在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
Vuejs 并没有直接处理ajax的组件,但可以使用Axios或vue-resource组件实现对异步请求的操作。而Axios是一个基于promise的HTTP库,可以用在浏览器和node.js中。下面是Axios基础学习笔记整理,内容主要包括Axios的简介和应用,其中Axios的应用又涉及方法说明、Axios方法示例、get方法示例和post方法示例等内容,下面一起来梳理一下吧。

一、Axios简介
Axios 是一个基于promise的HTTP库,可以用在浏览器和node.js中。
# 如果使用npm则可以如下安装
npm install axios
或者也可以直接使用公共的CDN(内容分发网络)服务:
<!-- 开发环境版本,包含了用帮助的命令行警告 -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
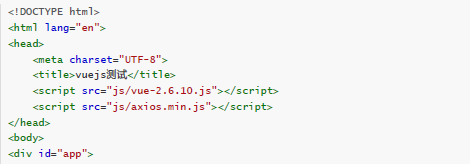
二、Axios应用
1、方法说明
Axios可以使用的方法有:axios(config);axios.get(url[, config]);axios.delete(url[, config]);axios.head(url[, config]);axios.post(url[, data[, config]]);axios.put(url[, data[, config]]);axios.patch(url[, data[, config]])
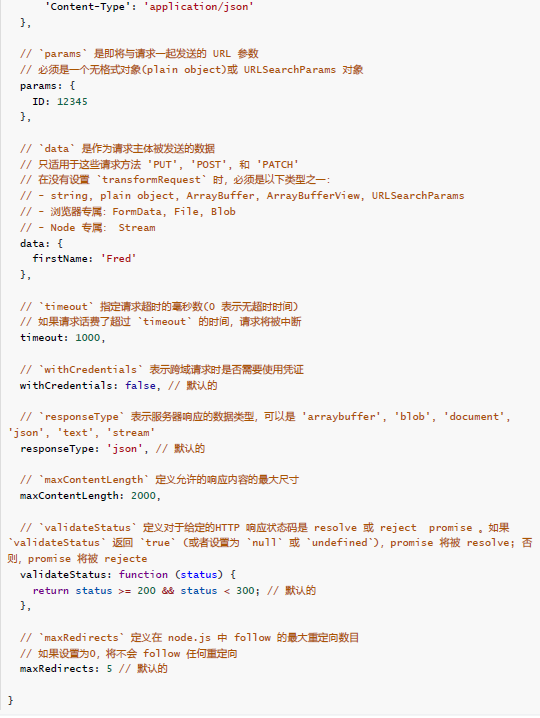
(1)config请求配置
这些是创建请求时可以用的配置选项。只有 url 是必需的。如果没有指定 method ,请求将默认使用 get 方法。


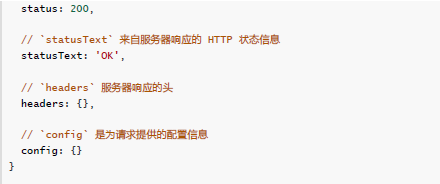
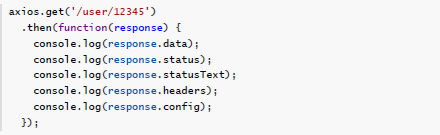
(2)响应结构


使用then时,你将接收下面这样的响应:

在使用catch时,或传递rejection callback作为then的第二个参数时,响应可以通过error对象可被使用。
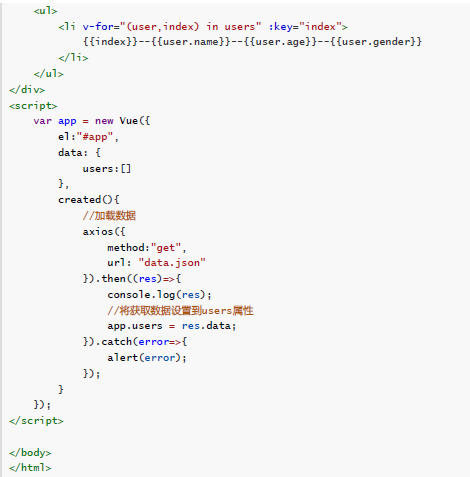
2、Axios方法示例
如果使用axios访问跨域数据的时候,只需要在服务提供方中,在方法上面使用SpringMVC的跨域注解即可解决数据跨域问题。如果请求的地址是使用了网关,那么在网关服务器上配置跨域就可以了;不能同时在网关服务器和服务提供服务工程中同时配置。
可以通过向axios传递相关配置来创建请求
axios(config)


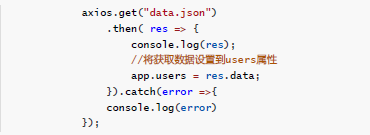
3、get方法示例
将上述示例中的axios操作部分修改为如下:

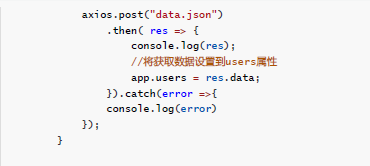
4、post方法示例
将示例中的axios操作部分修改为如下:

以上就是Axios基础学习笔记的整理,大家都明白了吗?如果如果对于Axios还有什么疑问,可以在博学谷官网报名Java课程,咨询在线老师相关学习问题~
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

Java在线教育课程比起线下面授课有哪些优势?
对于Java的学习者来说,现在市面上五花八门的培训教育机构多到让人难以选择。而这些机构的培训方式大体上可以分为在线和线下两种。随着互联网技术的发展,在线教育也一直在突破和进步,变得更适应当下快节奏社会的学习需求。下面我们就一起来看看,Java在线教育课程比起线下面授课有哪些优势。
5617
2019-09-22 12:37:51

零基础自学Java需要从什么地方开始?
零基础自学Java需要从什么地方开始?事实上,对于完全零基础的学习者来说,自学Java是不太现实的,毕竟编程语言的自学还是很大的难度。如果大家实在不想去线下的培训班,最好还是报一个在线教育的课程进行自学。只有具备了合适的学习方案和老师的指导,才能少走很多弯路,更加高效的学习。
5708
2019-10-11 18:28:50

Java并发编程原理解析教程
众所周知,Java并发编程是每一个Java学习者提升自我能力的一个重要学习阶段。在各大知名互联网行业中,Java并发编程都是从业者必须掌握的知识和技能,因此学习Java并发编程的重要性不言而喻。为了解决大家在自学道路上的阻碍,博学谷特地推出了Java并发编程原理解析课程。本文就来为大家详细介绍一下该课程的具体内容,下面就一起来看看吧!
5812
2019-11-04 12:53:15

JSP基础语法学习笔记总结
JSP作为一种动态网页开发技术,是以 Java 语言作为脚本语言,并且在服务端运行。因此,对于Java程序员来讲,掌握JSP基础语法是十分重要的。本文为大家总结了JSP基础语法学习笔记,内容包括了指令、注释和内置对象。下面让我们开始JSP基础语法的学习吧!
5443
2020-04-03 11:37:01

Java方法重载学习总结
Java中存在着一种多态——重载,即一个类中可以有多个方法具有相同的名字。本文要来和大家梳理的正是关于Java方法重载的学习总结,下面让我们一起来好好认识一下Java方法重载,再做一做相关练习题吧~
5719
2020-05-27 10:49:39