课程以企业级电商项目开发流程及业务需求为标准,采用前后端分离模式对项目进行功能化的拆分与实现;同时对Vue技术栈、Node、Koa2、MongoDB、Mongoose、Redis、NuxtJS等热门后端技术进行全方位的深度解读;从基础到实战,一门课程让你get到市场主流热门技术解决方案,技术深度与广度均得到加强,项目经验得到提升,助你快速晋级全栈开发,打开职业发展道路。
学习前端主流技术解决方案
收获企业级项目开发经验,晋升全栈开发
采用Vue全家桶+Koa2+NuxtJS 实现服务端渲染
提供企业级全栈主流技术解决方案,精准把控市场技术趋势,做企业技术方向的引领者
-

前端开发
Vue Router:实现站内路由跳转及动态路由和动态传参实现
Axios:后端通过RESTful API对接前端,前端所有请求均通过axios实现数据接收和页面渲染
Vuex:Vuex存储登录Token状态,降低组件开发传递的复杂度
-

后端开发
Node.js+Koa2:开发服务端RESTful API接口,使用ES7的扁平式异步async, await风格语法
-

数据库存储
MongoDB+Mongoose:实现MongoDB数据库存储,使用Mongose数据模型构建数据库及表结构
Redis:存储缓存数据的持久化, 高效读写数据
-

