-
课老师讲的很好,很有经验,讲的也很详细,感觉收获满满,会继续支持哒~

叮叮当当
刚刚
-
课程内容很丰富,讲解逻辑清晰,实用性特别强,老师还做了一定程度的拓展,感觉买的特别值,值得反复的去听,期待老师出新的课。

小飞侠
今日
-
讲了react新的特性,虽然有点难度,但是老师讲解的很到位,也很讲解方式和风格,比较轻松,想跟着一直学下去~

人间失格
今日
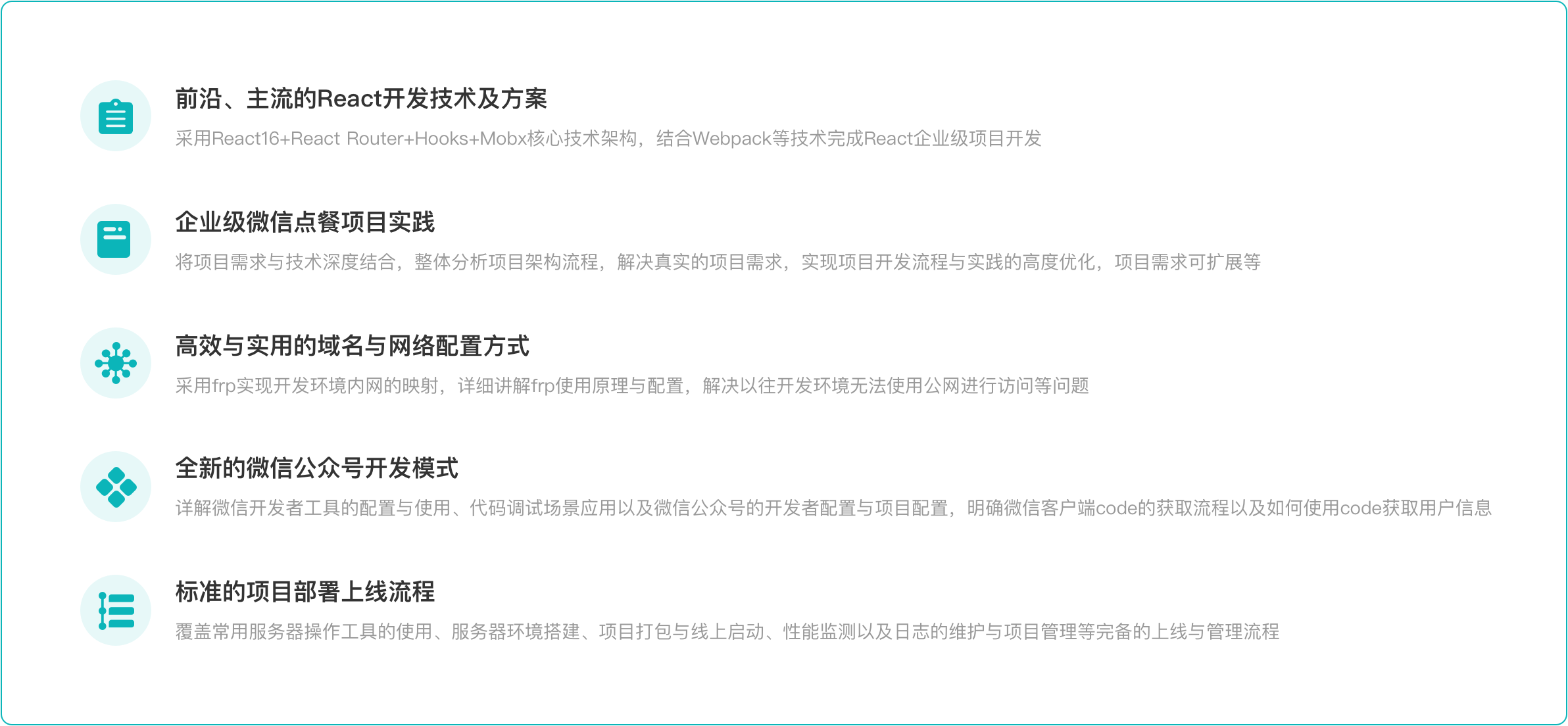
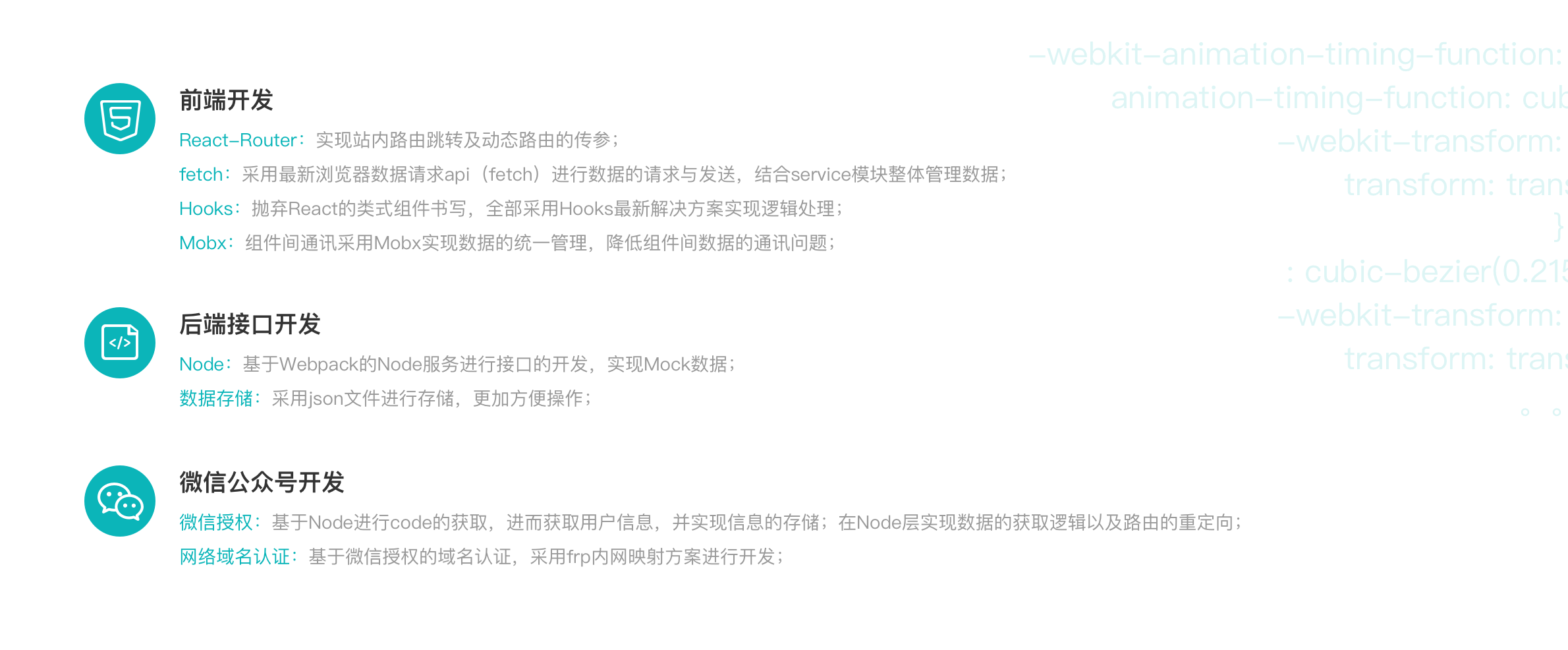
本课程集合前端项目开发热门技术,致力于打造一个企业级的微信授权扫码点餐平台;课程对React16新特性及其生态圈工具(React-Router、Mobx、Hooks)做了深入的剖析讲解,并带你从Webpack搭建、React项目配置开始,实现微信授权点餐平台的开发全过程;通过基础知识详解+项目实践的形式,能够助你快速掌握企业级React项目开发的必备知识体系,熟悉微信公众号的全新开发模式及主流技术架构,收获真实项目开发经验及技巧。
学习市场主流企业级项目技术架构
掌握全新微信公众号开发模式及开发经验

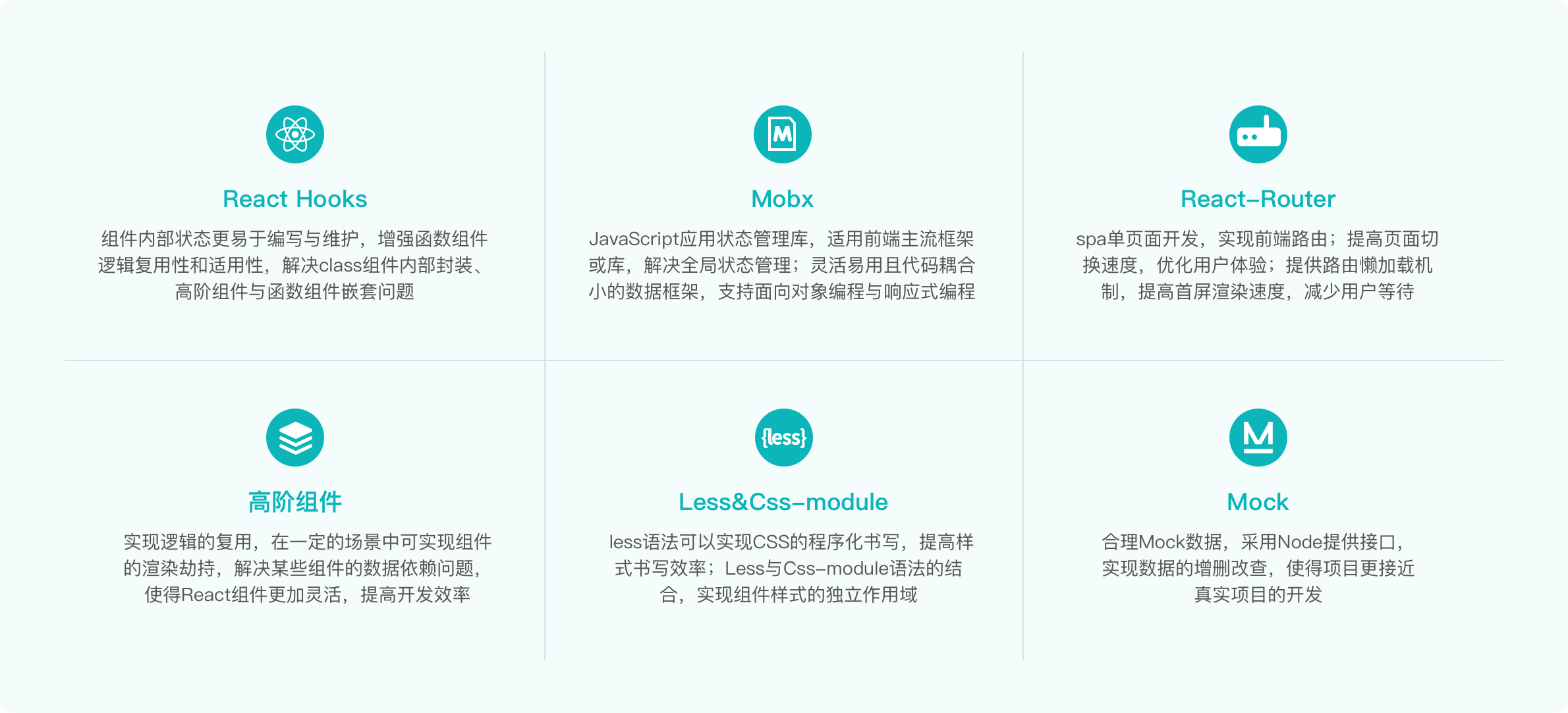
集合前端项目开发热门技术 采用微信公众号全新开发模式
React+Hooks+Mobx搭建自动化项目流程 掌握市场主流企业级项目技术架构


一站式掌握React16核心新特性、企业级项目开发技能
从市场真实需求出发准确把握技术趋势及应用深度
项目构建与React基础
create-react-app安装
JSX语法渲染元素
