发的小伙伴有一定的帮助。
5329
2020-05-18 14:42:19

学完Python可以做什么?Python从业岗位
学完Python可以做什么?Python语言很有优势,可以从事的岗位也非常多,如、Linux运维、Python Web网站工程师、Python自动化测试、数据分析、人工智能等工作岗位。Python在是个实用工具,解决某一领域的问题都可以用Python来胶合相关的东西,或者是利用其强大的库处理得到的信息。
5131
2020-06-11 11:33:39

Python基础算法有哪些?作用是什么?
算法是解决问题的思想和实施步骤,而编程是算法的实现,把人的语言转换成某种的编程语言。常见内部排序算法有:插入排序、希尔排序、选择排序、冒泡排序、归并排序、快速排序、堆排序、基数排序等。
4656
2021-04-09 14:08:31

数组及数组的操作方法是什么?
数组及数组的操作方法是什么?数组是一组数据集合,javascript中数组里面的数据可以是不同类型的数据。数组操作方法获取数组的长度, 根据下标取值,从数组最后添加和删除数据,根据下标添加和删除元素。
4425
2021-12-28 17:01:01



