- 信息量好大,感觉内容太多了!而且还有源码和项目,啃起来还是要花蛮多时间的!加油啃吧兄弟们……

吼吼吼
- 这个老师讲的真的是太仔细了,随时都在说“这个地方一定要注意”,“我们总结一下……”,重点清晰,不错不错!

Pisces
- 讲了react新的特性,虽然有点难度,但是老师讲解的很到位,也很讲解方式和风格,比较轻松,想跟着一直学下去~

宿宿
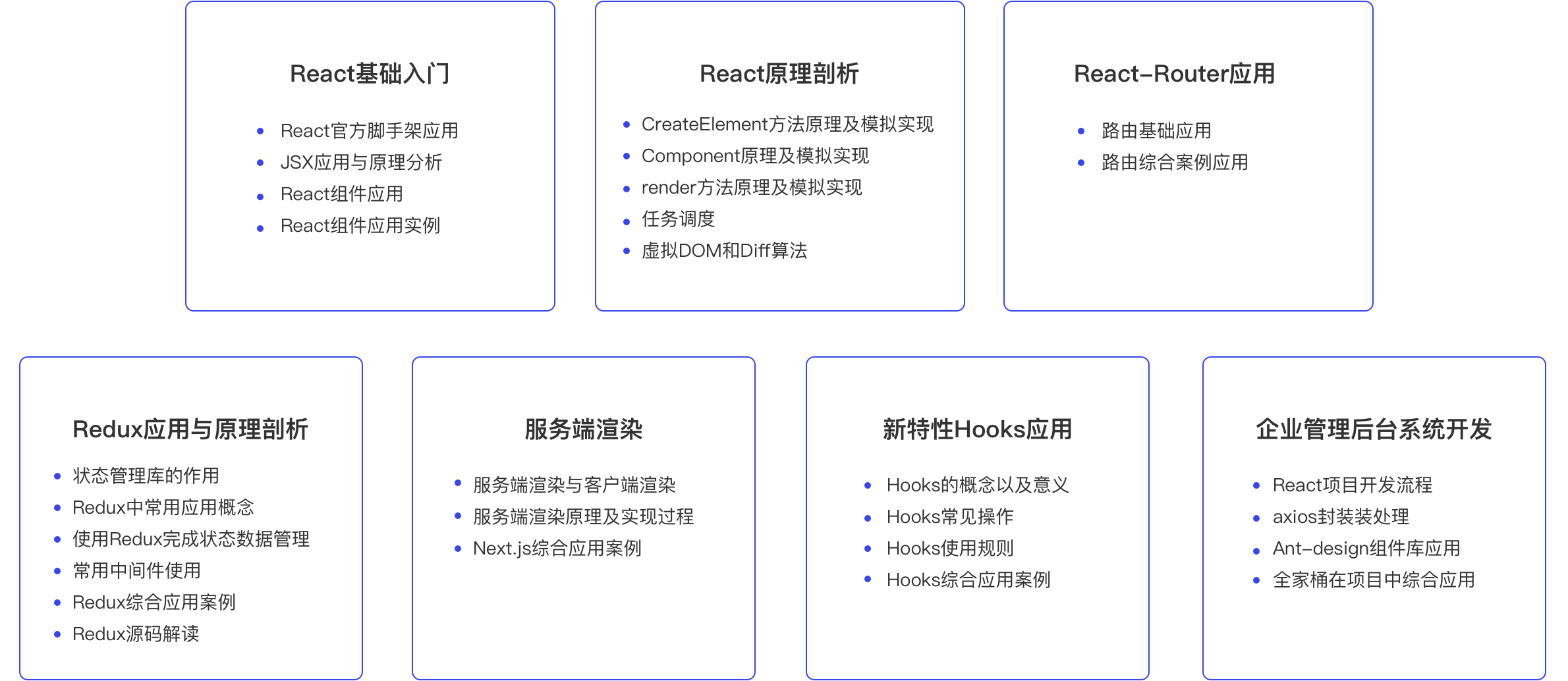
本课程涵盖React的基础知识,源码解析,React新特性Hooks、React性能优化、中间件,Ant Design组件库应用、全家桶(Redux,React-Router,服务端渲染SSR),更有整合React以及对应全家桶的企业管理系统后台项目等内容。课程采用案例驱动式教学,在实战中深入剖析React源码,促使学员理解React的工作原理,掌握React技术栈应用。

抢先深度掌握主流框架应用,蓄力开发工程师


深度剖析React源码,构建完整React知识体系,掌握React技术栈应用

有内容,有干货,有方法,有良师
一线讲师倾力打造,专家团队反复研磨,你负责学习就好

整合React及对应全家桶技术,完成企业管理系统后台开发
通过企业管理系统后台项目,将整个Rect技术栈进行综合应用,让学员能够灵活应用整个React技术栈内容,同时掌握React项目开发流程

具备完成的React知识体系,掌握React核心语法的使用
01
02
掌握全家桶应用(Redux,React-Router,服务端渲SSR)
掌握新特性Hooks应用
03
04
掌握Ant Design组件库应用
理解React工作原理与React项目开发流程
05

适合人群
Suits the crowd
- 对React感兴趣,想系统学习React的人员
- 希望深入学习React原理、学习React全家桶,技能提升的人员
- 希望后端转前端的人员
- 具备一定程度的Html、CSS基础知识
- 具备一定程度的JavaScript和ES6知识
技术储备
Technical reserve requirement