组件生命周期、事件处理
列表渲染和Keys
组件通讯方式
受控组件的使用
JSX语法渲染元素
组件生命周期、事件处理
列表渲染和Keys
组件通讯方式
受控组件的使用
React应用
组合与继承
错误边界处理
高阶组件应用及场景
refs and the Dom
错误边界处理
高阶组件应用及场景
refs and the Dom
最新Hooks使用
Hooks概念、优势
useState、useEffect
自定义Hooks
useContext、useReducer
useCallback、useMemo
useRef、useLayoutEffect
useState、useEffect
自定义Hooks
useContext、useReducer
useCallback、useMemo
useRef、useLayoutEffect
React全家桶
构建React-router及配置
React-router其他内置组件
路由组件、路由懒加载
构建Redux及配置与使用
Redux原理及解决的问题
Mobx的配置与使用
Redux与Mobx的对比
React-router其他内置组件
路由组件、路由懒加载
构建Redux及配置与使用
Redux原理及解决的问题
Mobx的配置与使用
Redux与Mobx的对比
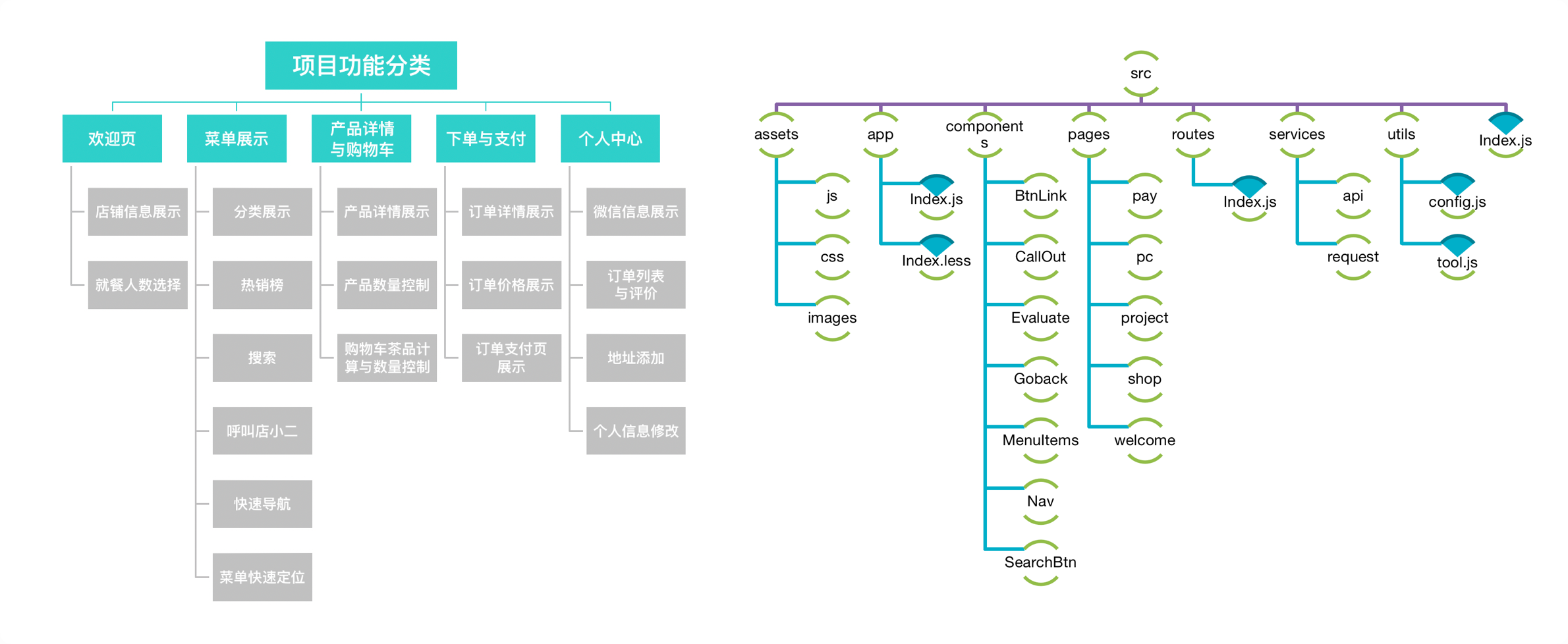
以真实项目实践标准进行业务体系及功能的划分 完成技术与实际业务的融合
需求分析
需求及功能划分
明确项目结构
项目逻辑及组件规划
Mock配置与合理化
项目数据结构构建
明确项目结构
项目逻辑及组件规划
Mock配置与合理化
项目数据结构构建