服务端渲染
NuxtJS:实现服务端渲染 (SSR );解决SPA页面首屏及整站加载慢问题,实现更好的用户体验;解决SPA页面SEO搜索引擎收录问题,实现更好的SEO;
真实数据对接,开发企业级全栈电商平台
基础内容铺垫讲解+项目开发实战演练,助你成功突破技术瓶颈
-
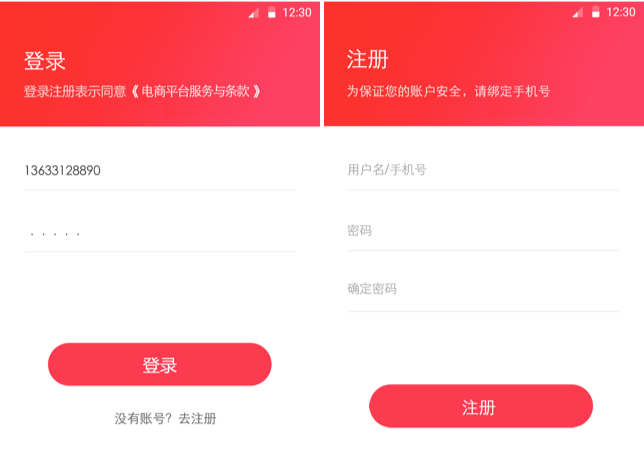
登录页面
用户名密码登录/密码加密/数据校验/调用登录接口/JWT认证/Vuex/存储TOKEN
-
注册页面
1:1还原设计图/密码校验及加密/密码对比/注册接口存储用户信息
-
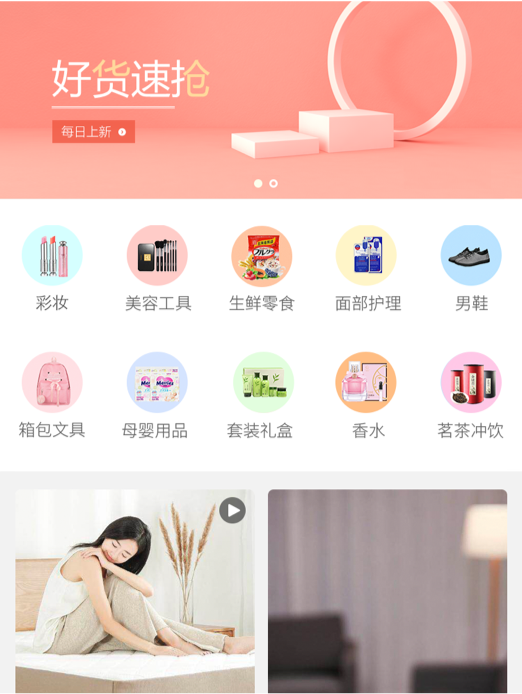
电商首页
Nav标题组件/Swipe轮播组件/二级分类模块/产品列表加载/下拉加载功能/TabBar组件
-
电商详情页
Swipe组件复用/限时特卖/产品详情/加入购物车功能/立即购买功能/动态路由/封装及加载详情接口
-
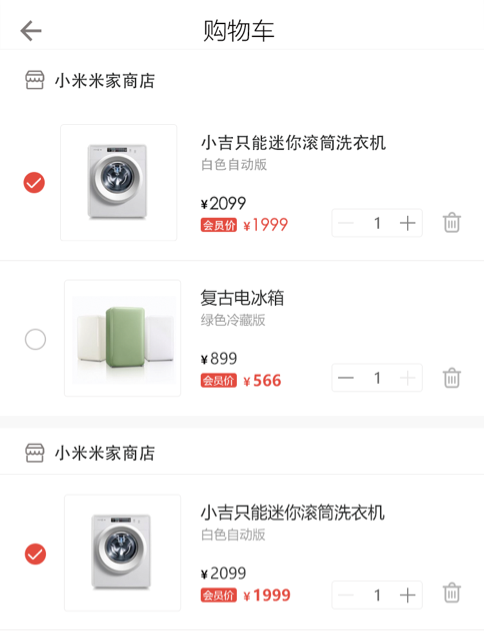
购物车页
店铺分类/结算功能/多选功能/商品删除功能/Computed实时计价/Stepper组件
-
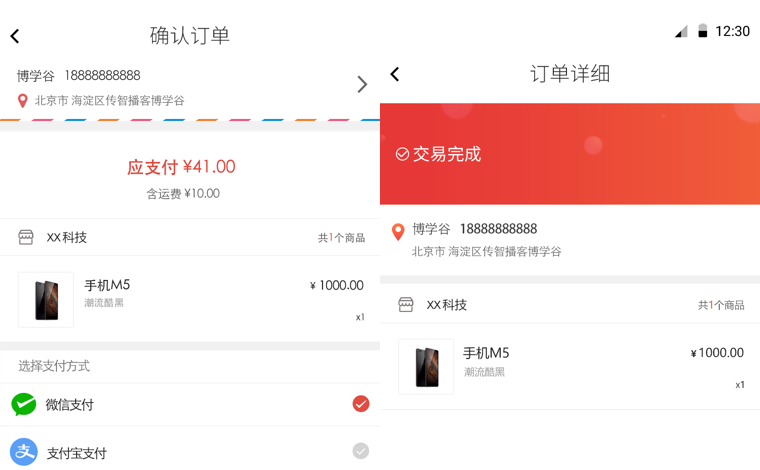
商品订单页
支付选择/用户收货地址模块/商品列表展示/实时计价/提交订单
完善的业务功能 & 完备的技术方案
掌握全套电商业务体系,准备前沿热门硬技术解决方案,让你业务技术同成长
业务功能
- 业务需求分析
- 蓝湖设计图
- 登录注册功能
- 电商首页
- 商品详情页
- 购物车功能
- 订单功能
- 接口设计
- 服务端缓存设计
- 服务端渲染
技术方案
- Vue技术栈
- 路由Router
- Vuex状态管理
- 1:1还原设计
- 移动端多端适配
- JWT认证
- 复杂业务构架设计
- 接口和数据库设计
- Node+Koa2架构
- Schema建模
- Redis持久化数据
- MongoDB数据库
- SSR运用
- Nuxtjs
