在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
由于移动互联网的发展,我们在移动端消耗的时间越来越多,因此很多PC端的服务不断的转移到移动端,同时由于移动端的多平台话,也需要用到移动端页面的重构。作为一个web高级开发工程师而言,掌握移动端页面重构技术,会为自己增加更多的就业机会。

首先我们了解一些关于移动端布局的一些概念。
什么是移动端页面布局?
移动端页面布局,一个好的页面布局能够减少代码量和减少CSS3属性的重复率。所以做好布局很重要,合理安排好标签,合理给标签命名,样能提高页面的性能。
什么是Viewport?
就是浏览器,用来显示网页的那一部分区域,也就是说浏览器的实际宽度是和我们手机的宽度不一样的,无论你的手机宽度是320PX还是640PX,在手机内部的宽度,始终会是浏览器本身的Viewport。
什么是像素密度(PPI)?
屏幕上每英寸可以显示像素点的数量,单位是PPI,屏幕像素密度与屏幕尺寸以及分辨率有关,屏幕尺寸越小,分辨率越高。
什么是DPR?
设备的物理像素和逻辑像素的对应关系,即物理像素/逻辑像示,默认缩放为100%的情况下,设备像素和CSS像素的比值。
常见的移动端屏幕尺寸
3.5英寸,3.7英寸,4.2英寸,4.7英寸,5.0英寸,5.5 英寸,6.0英寸,这是我们移动端页面重构最基本的概念。
移动端页面重构常用单位
因为要适应所有的移动端屏幕尺寸,所以传统的px布局页面在移动端就不太适用。
如何实现强大的屏幕适配布局,需要知道什么是rem。
1,Rem是指相对于根元素的字体大小单位,能等比例适配所有屏幕,根据变化html也就是根元素的字体大小来控制rem的大小,
JS计算:通过获取视口的宽度/实际设计图的宽度*html的font-size
2,CSS3新增单位 VW,VH
VW:视窗宽度,1VW等于视窗宽度的百分之一
VH:视窗高度,1VW等于视窗高度的百分之一
我们也可以把VW转换成PX赋值给font-size,
元素所展示的大小(设计图固定大小)=(VW*设计稿宽度)/100
VW = 元素所展示的大小(设计图固定大小)*100/设计稿宽度
VW,VH是CSS3新增的单位,它只能有着自己的兼容性,IE9+局部支持,chrome/firefox/safari/opera支持,iOS safari 8+支持,Android browser4.4+支持,chrome for android39支持。
实例解析
移动端常用布局方式有100%布局,rem布局以及VW布局,首先来通过几个案例来看下各自的布局有什么优点和缺点。
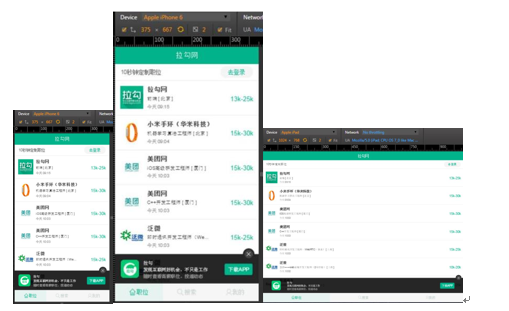
1、100%布局案例
100%布局也就是我们的弹性布局,它有着自己的特点,从下图实际案例中可以看出,无论顶部与底部的bar不管分辨率怎么变,它的宽度和位置都不变; 中间每条招聘信息不管分辨率怎么变,招聘公司的图标等信息都位于条目的左边,薪资都位于右边,这就是我们的100%布局的一个好处,它能够充分发挥大手机的优势,手机越大,显示的内容就越多。
我们再仔细观察下面的案例可以发现,图越大,它的间距就越大,字体大小也在变化,比例就会失调,这是100%弹性布局的缺点。
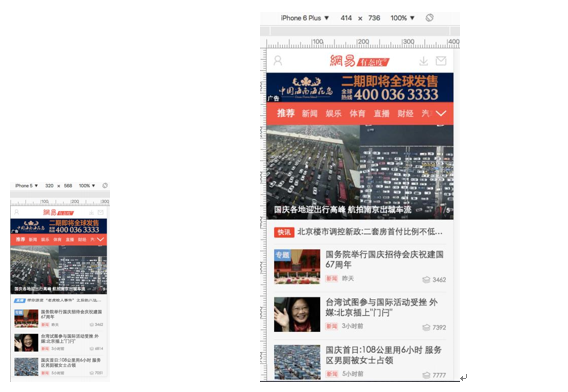
2、rem布局
Rem布局就是等比缩放布局,从下面案例中分析可以看得出,不管是放在iphone5, iphone6, 或者iphone6Plus中,它们都是等比例缩放的,图片要大都大,要小都小,这就是rem布局页面的特点,它是我们最常用的移动端页面布局方式,当然我们也可以用css3新增的VW来布局。
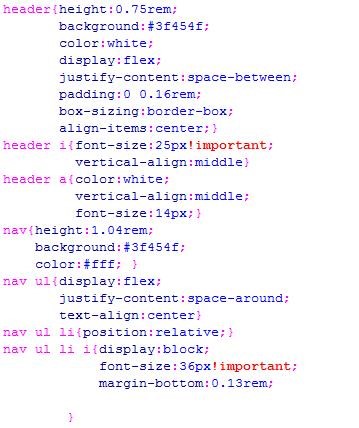
Css 代码:

