在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
图标设计是设计师最基础的设计技能之一,一个小小的图标看似很容易设计,但其实也藏着不少的门道和细节。今天,本文就来和大家分享提高图标高级感的三大设计技巧。如果你的图标总是设计出来普普通通,缺少亮点,本文可能会对你有一些设计上的启发。

设计技巧一:层叠手法
顾名思义图标之间有纵深前后关系,通过这样去处理,可以让图标层次丰富,增加设计细节,打破枯燥无味的单色扁平图标。通常大部分人设计一个图标就直接将图形画出来后,这样就完事了,没有继续深入下去。这样图标看着枯燥乏味,普通了一些,也缺乏一些高级感。但是如果将图标在接口处进行细节弱透明度处理,那么效果就完全不一样了。一般使用在面形图标效果会更好些,或者线条粗一些的图标。这里需要注意,一般都是在图标的接口处进行层叠处理,从A到B的一个线性渐变。下面看下一个案例:

设计技巧二:图标图形化
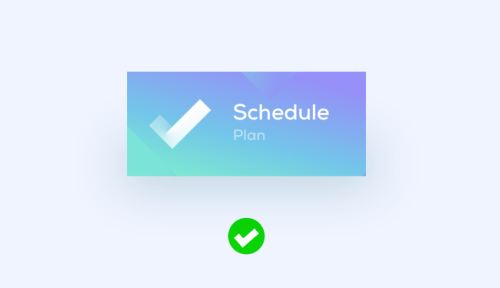
这种比较好用,将图标进行抽象放大化处理,变成一种图形方式。一般运用在卡片设计上面居多。重新将图标进行图形化处理,既能够表达当前含义,同时设计上细节和品质感有所提升。当然还有一种类似的思路,可以将图标进行放大化,并进行色彩分割处理为背景,前景放图标和文案等。将前面两个思路综合运用,图形化背景和层叠图标,这样一来图标的高级感会大大增强。当然这里的图形希望大家不要乱用,尽量使用图标的图形来演变。下面来看一个示范案例:

设计技巧三:单色弱渐变透明图标
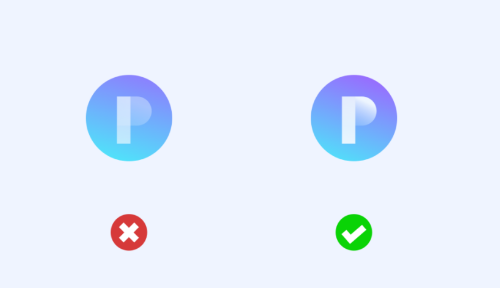
图标通过弱渐变透明处理,其思路有点类似第一个。但是这个方法图标整体带透明度的范围更大。这种图标给人比较新颖的时尚感,层次也丰富。如何处理这种图标?还是举例说明,在使用该技巧的时候,一定要注意不识别度问题。如下图中的左侧图,图标和背景之间几乎融为一体,看不清主体元素。右侧处理刚好,能够识别出图标含义。所以处理时候一定要注意透明度的关系,当然也与卡片背景色有关系。

关于提高图标高级感的设计技巧,大家可多看几遍,设计思路比较简单直接。当然最重要的是灵活运用,也可以将三个思路都融合起来去设计图标。本文只是抛砖引玉,这些图标处理的技法,并不是能适用所有场景。大家还是需要根据自己产品特征,找到合适的突破点去设计。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

平面设计师薪资待遇怎么样?工作经验越丰富工资越高
平面设计师具体的薪资收入水平受很多因素影响。平面设计师工资收入随地域、个人能力、经验、企业、职务、职位等因素的不同差异很大,初级平面设计师月薪3000~4000左右;中端平面设计师月薪4000~10000元左右;高端平面设计师月薪10000~20000元不等,或者再高也是有的,主要看自己的能力这只是大概。
10070
2019-07-24 11:36:35

经典平面设计作品赏析与点评
一个优秀的平面设计师,应该经常多欣赏一些经典平面设计作品,一方面可以提高审美水平,另一方面也能启发自己的创作灵感。本文整理了一些不同流派和风格的经典平面设计作品,下面我们就一起来赏析和点评吧!
34665
2019-09-04 20:29:50

国内大师级平面设计海报作品欣赏
中国的平面设计虽然起步比较晚,当并不妨碍国内的平面设计人才辈出。本文将带大家一起去欣赏国内大师级平面设计海报作品,主要有靳埭强、高少康、韩家英、毕学锋这些大师的作品。
16442
2019-09-05 20:03:09

没有美术功底也能学平面设计吗?学平面设计有哪些门槛?
没有美术功底也能学平面设计吗?学平面设计有哪些门槛?严格意义上来讲,任何学习其实都不存在什么门槛,所谓学习门槛只是自己增设的障碍和信心不足的借口。对于平面设计者来讲,最重要的是兴趣和审美,没有美术功底也可以慢慢学习。
6497
2019-09-23 15:52:25

设计师如何快速提高专业技能?
很多初级设计师明明尽心尽力的工作,但是设计能力却一直无法突破瓶颈。“如何快速提高专业技能”是许多设计师都倍感焦虑的一大问题。今天就给大家分享一些关于设计师提升的思考,比如不要太把KPI当回事,懂得从生活中汲取灵感等等,希望可以给还在设计这条路上奋斗的人一点启发和帮助。
6152
2020-08-05 10:23:33