 深入剖析电商B2C平台,对接企业级项目业务需求及功能,快速构建完整规范的电商业务体系及架构;
深入剖析电商B2C平台,对接企业级项目业务需求及功能,快速构建完整规范的电商业务体系及架构; 深度讲解移动端适配Rem及原理,解决移动端屏幕适配问题;
深度讲解移动端适配Rem及原理,解决移动端屏幕适配问题; 提供市场主流技术方案,覆盖前端页面、后端开发、数据库存储、服务端渲染,掌控体系化的业务及技术能力
提供市场主流技术方案,覆盖前端页面、后端开发、数据库存储、服务端渲染,掌控体系化的业务及技术能力 课程从业务与技术方案两个层面进行剖析与结合的同时,提供四套源代码以供剖析与研究,扫除后续的学习烦恼
课程从业务与技术方案两个层面进行剖析与结合的同时,提供四套源代码以供剖析与研究,扫除后续的学习烦恼
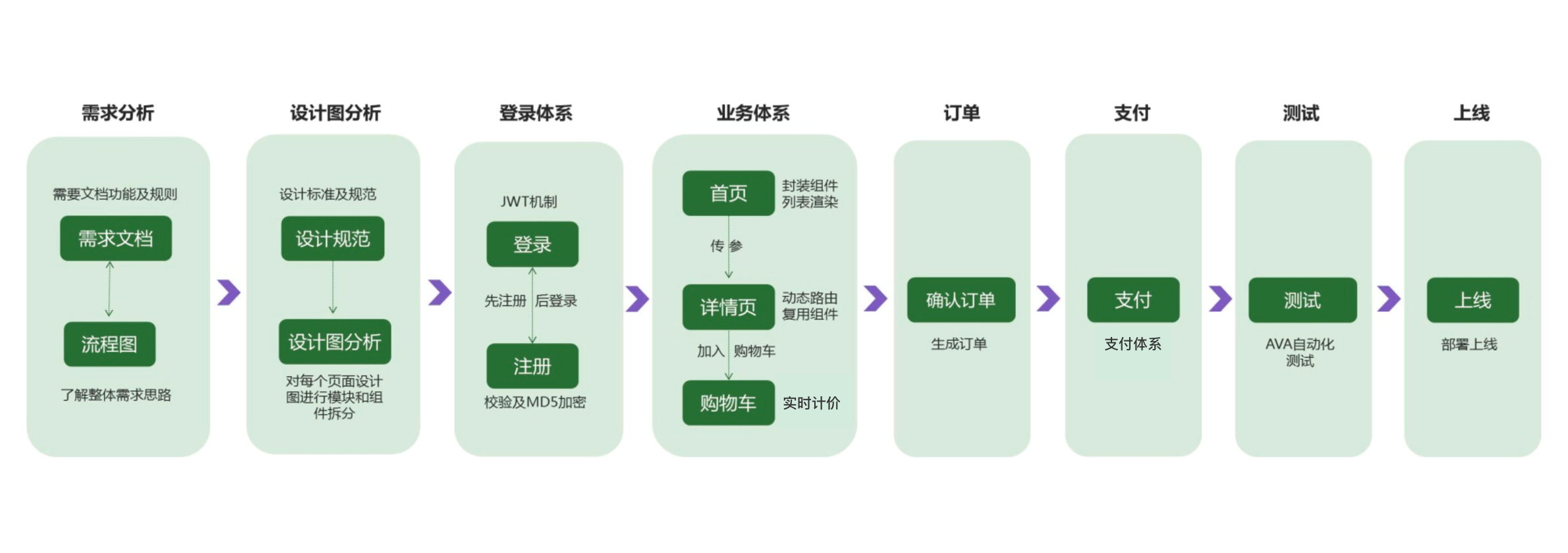
通过真实企业级项目,学习完整的工程化项目开发流程
严格按照企业级研发流程,切合实际项目开发标准,真正实现前后端分离开发

-
掌握Vue基础及全家桶技术栈(Router、Vuex),构建Vue项目前端开发的核心技术体系
01 -
深入理解NodeJS,Koa2前端流行框架原理及实际应用,快速实现后端接口开发
02 -
深入透彻的掌握Mongoose,MongoDB,Redis等核心技术,实现数据存储与数据的持久化
03 -
掌握通用应用框架NuxtJS,实现服务器端渲染,并深刻理解服务器端渲染的优势及原理
04 -
学会设计图模块和组件的多维度分析及工具使用,掌握企业级项目的完整设计流程及开发标准
05 -
收获企业级前后端分离项目的开发经验以及主流技术解决方案,提升职场竞争力
06
适学人群
Suits the crowd
具备HTML、CSS相关基础
了解Vue.js前端框架及Node.js相关基础
- 希望学习前端学科前沿技术栈,提升自身技能和职场
竞争力的人员 - 想要掌握企业级项目开发技能及主流技术解决方案的
初中级前端开发者 - 有编程和开发基础,想要转行前端的IT编程人员
技术储备要求
Technical reserve requirement