欢迎页开发
接口定义
组件与路由的配置
数据的请求与提交
封装数据交互的service
组件与路由的配置
数据的请求与提交
封装数据交互的service
菜单页开发
封装公共组件进行列表渲染
使用better-scroll实现滑动
使用ref实现分类快速定位
使用Link实现路由跳转传参
React动画的使用
使用better-scroll实现滑动
使用ref实现分类快速定位
使用Link实现路由跳转传参
React动画的使用
详情页与购物车页开发
Mobx实现菜单数量管理
Hooks实现总价的动态计算
使用受控组件实现数量的动态输入
Hooks实现总价的动态计算
使用受控组件实现数量的动态输入
订单页与支付功能开发
获取Mobx数据生成订单
Hooks与Mobx结合实现总价的计算与存储
实现客户端与服务端数据的统一
Hooks与Mobx结合实现总价的计算与存储
实现客户端与服务端数据的统一
个人中心页开发
受控组件实现个人信息的展示与编辑
店铺评价组件的封装
字体图标的使用
店铺评价组件的封装
字体图标的使用
域名网络与微信公众号配置
Frp的客户端与服务端配置
微信公众号的详细配置
采用微信授权获取用户信息
微信公众号的详细配置
采用微信授权获取用户信息
项目部署上线
常用工具的使用
服务器配置node环境
项目的启动与监听
项目日志文件的维护
服务器配置node环境
项目的启动与监听
项目日志文件的维护
聚焦真实的项目开发成效 采用便捷、实用的技术方案与开发模式
无缝对接企业实际需求和标准 快速成为企业需要的前端开发人员

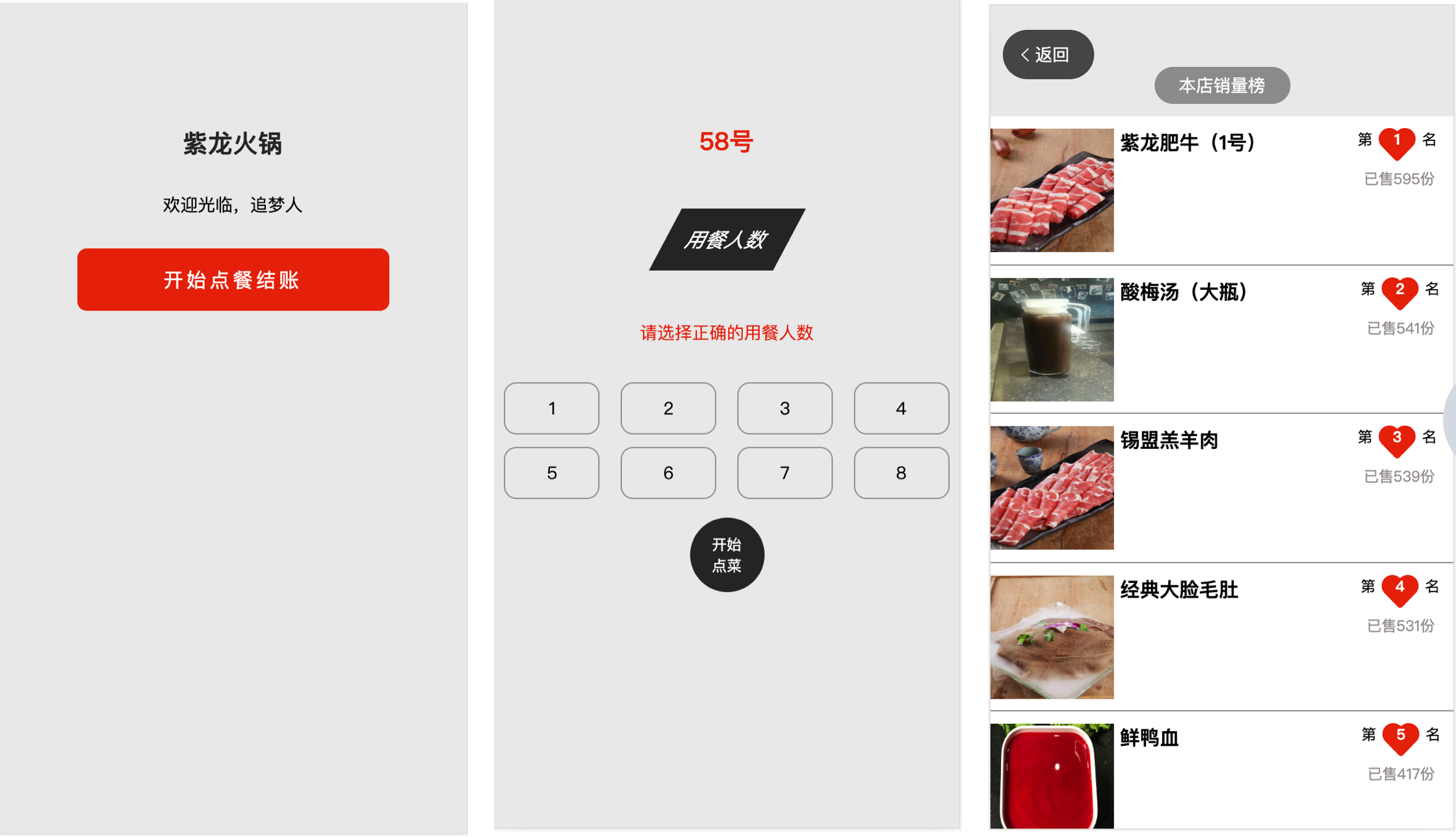
