在线客服

扫描二维码
下载博学谷APP
扫描二维码
关注博学谷微信公众号
前端数据流文件下载三种方式是什么?据流文件下载三种方式:直接使用get请求方式、使用form 表单post请求、axios前端根据返回数据流生成,接下来我们一起来看下数据流文件下载不同方式的源码。
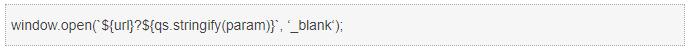
1、直接使用get请求方式:

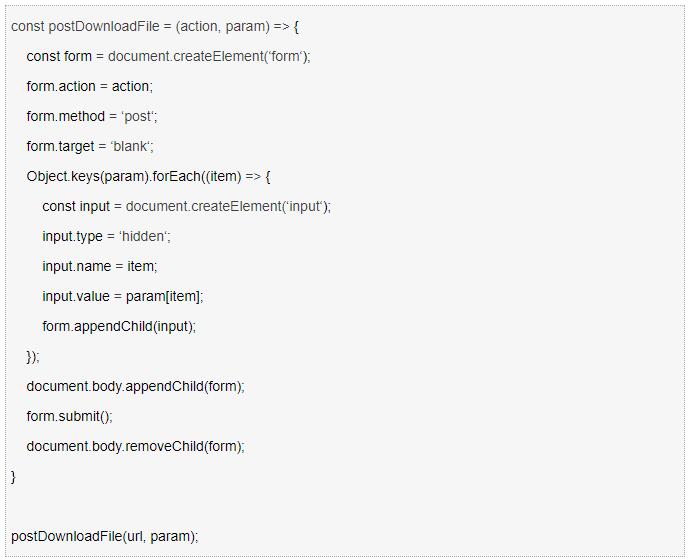
2、使用form 表单post请求:

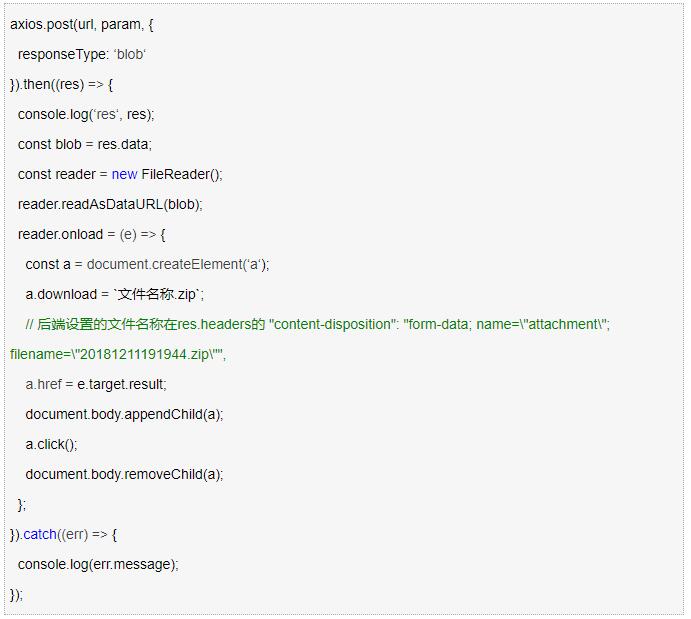
3、axios前端根据返回数据流生成:

前端下载文件一般是用一个a标签跳转链接到以上传文件服务器的文件,浏览器自动生成下载,或者是点击直接a标签生成文件流直接下载,但是后面这种如果后端报错,前端不能对报错信息进行处理的情况下,会将数据直接打印在页面上,这样子就特别影响到用户体验。
— 申请免费试学名额 —
在职想转行提升,担心学不会?根据个人情况规划学习路线,闯关式自适应学习模式保证学习效果
讲师一对一辅导,在线答疑解惑,指导就业!
相关推荐 更多

前端开发和后端开发都是干什么的?有哪些区别?
前端开发和后端开发都是干什么的?有哪些区别?通俗地讲,前端干的工作是用户可以直接看得见的,而后端开发的工作主要在服务端,用户不太能直接看到。虽然前端开发和后端开发的工作有巨大的区别,但是他们的工作都是相辅相成的,都是为了更好的用户体验。
9894
2019-09-29 10:19:17

HTML5开发工具哪个好?前端必备工具推荐
HTML5作为前端开发中十分重要的部分,深受前端工程师的喜爱和欢迎。都说工欲善其事必先利其器。想要更好的完成在HTML5开发,好用的工具少不了。下面给大家推荐10款前端必备的HTML5开发工具,它们分别是Lungo、Animatron、DCloudHBuilder、mobl、Initializr、WebStorm、Notepad++、Dreamweaver、Eclipse和DevExtreme。
6814
2019-10-09 19:10:15

小程序开发好学吗?需要掌握哪些知识技能?
不知道从什么时候开始,小程序突然爆火了起来。当然这不是没有原因的,一方面是由于小程序依托着微信庞大的用户群体,另一方面也是由于它自身即用即走的便利性。目前正处于小程序开发的红利期,一时之间国内的企业公司纷纷开发起了小程序。那么小程序开发好学吗?需要掌握哪些知识技能呢?
8562
2019-10-17 12:03:40

零基础如何学好前端?有什么建议?
前端作为互联网时代直接触达用户的窗口,大到我们每天浏览到的网站,小到一次点击按钮的页面,前端无处不在。并且在产品的众多开发环节之中,最能让用户直观感受到的就是前端开发。因而前端行业的广阔发展前景也吸引了不少人的转业学习。那么,零基础如何学好前端呢?有什么建议吗?本文将为初学者详细解答一下这两个问题,下面一起来看看吧!
5566
2020-03-20 19:05:49

前端jQuery基础学习笔记
众所周知,选择jQuery,可以写更少的代码,做更多的事情。jQuery作为前端开发和全栈开发必备的基础技术,我们都应该学习并熟练掌握它。本文为广大学习者总结和归纳了jQuery的基础知识,内容包括jQuery的概念、jQuery快速入门、JQuery对象和JS对象区别与转换和选择器。
5608
2020-05-06 11:39:28



