在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
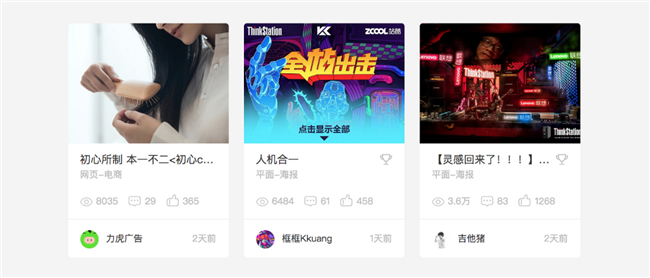
卡片式设计特点有哪些?卡片式设计采用图像与文字说明,多用于信息流广告或移动端页面,其呈现形式多样、 纵深布局灵活、信息层级直观。影响力遍布网页及移动端的使用场景中。
1、呈现形式多样
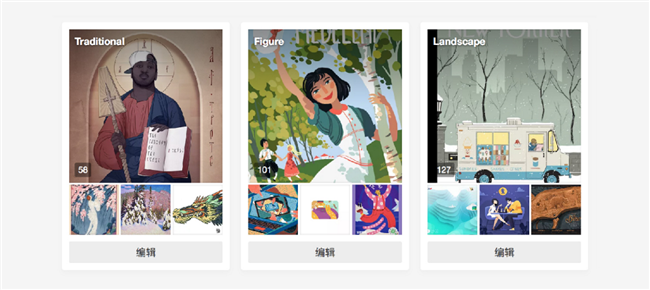
在运用卡片设计的过程中,出现形式较多的是卡片颜色与背景底色有明显的颜色区分,即在视觉上能轻易区分卡片的存在,当光标悬浮在卡片上时会出现一层轻微的阴影。

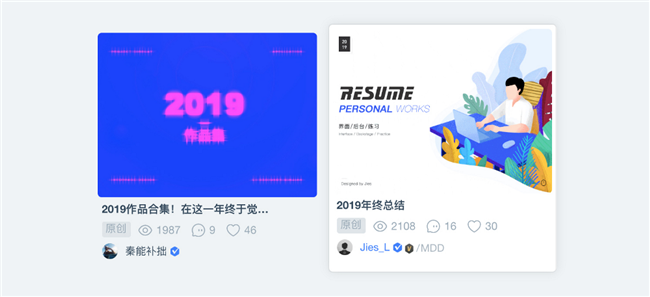
另一种相对简洁的设计形式是整个卡片隐藏于背景的底色中。 虽然视觉上缺少了矩形卡片的存在,但在浏览的过程中仍能清晰地识别卡片之间成组的信息。
这种形式最大的亮点是呈现及时的反馈效果,当光标悬浮或点击卡片时,显现的卡片与周围信息有明显区分。

2、纵深布局灵活
界面设计中卡片的形式与生活中实体卡片的样式有着异曲同工的效果——将图像与文字组合在一起来传达信息。和实体卡片相比,界面中卡片的高度能够上下伸缩、灵活多变,做到有弹性地调节卡片内不同容量的信息。

3、信息层级直观
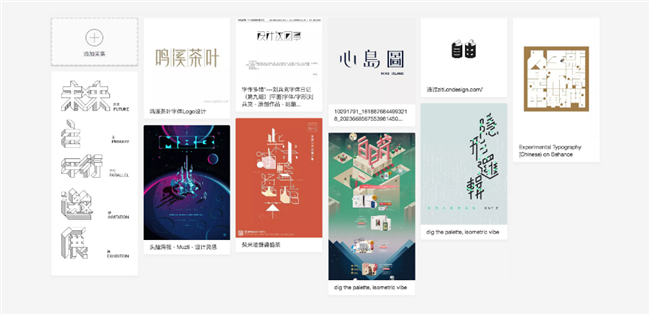
在瀑布流的界面中,每个卡片都是独立存在的小个体。它们之间共同存在但不互相影响,促成了页面的整齐统一,所以保证用户在巨大的信息量下也不至于产生混乱、迷失方向。

多数的卡片在有限空间中乘载着很多相关联的信息,内容各不相同但信息的层级关系却相似。卡片上的资讯虽然只是看似简短的标题或摘要,却是卡片背后真正有价值的内容能够呈现与否的关键。所以卡片上信息层级的直观性不言而喻,分明的层级能够引导用户的浏览视线,有秩序地阅读与点击。
卡片式设计多采用图像与文字说明相结合的方式将信息传达给受众,在有限的矩形空间中建立了无限的可能性。卡片式设计是一种设计趋势,一种潮流,影响力遍布网页及移动端的使用场景中。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

做平面设计有前途吗?平面设计职业发展规划
做平面设计有前途吗?事实上,平面设计是一个很宽泛的概念,它包括广告设计、海报设计、包装设计、网页设计、视觉设计、UI设计等等。就目前来看,UI设计是最吃香的。随着互联网的发展和智能机的普及,各大互联网企业都离不开UI设计师,如果想学平面设计师的小伙伴不妨考虑一下UI设计师这一职业。下面小编和大家聊聊平面设计师的职业发展规划。
7282
2019-08-22 20:26:18

游戏网页设计师需要掌握哪些技能?
游戏网页设计师需要掌握哪些技能?游戏网页设计师直接影响用户在游戏中的体验,一个游戏就相当于一个小的世界,游戏网页设计师要懂2D和3D设计、人类学、建筑学、头脑风暴、文本工作、商业、经济学、历史、管理学、数学、声音设计、心理学等内容。
7077
2019-10-21 16:03:27

学好UI设计以后可以干什么工作?
学好UI设计以后可以干什么工作?如今在网页、移动端、智能设备和游戏领域,都可以看见UI设计的身影。可以想象得到,如果大家掌握了UI设计的技能,在当下这个移动互联网快速发展的时代,将会成为各大企业公司都需求的技术人才,对个人的职业发展是十分有利的。除此之外,UI设计的就业方向也有很多,像平面设计师、用户体验设计师、产品原型经理,甚至是前端开发也是很好的选择。
6001
2019-10-22 11:29:17

如何成为月薪过万的设计师?
如何成为月薪过万的设计师?其实你能拿多少钱也就意味着你能在工作中创造多少价值,要想提高自己的薪资待遇,最主要的就是不断提升自己的技能,毕竟设计就是一个看作品和能力,而不看工作年限的行业。下面我来和大家分享几个提高设计师工资的有效办法,想要月薪过万就赶紧学起来吧~
5719
2020-07-14 12:16:57

2020年图标设计流行趋势
如今,图标设计流行趋势从极致的拟物过渡到扁平,又从现在扁平的趋势中重新引入物理性,借助光影,在二维转化为三维的过程中探索更多的可能性。设计从来不是单一审美,无论是扁平、拟物还是新拟态,都有其自身的魅力。下面我们一起来看看2020年图标设计流行趋势吧~
7003
2020-07-31 14:41:15