采用前后端分离模式、以React新特性与生态圈工具为主线的实战项目
提供企业级主流技术解决方案 真实还原项目功能及业务

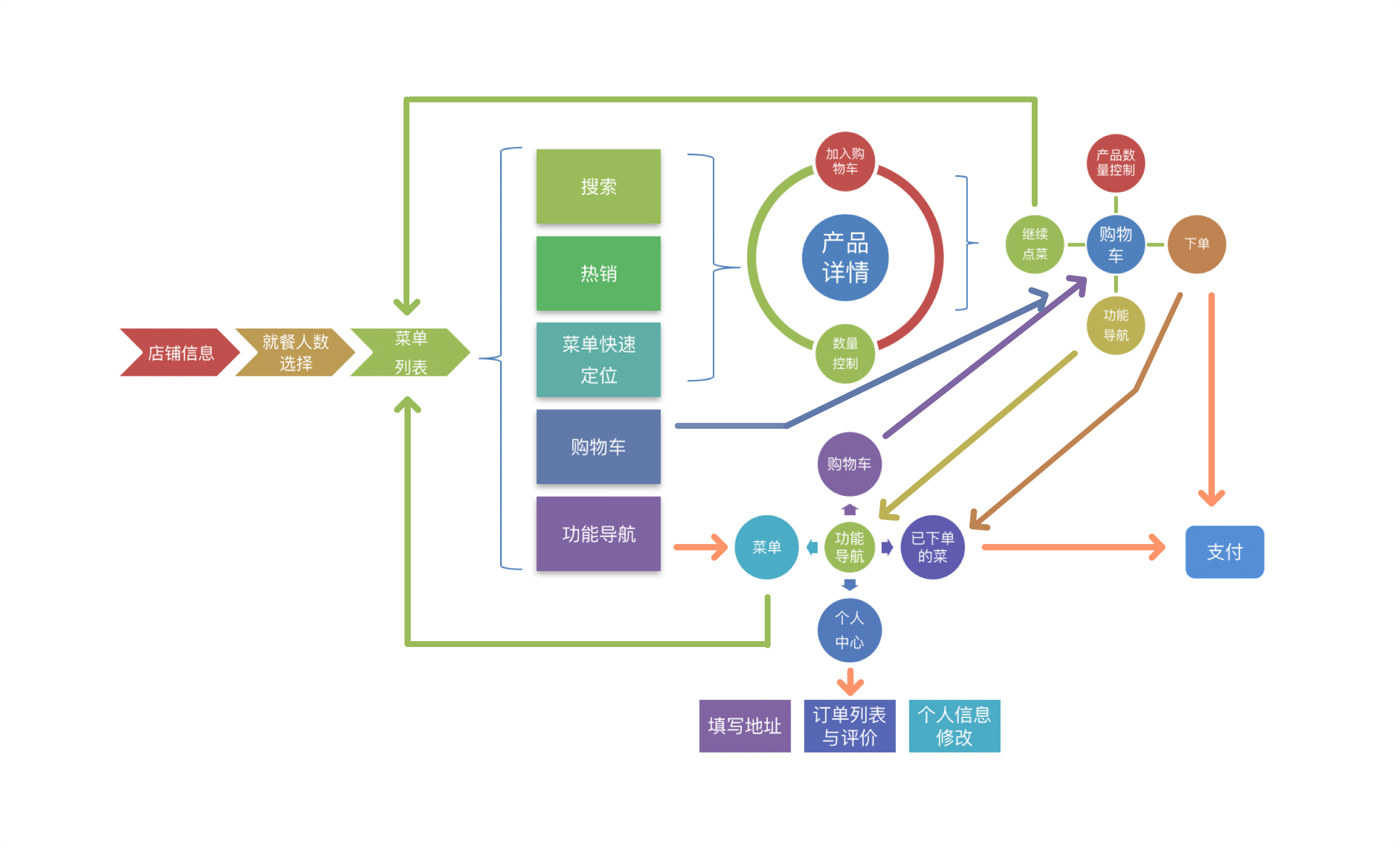
贴合真实的业务场景 构建标准的业务交互流程
掌握企业级项目开发业务逻辑

详解项目各大功能版块及环节 明确核心功能体系与整体架构
具备企业级微信公众号搭建及开发能力

企业级项目开发标准与全新的思维的融合
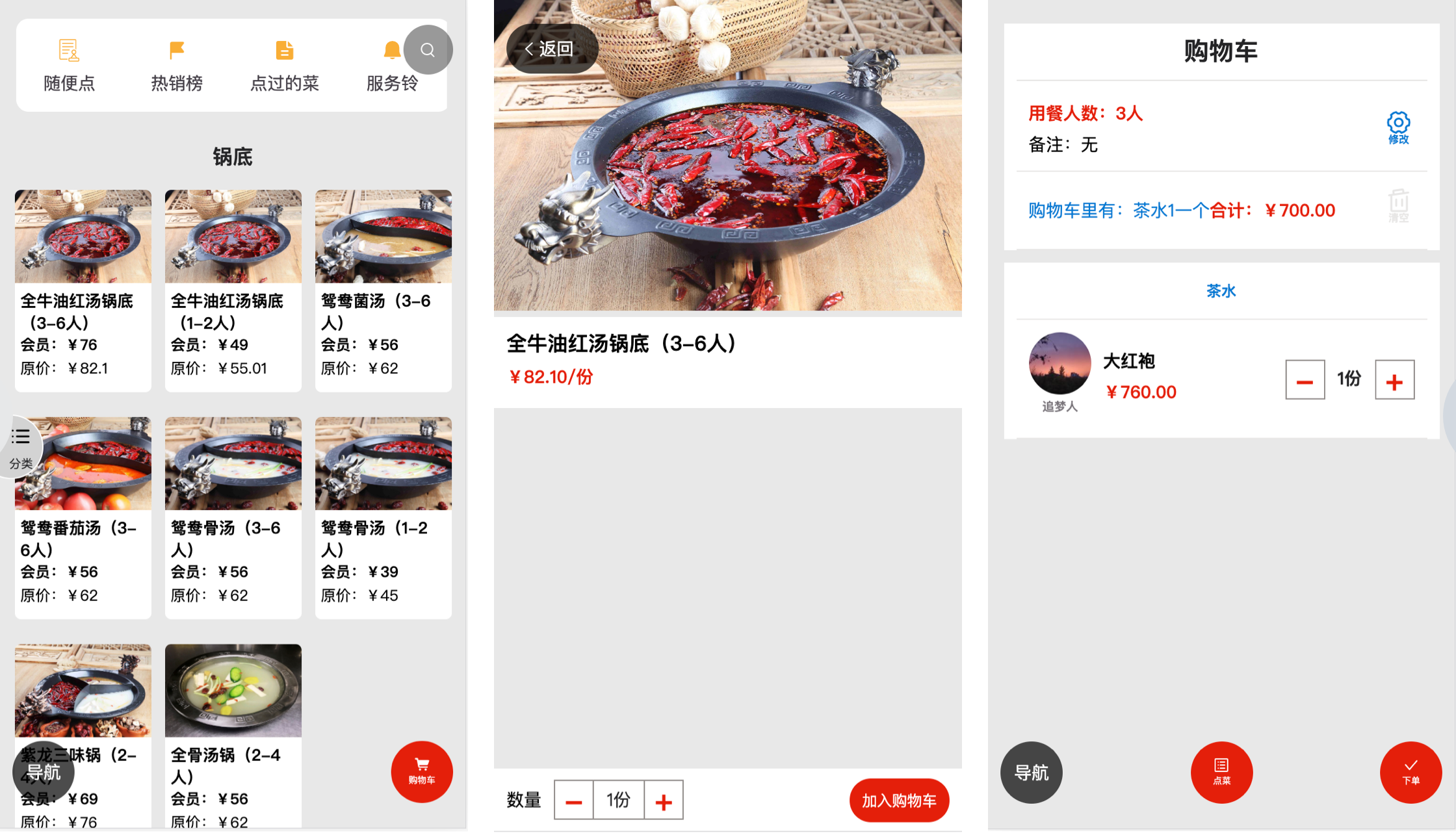
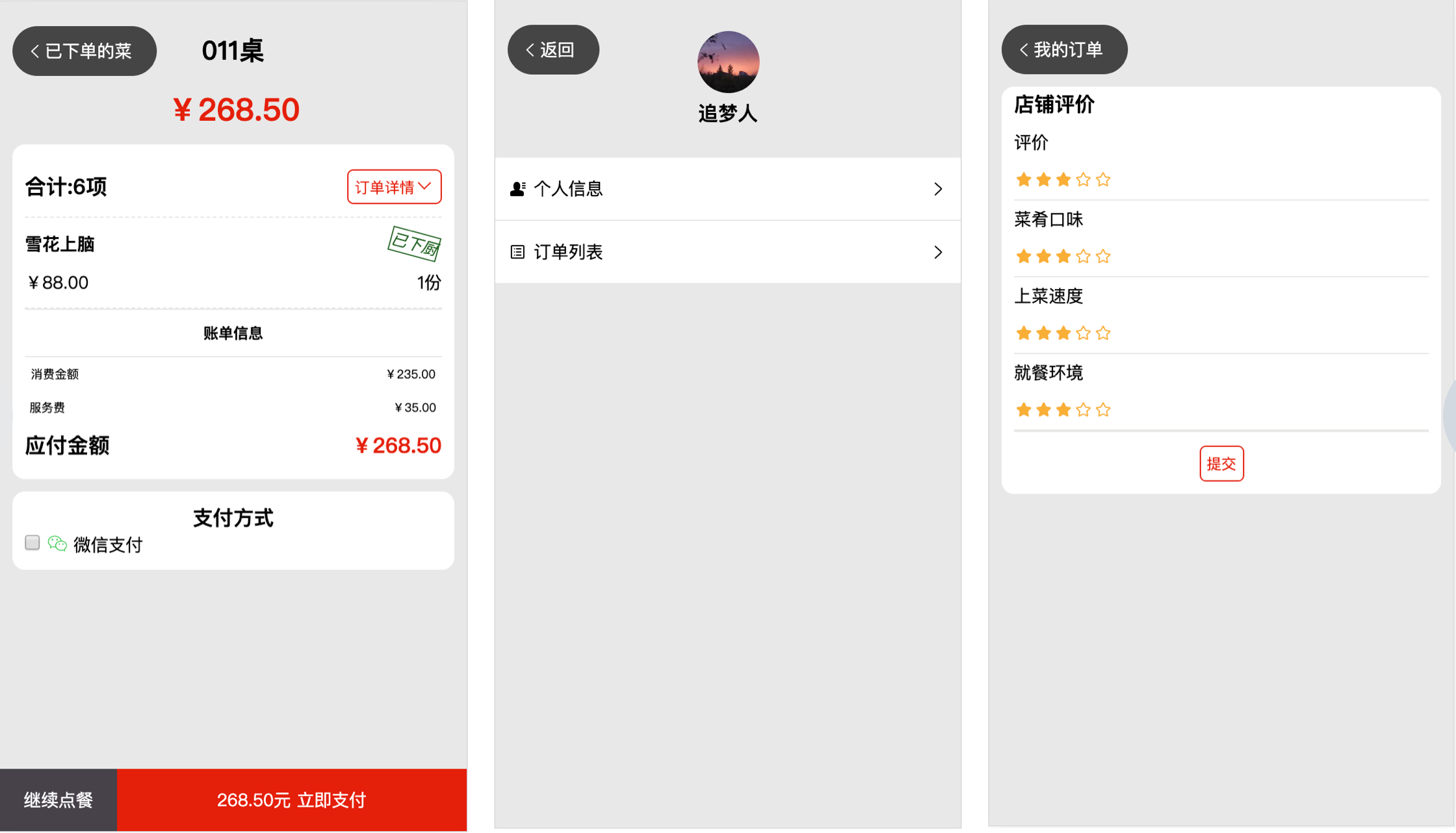
打造基于React主流技术栈的微信授权点餐平台

掌握React新特性及其生态圈工具(React-Router、Mobx、Hooks),建立React项目开发的核心技术体系
01
02
掌握微信公众号平台主流开发技术与技术解决方案
学会搭建React+Node的全栈开发环境,掌握企业级项目的开发流程及标准
03
04
收获企业级实战项目开发经验及技巧,快速提升职业综合竞争力
-

适学人群
Suits the crowd
-
- 对微信公众号开发感兴趣,想要学习企业级微信平台开发的人群
- 想系统学习React新特性及其生态圈相关知识的人群
- 具备React基础,但缺少项目实战经验,想要熟练应用React以及开发技巧的人群
- 有编程和开发基础,想要转行前端的IT编程人员
-
- 了解React生态圈基本知识
- 具备JavaScript、ES6相关基础
- 具备Node.js服务端搭建基本技能,熟悉node中间件
-
技术储备要求
Technical reserve requirement