以上就是关于移动端重构的相关知识内容。移动端页面重构有很多种布局方式,未来的文章中会和大家分享。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

Web前端开发8个必备工具
Web前端开发已经在国内火爆了很长一段时间,已经逐渐成为市场人才需求量较大的行业之一。正是由于较大的市场需求,以及较高薪资待遇,吸引了大量的人加入学习。无论是初学前端的小白亦或资深前端开发人员,掌握一些常用的工具,必定可以帮助他们更好的完成工作。下面小编就和大家分享一下web前端开发8个必备的工具
13956
2019-08-08 10:12:29

Web前端开发培训课程怎么样?
Web前端开发培训课程怎么样?博学谷的Web前端课程适合在校大学生、刚毕业的技术小编、零基础想转行非在职的IT人员、有基础想转行的在职IT人员。分阶段学习前端基础、移动Web网页开发、JavaScript网页编程、Node与Ajax、前端工具和框架、项目实战等课程。
7889
2019-09-10 11:15:44

HTML5开发APP有哪些优点和缺点?HTML5优势和劣势大对比
HTML5开发APP有哪些优点和缺点?对比起来看,HTML5开发APP的优势明显大于劣势。比如HTML5有跨平台,开发成本低,推广更容易等等优点,同时它也有着一些缺点,比如容易受到网络的限制,用户体验性一般,变现慢等问题。本文将为大家详细分析一下,HTML5开发移动APP的优势与劣势。
7996
2019-10-23 12:45:55

什么ES6?为什么要学习ES6?
什么是ES6?为什么要学习ES6?相信学习前段的小伙伴都听说过甚至已经非常了解ES6,ES6是ECMAScript6,是新版本的JavaScript语言标准,也是近十余年来变动最大的一版本,虽然目前该标准已经更新到了ES7,但是目前大部分浏览器依旧使用的ES6标准。想深入学习前端的小伙伴看过来,小编带领大家详细了解学习一下ES6。
12770
2019-11-11 18:28:20

前端培训练习项目有哪些?
从PC到移动,前端无处不在,前端行业也一跃成为了目前大热的技术岗位。因此,不少小伙伴都想通过培训,快速进入前端行业。博学谷更是结合企业刚需,实时更新了技术热点,并且新增了不少企业级的项目实战。下面我们一起来看看,前端培训练习项目有哪些!
5722
2020-08-04 15:56:58
热门文章
- 前端是什么
- 前端开发的工作职责
- 前端开发需要会什么?先掌握这三大核心关键技术
- 前端开发的工作方向有哪些?
- 简历加分-4步写出HR想要的简历
- 程序员如何突击面试?两大招带你拿下面试官
- 程序员面试技巧
- 架构师的厉害之处竟然是这……
- 架构师书籍推荐
- 懂了这些,才能成为架构师 查看更多
扫描二维码,了解更多信息



